Accueil Point d'informations  Automatisations Éditeur Drag & drop General Questions
Automatisations Éditeur Drag & drop General Questions  Utilisation des Diviseurs de Bloc
Utilisation des Diviseurs de Bloc
Utilisez des diviseurs de blocs pour créer des segments dans vos campagnes d’email et vos Landing Pages, ils donneront un aspect plus soigné à votre design. C’est toujours une bonne idée d’ajouter des espaces entre chaque section pour aider le lecteur à mieux distinguer les différentes informations.
Vous trouverez ci-dessous comment ajouter des diviseurs et faire des réglages sur les images et les blocs avec notre Éditeur Drag&Drop (glisser-déposer).

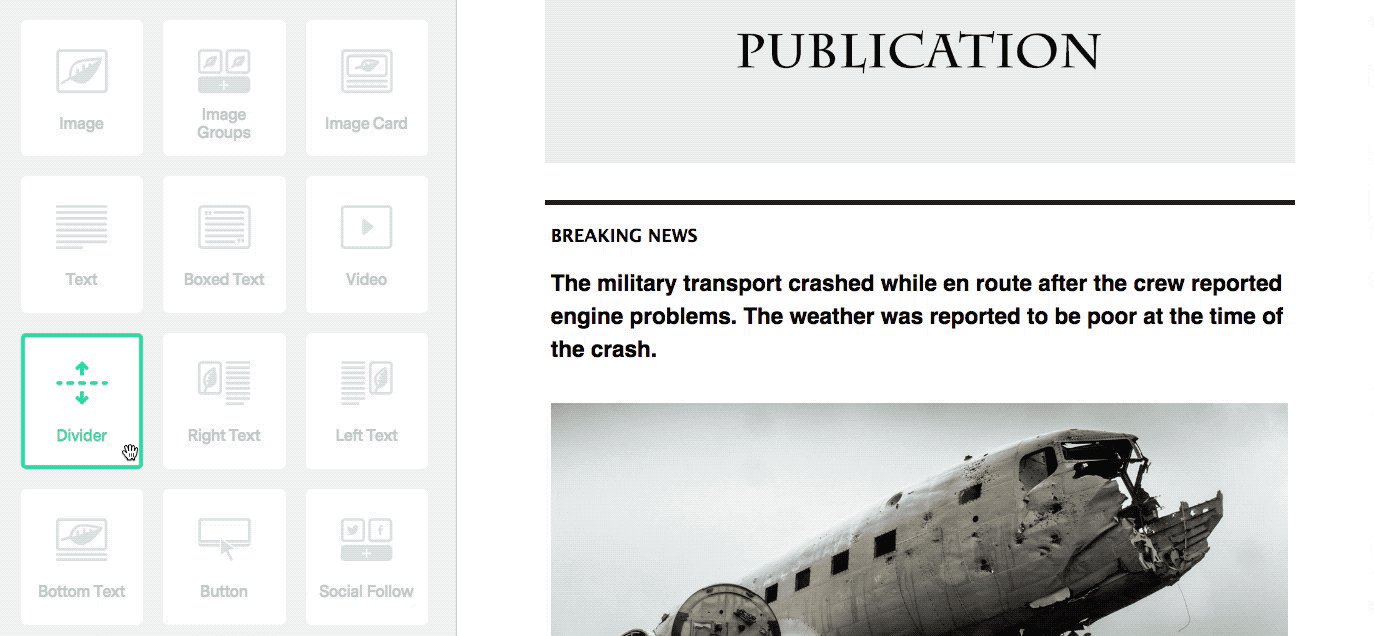
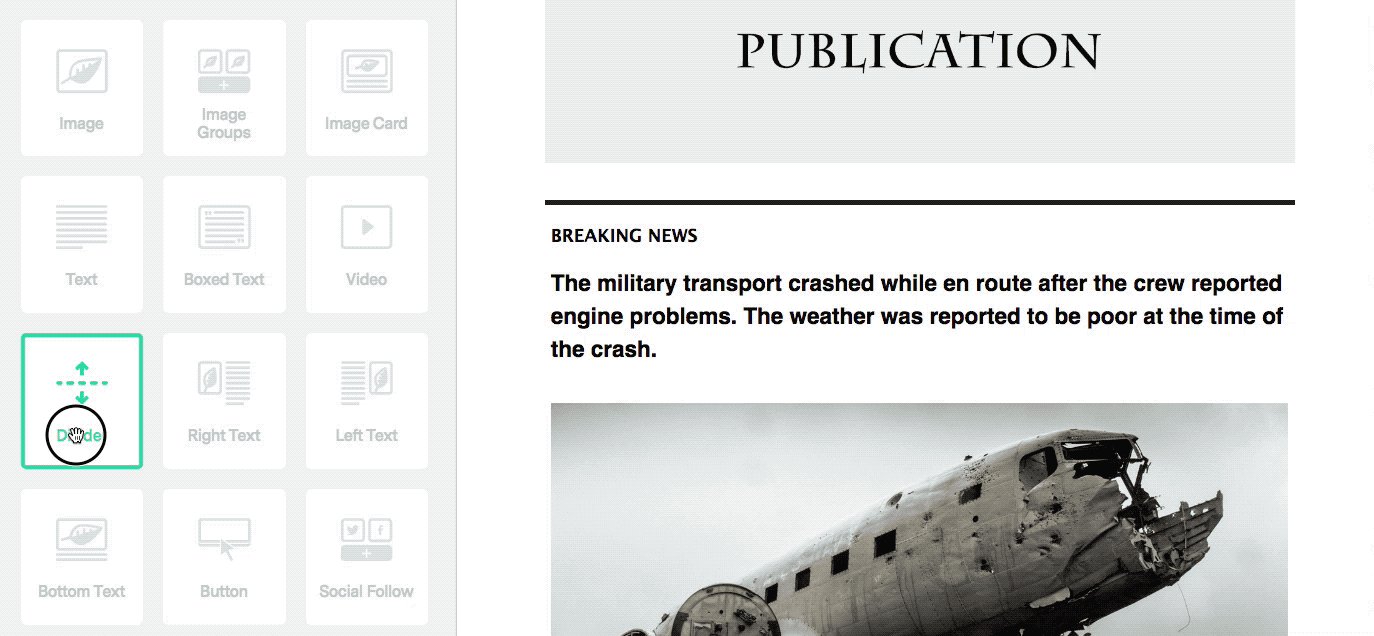
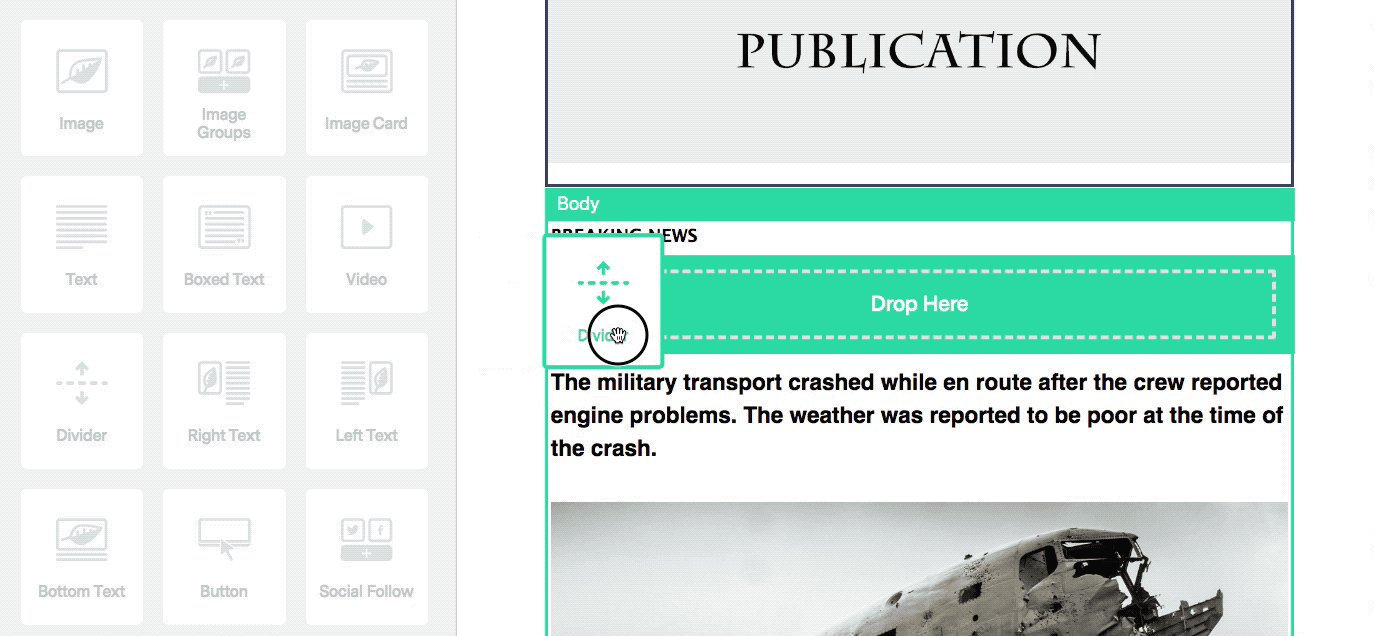
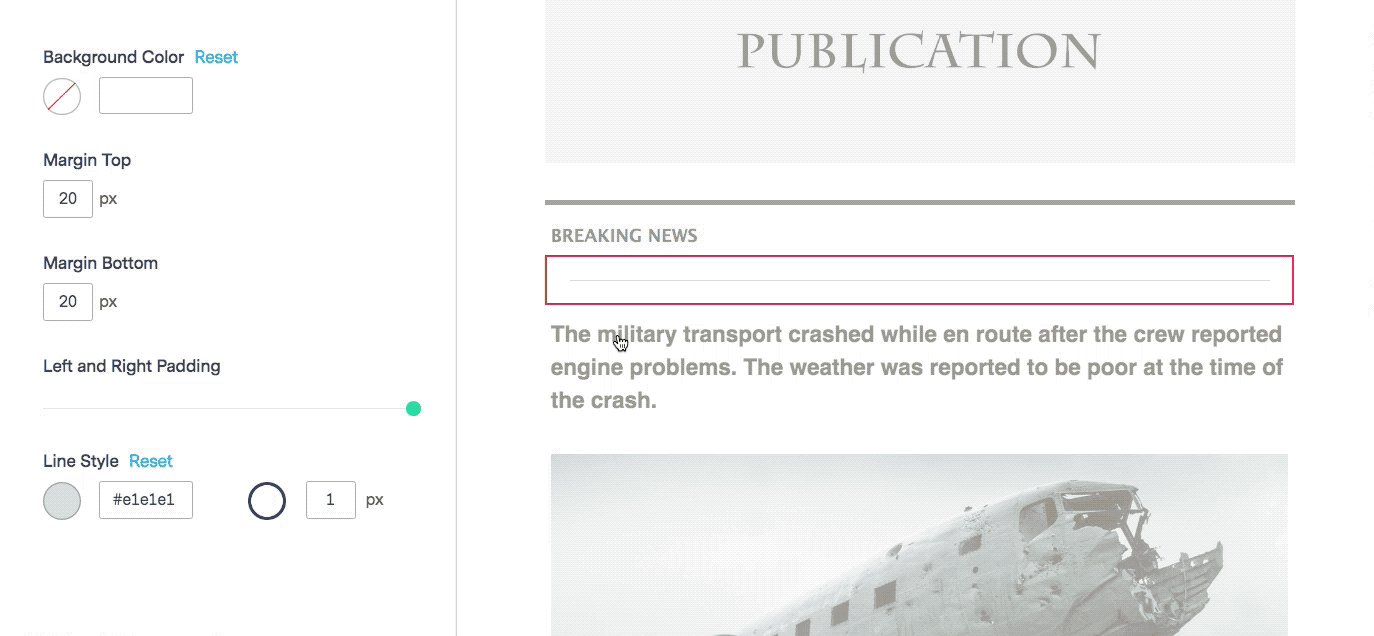
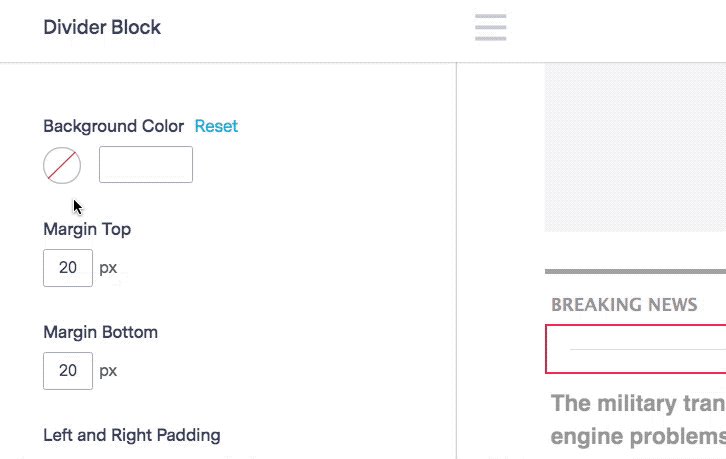
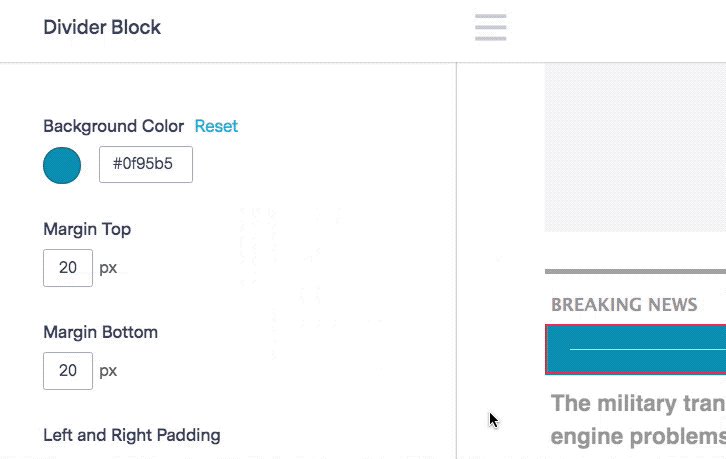
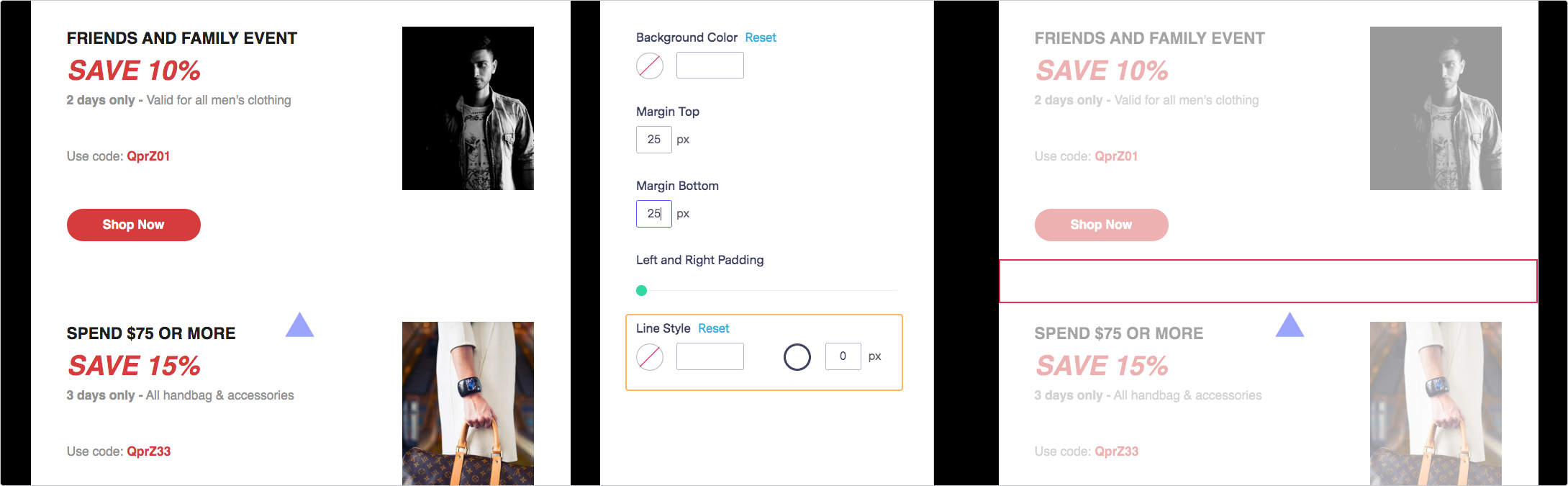
Pour utiliser ce bloc, faites-le glisser vers la section souhaitée dans votre email. Une fois le bloc déposé, les paramètres du diviseur s’afficheront sur votre gauche.

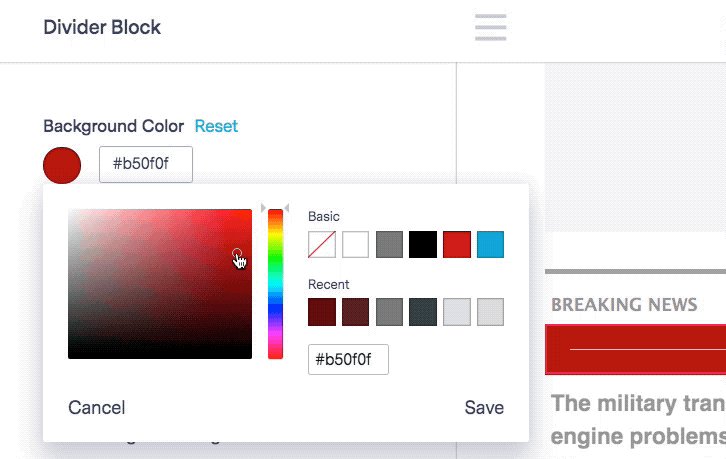
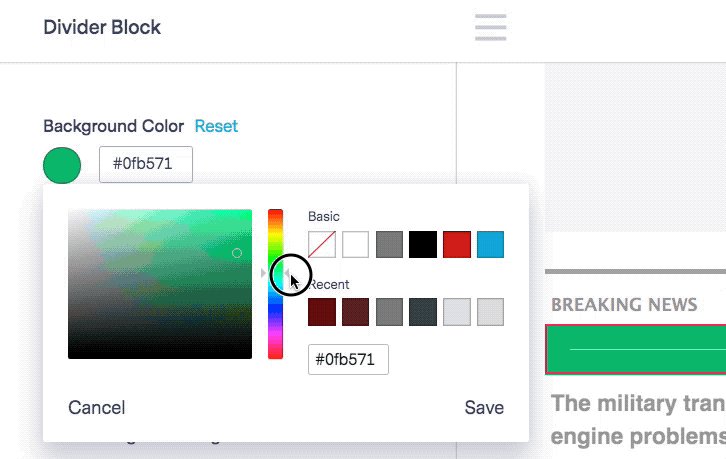
En cliquant sur le cercle, vous pouvez choisir manuellement une couleur via notre palette. Si vous disposez déjà de vos propres codes couleur, vous pouvez les annoter dans la boîte à côté.

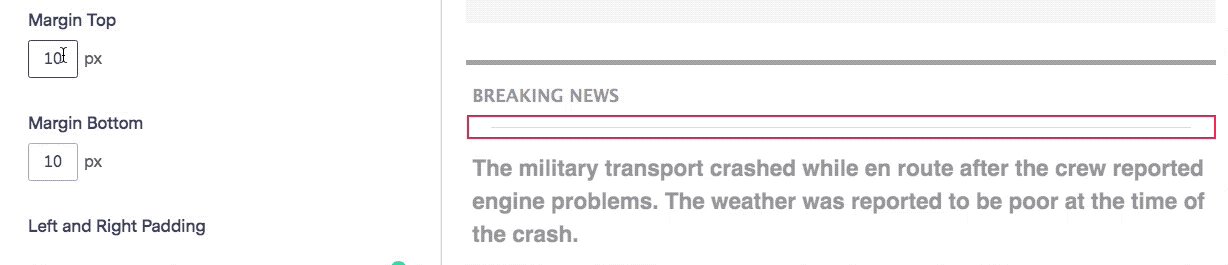
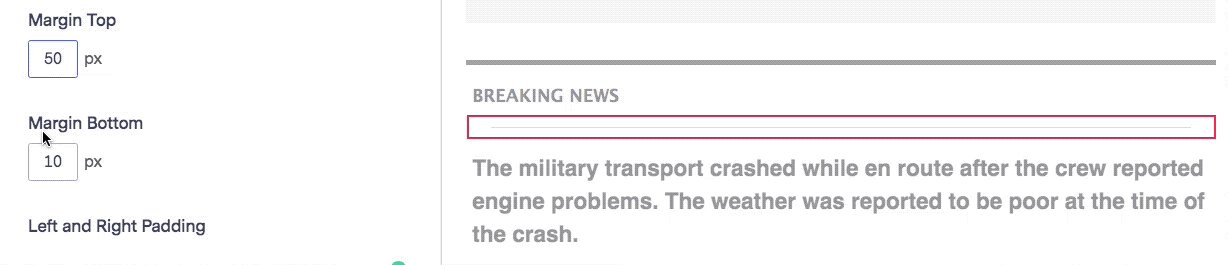
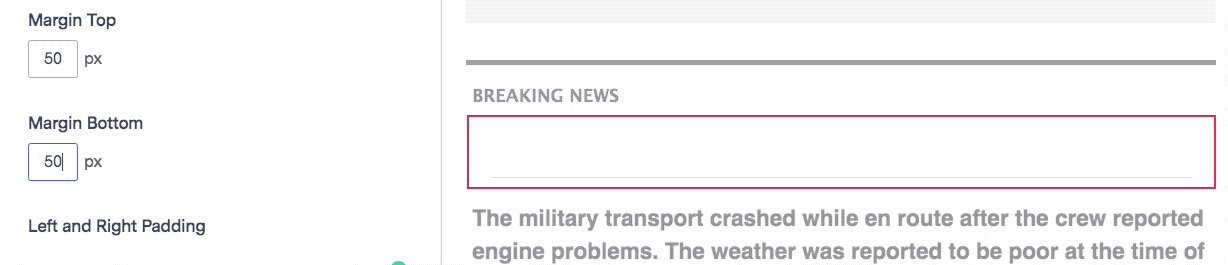
Réglez l’espace en haut et en bas sur un éventail allant de 0 à 99 px.

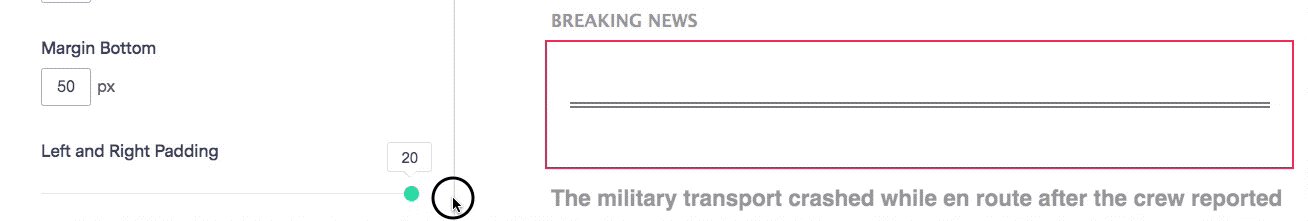
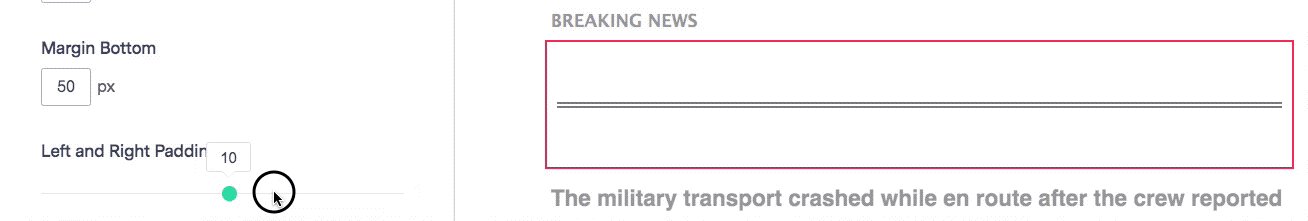
Réglez la distance à droite et à gauche en déplaçant le pointeur vert de 0 à 20 pixels.

Choisissez parmi différents styles prédéfinis, puis sélectionnez une couleur via notre palette ou utilisez votre code couleur.

Pour accéder à nouveau aux paramètres du diviseur, cliquez simplement sur le bloc du diviseur dans votre campagne.
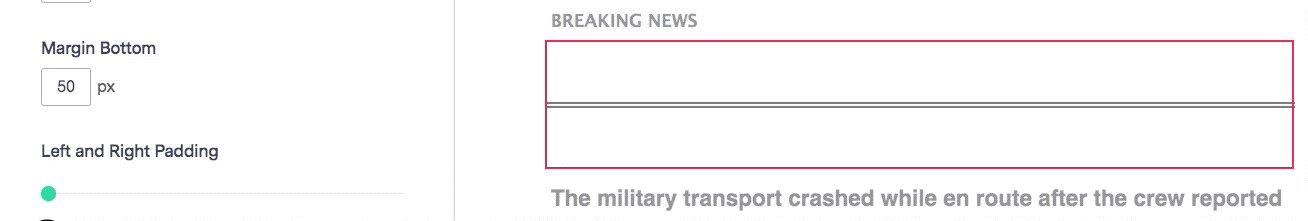
Les diviseurs sont également des espaces utiles pour délimiter des zones. Vous pouvez configurer vos diviseurs sans couleur et avec une épaisseur de ligne de 0px, cela permettra un rendu propre et esthétique à votre design.

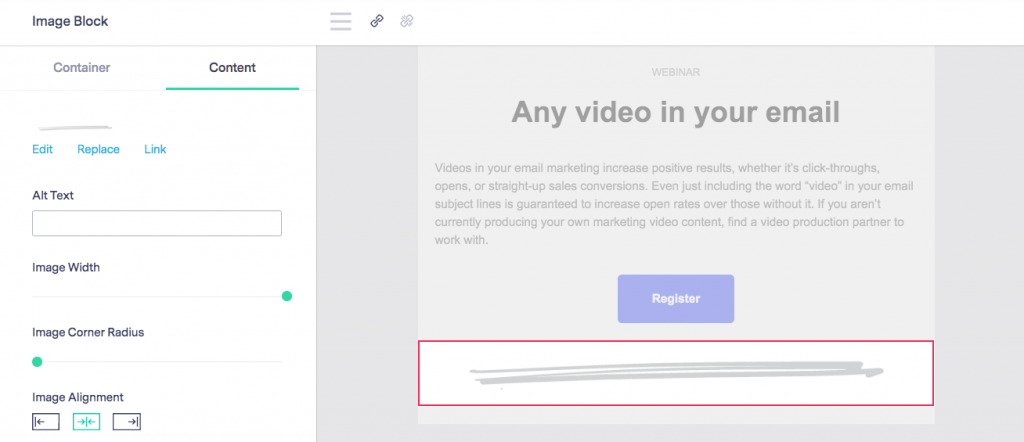
Si vous avez une image de séparation personnalisée et que vous souhaitez l’utiliser en lieu et place d’un bloc diviseur, alors utilisez un bloc d’image. Ouvrez le bloc d’image et glissez-y votre image de séparation.

Chaque bloc que vous faites glisser dans votre email vous donne la possibilité d’ajouter un remplissage. Si vous souhaitez en savoir plus, nous vous recommandons vivement de consulter notre FAQ Comment ajouter des images.
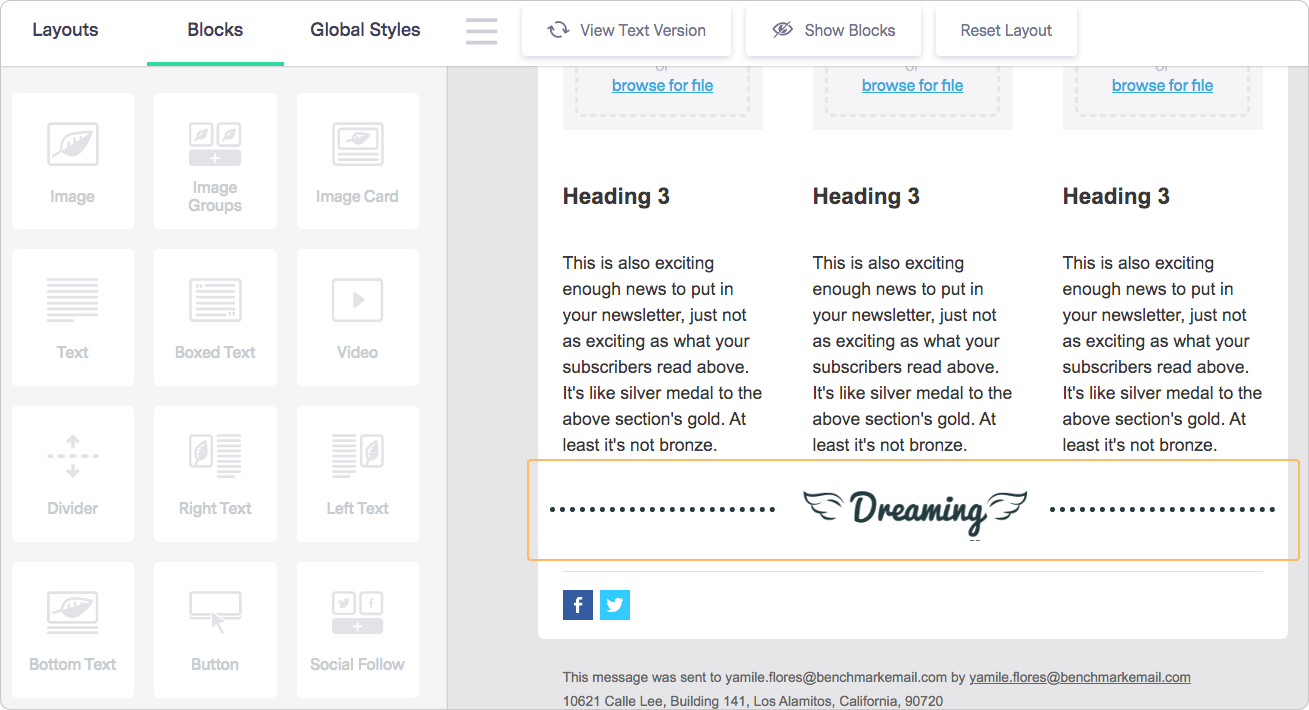
Si vous utilisez trois colonnes dans votre design, vous pouvez ajouter des séparateurs entre chaque colonne. De plus, dans la colonne du milieu, il serait pertinent d’ajouter une petite image, cela donnera une touche raffinée à votre email.

Une autre utilisation intéressante des diviseurs est en rapport avec les en-têtes et les sous-en-têtes. Il est utile de bien identifier les différents segments de votre email. D’autre part, vous pouvez les utiliser pour finir une section ou encore pour clôturer le message de votre email.

Essayez de ne pas abuser de l’épaisseur du diviseur ou de l’intensité de sa couleur. Les séparateurs doivent être remarqués, mais ne doivent pas trop attirer l’attention, l’important reste votre contenu.
La créativité peut être un travail ardu. Pour vous aider dans votre labeur, nous proposons gratuitement de nombreux modèles d’emails préconçus.
Benchmark n’a que le ciel comme limite. Si vous avez besoin de plus d’informations sur notre Éditeur Drag&Drop, n’hésitez pas à contacter notre support par Email, LiveChat ou par téléphone.