Accueil Point d'informations  Fonctionnalités Email
Fonctionnalités Email  Comment Créer un Email en utilisant l’Éditeur de Code
Comment Créer un Email en utilisant l’Éditeur de Code
Benchmark propose 3 éditeurs email : Drag&Drop, Texte et Code Éditeur. Si vous avez un email en code HTML, vous pouvez facilement l’ajouter dans l’Éditeur de Code.
Pour un tutoriel vidéo sur l’utilisation de l’éditeur de code, merci de regarder la vidéo ci-dessous.
Nous expliquons ci-dessous chaque section de l’Inventaire de l’email

Cette étape intervient directement après avoir donné un nom à votre email. Si vous revenez à l’Inventaire de l’email, ouvrez cette section en cliquant sur l’option Design. Une fois l’éditeur de code ouvert, vous pouvez ajouter ou modifier votre code.
Remplacez le texte EMAIL CONTENT par votre code. Si votre code HTML comporte déjà des tags body et HTML, vous pouvez supprimer ces tags dans l’éditeur.

Barre d’outils de l’Éditeur de Code

Option des Paramètres
Vous pouvez modifier votre adresse physique et sélectionner les liens d’abonnement que vous souhaitez utiliser dans la section Pied de page. De plus, dans la section Contenu, vous pouvez ajouter ou supprimer le Rappel d’Autorisation (l’ajouter permet à votre message d’être conforme au RGPD) ainsi que le lien vers la version Web de votre email.

Autres options
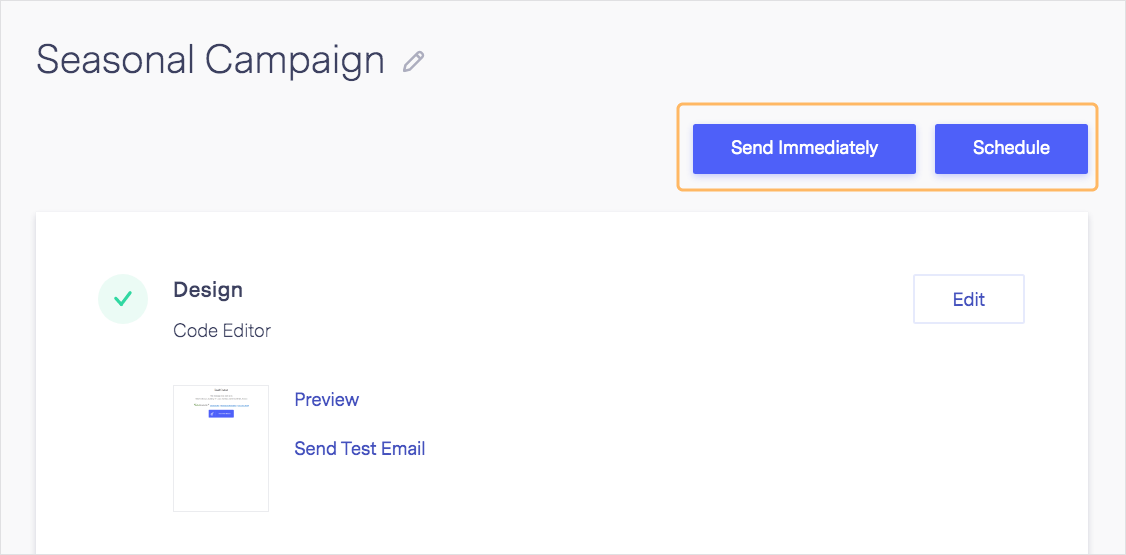
L’option Aperçu vous permet de voir à quoi ressemblera votre email avant de l’envoyer. Le menu déroulant Test propose des options telles que : Envoyer un Email test, Correcteur de Spam, Imprimer version, Envoyer un email à un contact spécifique, et le Vérificateur de boîte de réception (Inbox Checker).
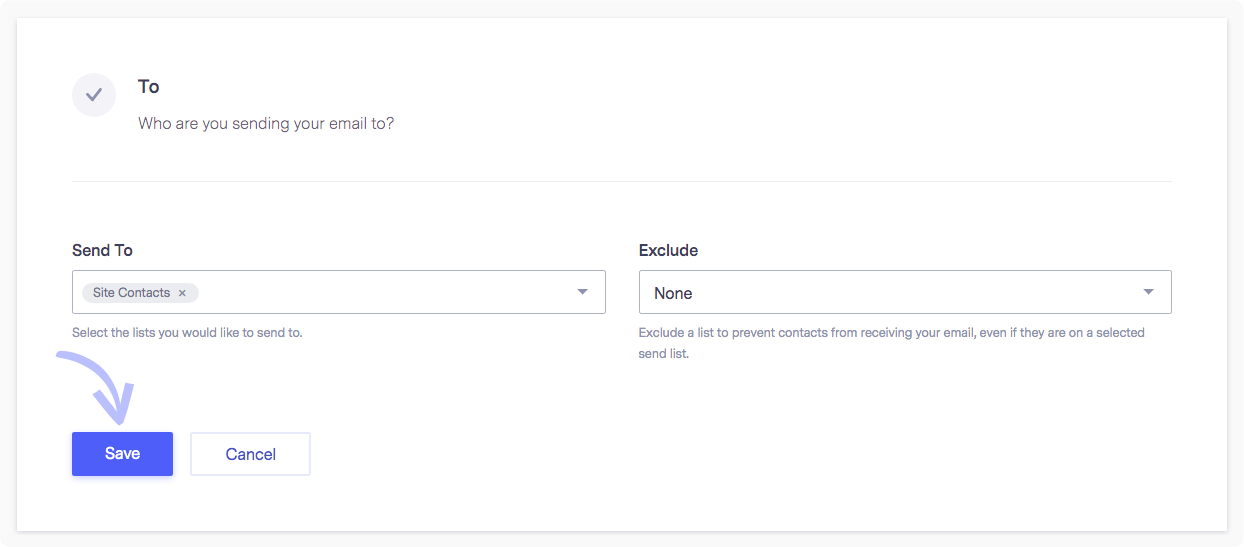
Dans le menu déroulant, sélectionnez la liste à laquelle vous souhaitez envoyer le message. Vous pouvez également exclure une liste pour empêcher les contacts de recevoir votre message, même s’ils figurent dans une liste d’envoi sélectionnée.

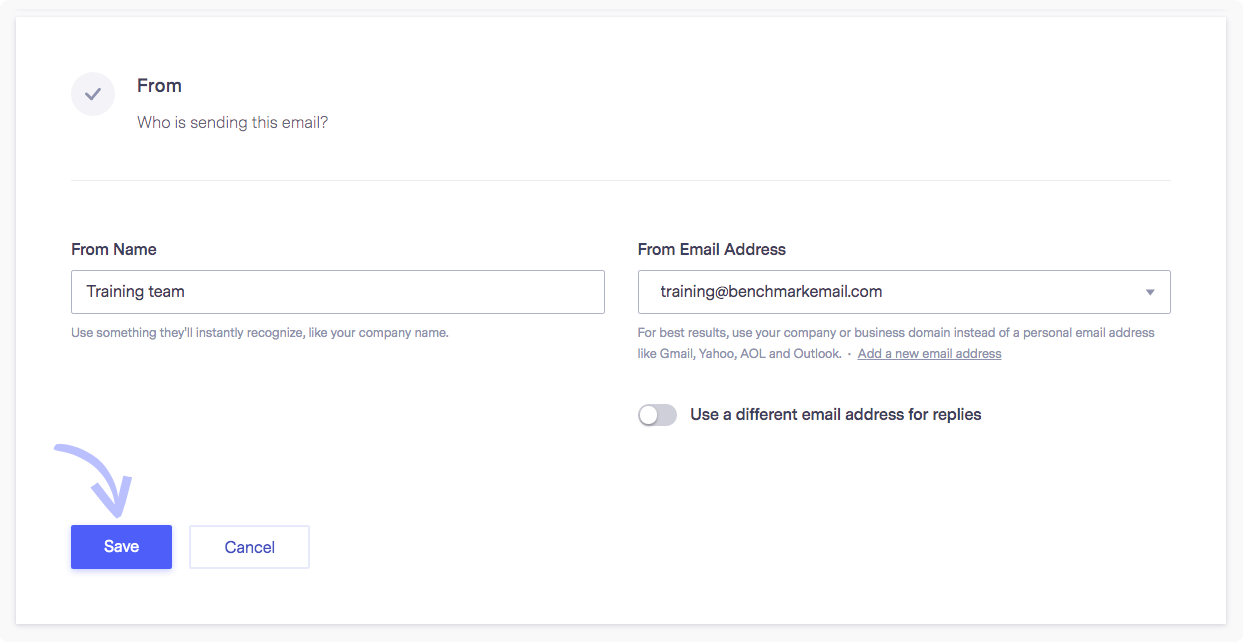
C’est le “De” qui sera affiché aux contacts comme étant l’expéditeur. Nous vous recommandons d’utiliser le domaine de votre société plutôt qu’une adresse email personnelle. Vous pouvez également définir ici une autre adresse email pour les réponses.

Créez une ligne d’objet dont vous voulez qu’elle soit vue par vos lecteurs. Cliquez ici pour apprendre à rédiger une ligne d’objet convaincante. Vous pouvez cliquer sur le lien Emoji Support où nous expliquons brièvement l’utilisation des emojis dans une ligne d’objet. Cliquez sur l’icône en forme d’ampoule pour obtenir des suggestions !
Test A/B pour la Ligne d’objet : Pour l’activer, faites passer le curseur du gris au bleu. Testez deux lignes d’objet différentes pour voir laquelle est la meilleure, puis fixez la période d’essai et la taille du groupe échantillon.

Outre les sections mentionnées précédemment, Benchmark propose quelques outils pour vous aider dans le tracking et le partage de votre email.
Pour activer les options de tracking ou de contenu, cliquez sur Editer ou directement à l’intérieur de Lien Tracking & Partage, ce qui ouvrira la section et vous permettra d’activer les éléments suivants :

Google Analytics : Utilisé pour suivre les visiteurs du site. Vous devrez configurer Google Analytics sur votre site Web pour utiliser cette fonctionnalité.
Publier automatiquement des emails sur une page Facebook Business : Cliquez sur le menu déroulant pour sélectionner une page Facebook Business. Si vous n’avez pas encore connecté votre compte Benchmark à votre page Facebook, vous devrez suivre les étapes d’intégration sur la page. Vous pouvez également procéder à l’intégration ultérieurement. Pour en savoir plus sur l’intégration de l’envoi automatique d’emails à Facebook, cliquez ici.
Publication automatique sur Twitter : Si vous souhaitez publier automatiquement l’email sur votre compte Twitter lorsqu’il est envoyé, activez cette option.
Partager avec la communauté Benchmark : Vous pouvez partager votre email avec la Communauté Benchmark afin qu’il soit vu par d’autres clients Benchmark.
Benchmark Archive : Ajoutez votre email à vos archives. L’Archive Email peut stocker tous les emails sélectionnés, et une URL est fournie pour que d’autres puissent voir vos emails précédents.
Lorsque vous êtes prêt à envoyer ou à planifier votre email, cliquez sur l’option Planning ou Envoi instantané en haut à droite. Ces options ne sont cliquables que lorsque toutes les sections ont été complétées.

Si vous avez des questions supplémentaires, n’hésitez pas à contacter notre support par Email, LiveChat ou Téléphone.