如何创建订阅表格?
订阅表格
更新日期 一月 2, 2023
使用订阅表格是收集网站或者社交媒体订阅者名单的极佳工具。通过 Benchmark Email 订阅表格功能,创建不同类型的订阅表格,在此篇文章中,我们会详细介绍建立订阅表格的步骤。
 开始前,请注意以下事项:
开始前,请注意以下事项:
- 您的方案分级决定可以使用的订阅表格数量。
- 免费试用 1 个订阅表格
- 入门方案 5 个订阅表格
- 专业方案 25 个订阅表格
- 企业方案 无限量订阅表格
- 旧方案 无限量订阅表格
- 升级旧方案到入门、专业或企业方案不会移除任何先前建立的订阅表格。
- 免费试用账户每天最多可收集 75 位联络人。
- 付费账户没有收集限制。
- 截止 2018 年 9 月,谷歌服务在中国大陆仍然被封锁。由于这些限制,在中国地区访客可能无法正常使用 reCaptcha 验证码功能。点击此处了解更多详细资讯。
- Javascript 代码订阅表格(包含网站追踪):更改或更新 javascript 代码订阅表格会自动同步到网站的订阅表格。
- HTML 代码订阅表格(包含网站追踪)更改或更新 HTML 代码订阅表格不会自动同步到网站的订阅表格。想要看到新更改地方,需要再次保存并发布表格,复制新的 HTML 代码,最后贴新的代码到网站。
- 如果您熟悉 CSS,可以新增自己的代码,给您的订阅表格添加其他的设计风格。
- 如果更改结果没有显示,清理浏览器缓存,并再尝试一次。
- 如果注册表单没有收集新的联系人,请确保您的网站上有正确的表单。
内嵌式订阅表格(进阶)
内嵌式订阅表格(进阶),顾名思义就跟网站一样。它被嵌入在网站其他的元素或某个地方。这种表格是用来从订阅用户收集多一些信息,而且您也可以修改订阅表格,使其符合 GDPR 要求。
以下是建立这款订阅表格的步骤:
- 在首页总览列表中选择「联络人」。
- 现在,从总览列表中点击「订阅表格」。
- 然后,点击页面右上方的「新增订阅表格」按钮。
- 选择内嵌式订阅表格(进阶),点击「下一步」。
- 命名订阅表格名称,并选择联络人名单。然后点击「保存及下一步」。
- 创建并编辑订阅表格
- 点击左上方的「订阅设置」,可以编辑「订阅设置」讯息。
- 将鼠标移动至订阅表格上方,点击省略号图标(3个点),可以更改订阅表格外观,或新增其他的栏位。
- 完成后,点击「保存及发布」。
- 接着系统会弹出订阅表格代码,选择代码类型,Javascript 或 HTML 代码,然后复制到网站上。
 重要事项
重要事项
- 如果您没有设定宽度像素,订阅表格宽度会填满整个宽度区域。
- 桌面上浏览订阅表格的最大宽度为 999 像素。但如果在移动设备上浏览,订阅表格会自动调整与屏幕大小一致。
可以自定义的设定
- 根据需求设定自定义宽度。但是,我们不建议更改宽度,系统将订阅表格的宽度默认设定为 100% 填满整个宽度区域。
- 在步骤 2,点击「全局设置」。
- 然后点击「自定义宽度」选项。
- 添加新的宽度。
显示较少
- 您可以更改订阅表格的背景颜色,添加框线以及设定圆角大小。
- 点击订阅表格,新增图片,文字,分隔线,自定义标题,栏位和订阅表格按钮。
- 内嵌式订阅表格(进阶)可以根据自己需求增加栏位,但我们建议尽量保持简短。
https://bmesrv.wistia.com/medias/gf3hgdy15u?embedType=async&videoFoam=true&videoWidth=640
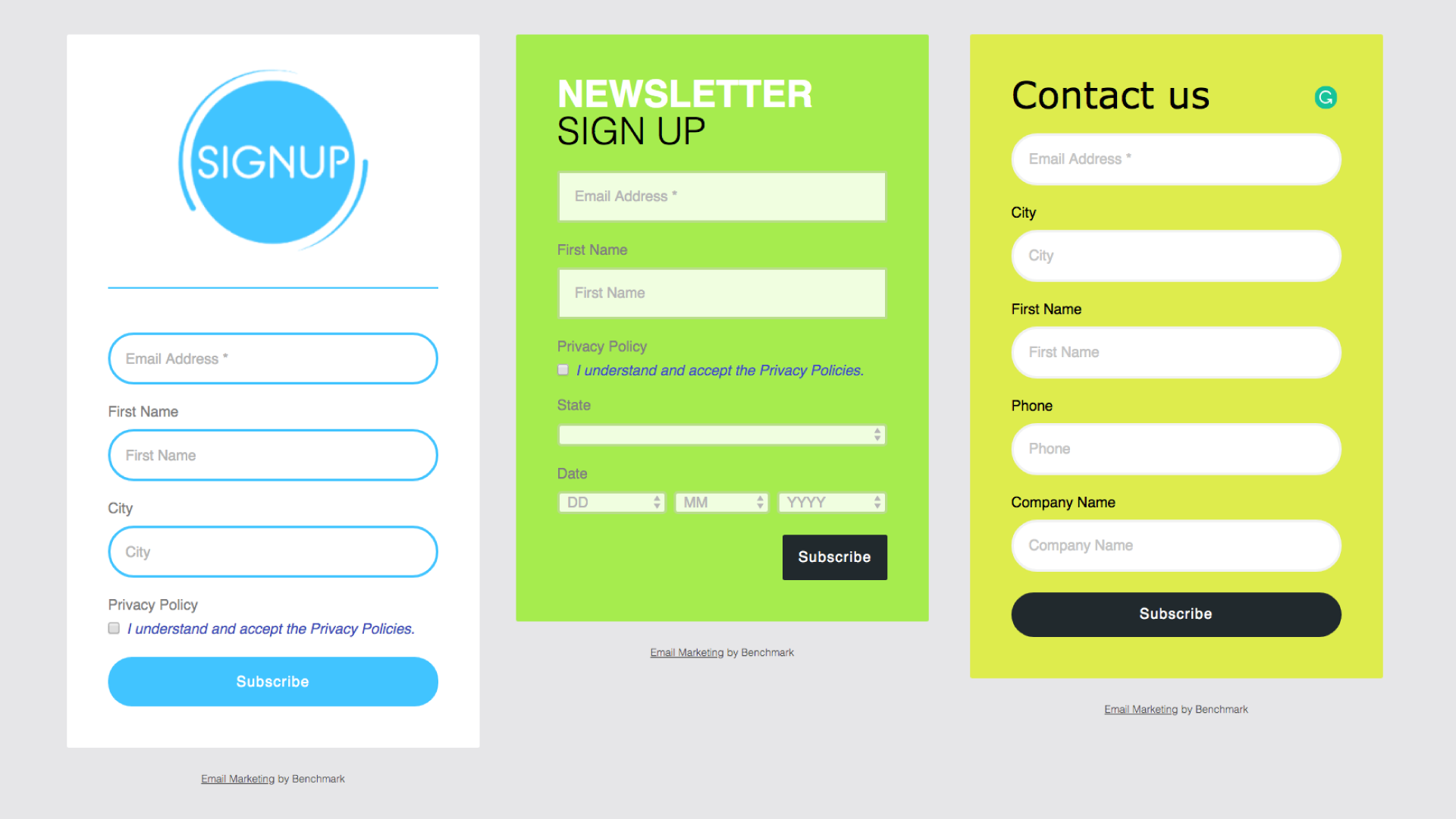
需要设计灵感?以下是 Benchmark 提供的设计参考。
返回页首 ↑
内嵌式订阅表格
使用我们的快速编辑器,您可以建立符合页尾及滑块(图片轮播),包含「订阅设定」选项的表格。
 开始前,请注意以下事项:
开始前,请注意以下事项:
- 内嵌式订阅表格宽度取决于您放置订阅表格的网站。
- 內嵌式訂閱表格只收集電子信箱、名字以及姓氏。
以下是建立这款订阅表格的步骤:
- 登入您的 Benchmark 账户。
- 在首页总览列表中选择「联络人」。
- 现在,从总览列表中点击「订阅表格」。
- 然后,点击页面右上方的「新增订阅表格」按钮。
- 选择内嵌式订阅表格,点击「下一步」。
- 命名订阅表格名称,并选择联络人名单。
- 点击「保存及下一步」。
完成后,点击「保存及发布」。接着系统会弹出订阅表格代码,选择 Javascript 或 HTML代码,然后复制并贴到网站上。
可以自定义的设定
由于内嵌式订阅表格是简易版的订阅表格,仅提供名字,姓氏,电子信箱栏位,也不支援图片。
- 根据需求设定自定义宽度。但是,我们不建议更改宽度,系统将订阅表格的宽度默认设定为 100% 填满整个宽度区域。
- 您可以更改订阅表格的背景颜色,标题以及按钮样式。
https://bmesrv.wistia.com/medias/yjs8pi873m?embedType=async&videoFoam=true&videoWidth=640
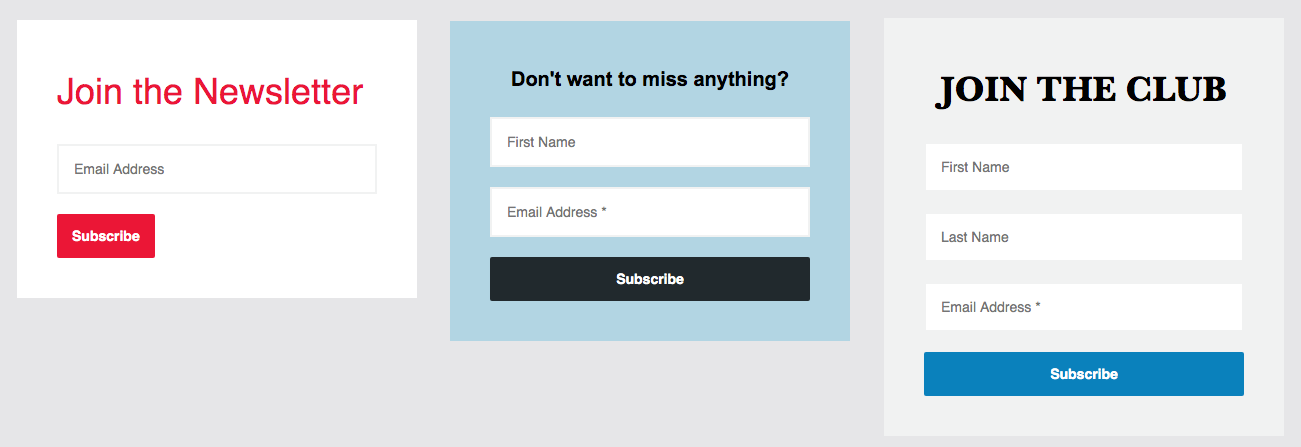
需要设计灵感?以下是 Benchmark 提供的设计参考。
返回页首 ↑
如何设定水平排列内嵌式订阅表格
内嵌式订阅表格只有三组栏位,名字,姓氏和邮箱地址。这也是我们建议您更改内嵌式订阅表格代码的原因,并至少保留两组栏位。如果您需要姓氏栏位且网页设计能够兼容,可以显示这组栏位。
按照以下步骤来设定水平排列内嵌式订阅表格。
我们从订阅表格工具开始着手
要建立水平排列订阅表格,您需要一个已建立的内嵌式订阅表格。
- 建立好表格后,您可以点击「保存并发布」。
- 在弹出的窗口「确认」更改,点击下拉选单,选择 HTML 代码。
- 点击「复制」选项。复制选项会选择整段代码。
- 关闭弹出窗口,点击左上方的 Benchmark 商标返回导览页。
操作步骤继续在代码编辑器内进行,这一部分为非强制性,您也可以使用记事本。
- 现在,前往「电子邮件」导览列。
- 点击「建立新电子邮件」,然后选择「一般电子邮件」。
- 非常重要的步骤:选择「自行设计 HTML」编辑器。
- 命名邮件,这封邮件用于测试,您不需要正式发送这一封邮件,完成后,我们建议您删除这封邮件或者保留,因为代码可能会变动。
- 不用完成检查列表的内容,直接进入「设计邮件」选项。
- 使用先前在内嵌式订阅表格复制过来的 HTML 代码,替换掉在左边代码编辑器里现有的文字。您可以在右边看到呈现的订阅表格。
不需要担心现在所看到的邮件页尾。复制代码的时候这不会显示。
- 现在,使用键盘来搜寻栏位。
这是我们搜寻操作的范例:
- 在搜寻栏输入:fieldset 或栏位名称(比如,名字)。如果您搜寻的是 fieldset,会搜寻到几个fieldset,但我们要找到的是这个:
<fieldset class=”formbox-field
第一个 fieldset 后面接着 class=
由于它后面跟着栏位名称,您可以认出它。上面图片中栏位名称就用蓝色突出显示。
- 现在我们可以进行编辑。在 <fieldset 标签前面,您可以添加以下开头标签(您可以复制并贴上):
<table><tr><td>
- 完成后,您必须在栏位结尾处添加关闭标签:
</td>
确认栏位最后有使用此标签:</fieldset>
- 前往下一组栏位,添加开头标签:
<td>
- 如果还有一组栏位(姓氏栏位),开头添加 <td> 标签,结尾添加 </td> 标签。
- 在最后一组栏位结尾添加标签:
</td></tr></table>
- 现在您可以看到水平表格,最后要删除宽度。
- 再次打开搜寻栏,找到宽度,我们要找到的是这个:
width: 320px;
找到后,从代码里面将它删除,不要删除其他内容。
以下图片是代码最终的样子:
注意:蓝色突出显示的就是我们添加的标签。宽度属性也已经移除,您可以看到水平表格。
- 表格已经设定好了!复制整段代码,贴到您的网站。
如果您需要视频协助,请观看此视频中的代码编辑器步骤:
https://bmesrv.wistia.com/medias/9qmc6erm6s?embedType=async&videoFoam=true&videoWidth=640
返回页首 ↑
弹出式订阅表格
访客访问网站时,此类订阅表格会跳出,并覆盖在页面最上方,使页面颜色变暗。
以下是建立这款订阅表格的步骤:
- 在首页总览列表中选择「联络人」。
- 现在,从总览列表中点击「订阅表格」。
- 然后,点击页面右上方的「新增订阅表格」按钮。
- 选择弹出式订阅表格,点击「下一步」。
- 命名订阅表格名称,并选择联络人名单。

- 点击「保存及下一步」。
- 创建并编辑订阅表格
- 点击左上方的「订阅设置」,可以编辑「订阅设置」讯息。
- 点击「全局设置」,可以编辑设定弹出式订阅表格。
- 完成后,点击「保存及发布」。
 请注意:
请注意:
系统默认弹出式订阅表格宽度是 400 像素,左右间距是 40 像素。图片最大尺寸为 320 像素。如果图片填满整个页面宽度,您可以根据需求更改图片。
可以自定义的设定
针对弹出式订阅表格,您还可以自定义其他内容。您可以编辑「订阅成功」的讯息。记得,弹出式订阅表格是访客浏览网站时才弹出来,虽然您可以添加多组栏位,但我们建议您保持栏位简洁才能快速收集更多订阅用户。
- 您可以选择弹窗位置,也就是表格在页面出现的地方:「居中」为常用选项。
- 您可以设定新的宽度。
- 在步骤 2,点击「全局设置」。
- 然后点击「表格设置」选项。
- 添加新的宽度。
显示较少
- 您可以新增「动画」!您的订阅表格可以选择从左侧,上方,右侧,下方滑入,展开或淡入。
- 「延迟」表示是订阅表格出现的时间,可以选择 0 到 60 秒。
- 与其他类型的订阅表格相似,可以自定义颜色,框线,圆角,还可以增加阴影,选择不透明度以及阴影大小。
- 如果访客不想要订阅,可以关闭订阅表格。可以自定义关闭图标位置,颜色,图标类型,背景,边框以及其他。
- 系统默认「覆盖」设定为不透明度 70% 的黑色。「覆盖」是指订阅表格显示时的背景。您可以自定义颜色,不透明度,甚至不需要此背景,直接移除。我们建议您保留背景,让订阅表格有更加的视觉效果。
- 点击订阅表格,来新增图片,文字,分隔线,自定义标题,栏位和订阅表格按钮。
- 点击「订阅成功」选项,可以自定义成功订阅讯息。可以更改字体,颜色,文字以及背景。
https://bmesrv.wistia.com/medias/xufpc6x8fh?embedType=async&videoFoam=true&videoWidth=640
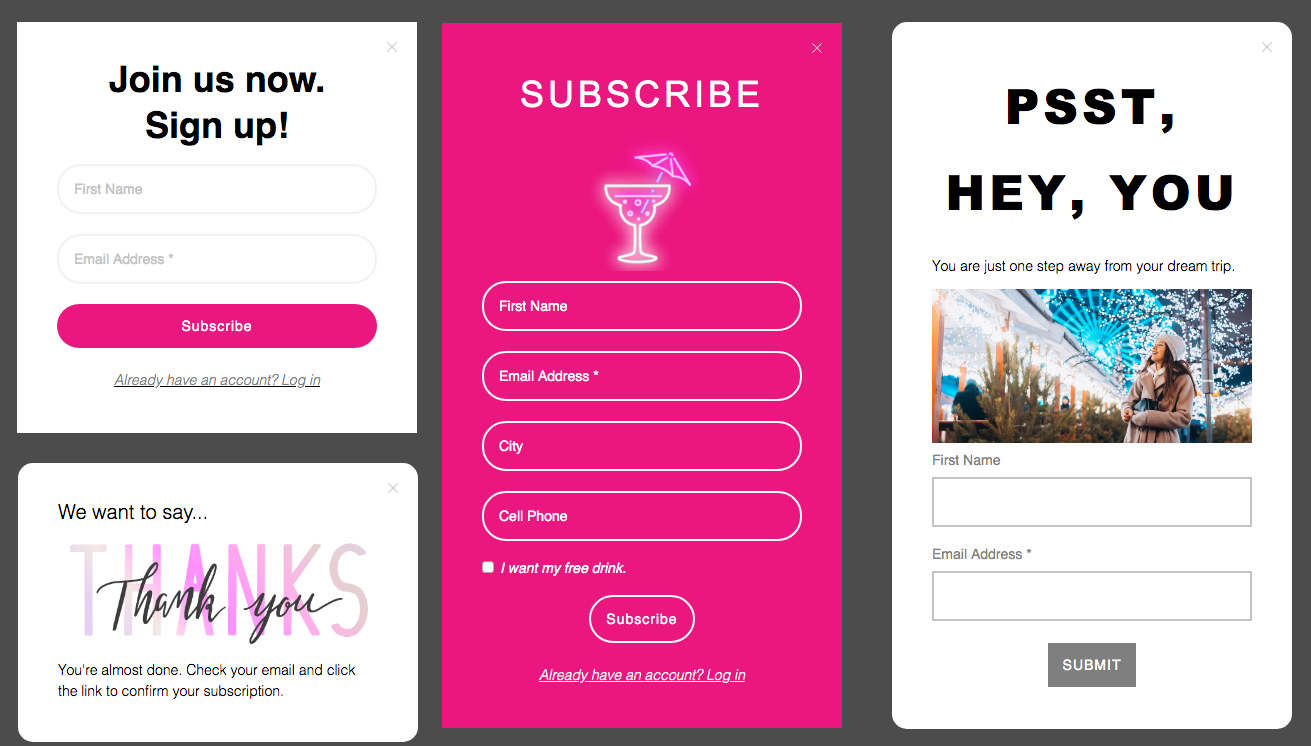
需要设计灵感?以下是 Benchmark 提供的设计参考。
返回页首 ↑
已经成功订阅的用户还会看到弹出式订阅表格吗?
系统默认设定弹出式订阅表格只针对未订阅的访客才会显示。访客订阅后,弹出式订阅表格便不再出现。但是,如果访客清理浏览器缓存,或开启无痕模式,以及更换浏览器,弹出式订阅表格会再次出现。
如何设定弹出式订阅表格仅显示一次?
- 在「设计」步骤,点击「全局设置」。
- 然后,点击「关闭」选项。
- 现在,勾选「用户只会看到一次弹出窗口」
- 完成后,点击「保存及发布」。
如果订阅表格放置在多个页面,订阅表格一样只会弹出一次。
返回页首 ↑
弹出式订阅表格可以设定延迟弹出的时间吗?
访客浏览有放置订阅表格的网站或任何页面时,您可以设定弹出式订阅表格延迟弹出的时间。延迟设定可以在建立订阅表格的「步骤 2 设定」找到。
依照下列指示,套用延遲時間到您的彈出式訂閱表格:
- 前往现有的弹出式订阅表格。
- 现在,点击左上方的「全局设定」,然后选择「表格设置」。在「延迟」选项下变更时间。
您可以继续编辑您的订阅表格。完成后,点击「保存及发布」选项。
返回页首 ↑
第三方平台订阅表格
透过整合插件建立订阅表格:
返回页首 ↑
电子邮件可以使用订阅表格吗?
邮件客户端认定邮件内带有订阅表格会有安全风险。部分邮件客户端会警告存在潜在危险,其他的会直接关闭订阅表格。因此,在 Benchmark 邮件里面没有添加订阅表格的选项。
我们反而建议您发送邮件给从网站订阅表格进来的联络人。这是将邮件搭配订阅表格使用最安全、最可靠的解决方案。此外,会有更多人看到並使用订阅表格。 最后互动会增加。
 注意
注意
订阅表格的独立 URL
虽然您无法在邮件中放置订阅表格,但您可以新增订阅表格的独立 URL 至您的邮件。内嵌式订阅表格(进阶)有提供订阅表格的网页链接,不仅可以放于您的网站,也可以分享给其他平台,增加您的订阅用户名单。
要获取订阅表格 URL,点击「获取 URL」选项。然后点击「复制」,URL 就会复制到您的剪贴板。

现在,您可以在其他地方使用这组 URL。透过订阅表格新增的联络人仍然会加到您的联络人名单。
返回页首 ↑
如果您有任何问题,请联系我们的支持团队。
![]() 如果您喜欢教学视频,请观看这个视频。
如果您喜欢教学视频,请观看这个视频。
![]() 开始前,请注意以下事项:
开始前,请注意以下事项:![]() 重要事项
重要事项
![]() 开始前,请注意以下事项:
开始前,请注意以下事项:











![]() 请注意:
请注意:


![]() 注意
注意