Knowledge Base Home  Email Features
Email Features  How to Create an Email Using the Code Editor
How to Create an Email Using the Code Editor
Benchmark offers 3 email editors: the Drag & Drop, Plain Text, and the Code editor. If you have an email in HTML code you can easily add it in the Code editor.
For a video tutorial on how to use the Code editor, please watch the video below.
Below we explain each section of the email checklist

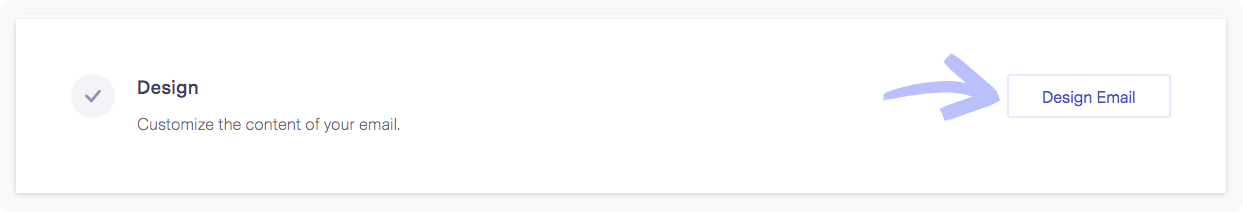
This step comes directly after giving your email a name. If you are returning to the email checklist, open this section by clicking on the Design Email option. Once the Code Editor is open, you can add or edit your code.
Replace the EMAIL CONTENT text with your code, if your HTML code already has body and HTML tags remove the tags from the editor.

Code Editor Toolbar

Settings Option
You can change your physical address and select which subscription links you’d like to use in the Footer section. Also, in the content section, you can add or remove the Permission Reminder (adding this makes your email GDPR compliant) and the link to your email’s web page version.

Other options
The Preview option lets you see what your email will look like before sending it. The Test drop-down menu provides options like Send a test email, Spam check, Print version, Send an email to a specific contact, and the Inbox Checker; where you can test how your email will look in different inboxes. To learn more about the Inbox Checker feature, click here.
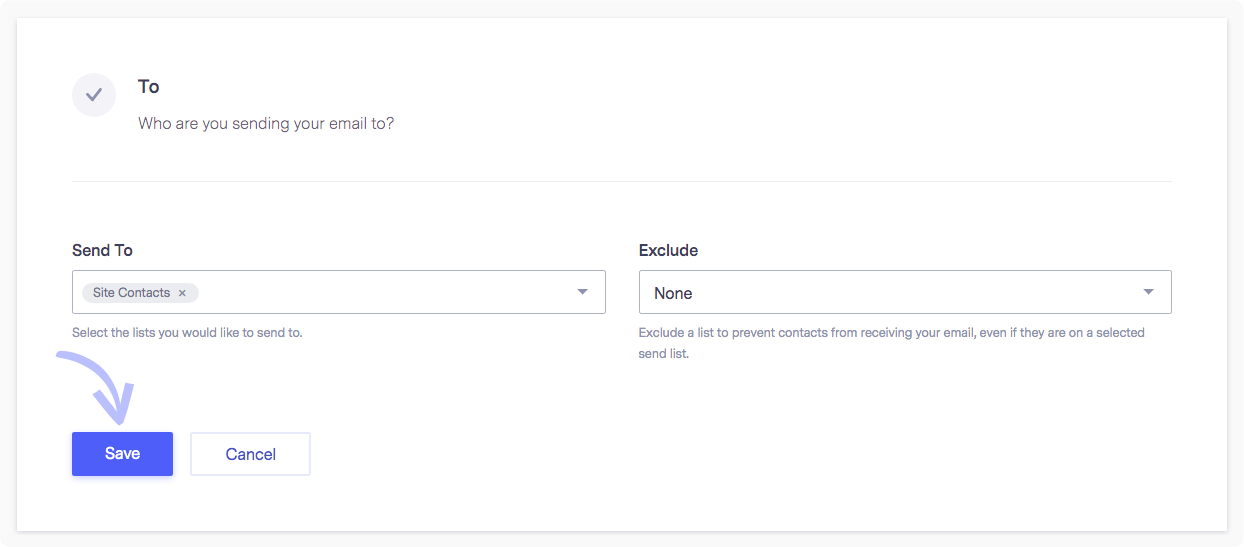
From the dropdown, select the contact list you would like to email. You can also exclude a list to prevent contacts from receiving your email, even if they are on a selected send list.

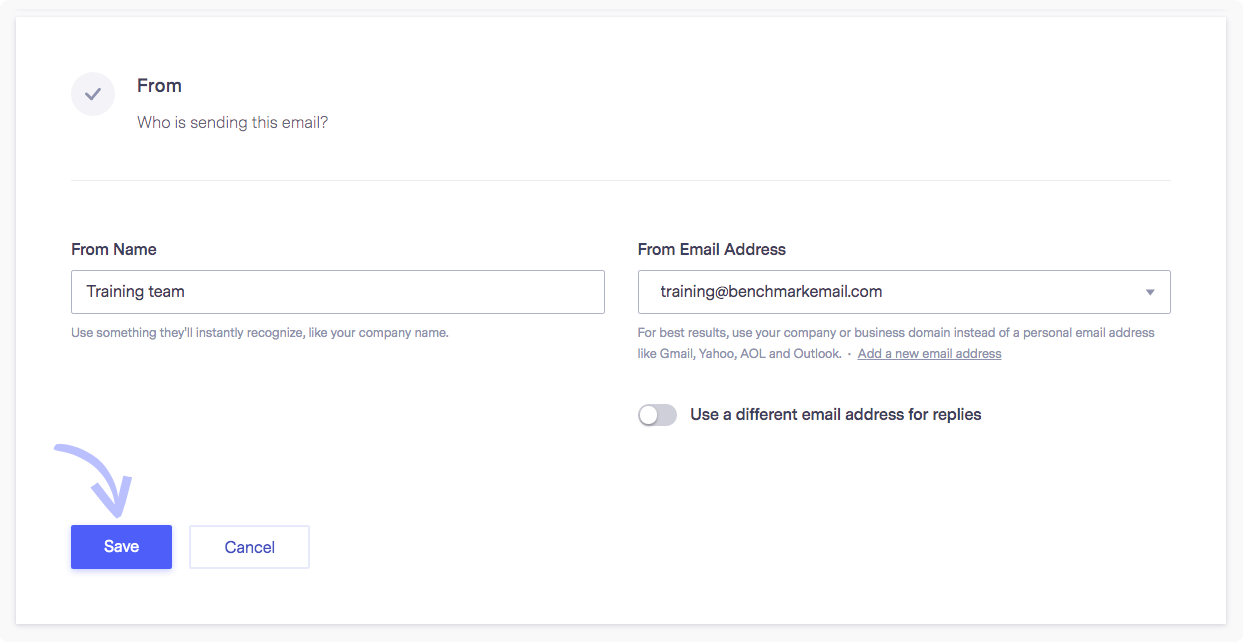
Add a From Name your contacts will recognize, like your company name. The from name is displayed to the contact as the sender. Next, select a From Email address; use your company or business domain instead of a personal email address for best results. If you do not see an email address you’d like to use, add a new one. Here you can also set a different Reply Email address.

Create a subject line you want your readers to see. Click here to learn how to write a compelling subject line. You can click on the Emoji Support link where we briefly explain the use of emojis on a subject line. Click the light bulb icon for suggestions!
Preview Text: This text appears in the inbox after your subject line.
AB Test Subject Line: To Enable AB Testing, toggle the slider from gray to blue. Test with two different subject lines to see which one is better, then set the testing period and the sample group size.

To enable tracking or content options, click on edit or directly in the Link Tracking & Sharing box, this will open the section and allow you to enable the following.

Google Analytics: This is used to track site visitors. You will need to have Google Analytics set up on your website to use this feature.
Auto-post your email to a Facebook business page. Click on the dropdown to select a Facebook Business page. If you have not yet connected your Benchmark account with your Facebook Page, you’ll need to follow the integration steps on the page. Or you can integrate at a later time. To learn more about the Auto-post Emails to Facebook integration, click here.
Automatically tweet your email on Twitter: If you’d like to automatically post the email to your Twitter account when it is sent, enable this option.
Benchmark’s public Community: You can add your email to the Benchmark Community to be viewed by other Benchmark clients.
Benchmark Archive: Add your email to your archive. The Email Archive can store all emails selected, and a URL is provided.
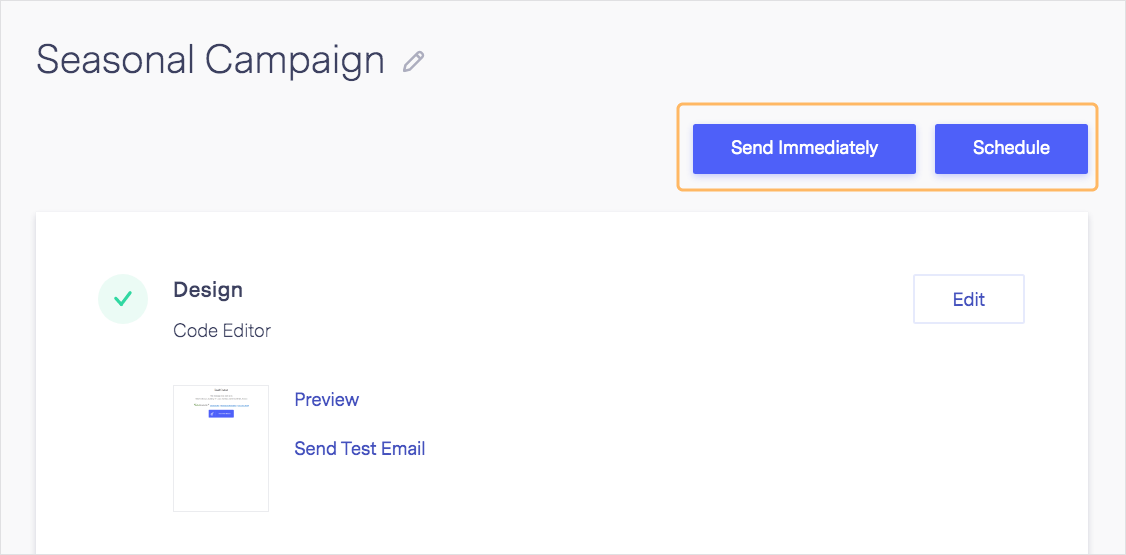
When you are ready to send or schedule your email, click on the Schedule or Send Immediately option on the top right. The Send Immediately and the Schedule option are only clickable once all sections are checked off.

If you have additional questions, please feel free to contact our support team via Email, LiveChat or Phone.