Accueil Point d'informations  Formulaires d'inscription Intégrations
Formulaires d'inscription Intégrations  Plugin Benchmark Email Lite pour WordPress
Plugin Benchmark Email Lite pour WordPress
La façon la plus simple d’obtenir de nouveaux abonnés est d’ajouter un formulaire d’inscription directement sur votre site WordPress. Nous vous recommandons d’installer le plugin Benchmark Email Lite dans votre compte WordPress.
Sujets abordés dans cet article :

Vous pouvez également ajouter votre formulaire d’inscription Benchmark sans installer le plugin Benchmark Email Lite. Cliquez ici pour savoir comment.
![]() Avant de commencer, considérez ce qui suit :
Avant de commencer, considérez ce qui suit :
![]() SUGGESTION
SUGGESTION
Il existe deux options pour installer le plugin Benchmark. Ces deux options sont simples et rapides.







![]() SUGGESTION
SUGGESTION
Activez les mises à jour automatiques du plugin Benchmark Email Lite. Depuis l’option Extensions du tableau de bord, sélectionnez Activer les mises à jour automatiques du plugin Benchmark.

Une fois que vous avez installé le plugin Benchmark Email Lite, vous pouvez ajouter votre formulaire Benchmark à n’importe quel post ou page de votre site WordPress.
Les formulaires intégrés ou les petits formulaires intégrés s’affichent dans votre post ou votre page, mais les formulaires pop-up seront affichés en fonction des paramètres de votre formulaire Benchmark. Selon le bloc que vous choisissez, il se peut que vous ne voyiez pas le formulaire d’inscription dans l’éditeur. Nous vous recommandons d’utiliser l’option Aperçu pour voir à quoi ressemble votre formulaire avant de le mettre à jour ou de le publier.
Choisissez l’option de votre choix pour ajouter votre formulaire d’inscription Benchmark :
Vous pouvez facilement ajouter un de vos formulaires Benchmark à un post WordPress en utilisant un bloc Benchmark. Le bloc Benchmark n’est disponible que si vous avez installé le plugin Benchmark Email Lite.
Voici comment faire :


Dans la page éditer le post, vous verrez une bannière bleue avec le message suivant : Le formulaire d’inscription Benchmark s’affichera ici.

Sur votre page publiée, vous verrez le formulaire. Cependant, les formulaires pop-up s’afficheront en fonction des paramètres de votre formulaire Benchmark.
Les shortcodes sont un moyen facile d’utiliser l’un de vos formulaires Benchmark dans l’éditeur de blocs WordPress, l’éditeur classique ou un éditeur de pages tiers. Vous trouverez une liste des raccourcis de votre formulaire d’inscription dans l’option Shortcodes.
Pour ajouter un formulaire via le bloc de shortcodes dans l’éditeur de blocs de WordPress :



![]() IMPORTANT
IMPORTANT
L’ajout d’un shortcode peut être différent si vous n’utilisez pas l’éditeur de blocs de WordPress.
En fonction du thème WordPress de votre site, vous pourrez peut-être ajouter des widgets dans différentes zones du site, comme la barre latérale ou le pied de page.
![]() À CONSIDÉRER
À CONSIDÉRER
Certains thèmes WordPress ne sont pas compatibles avec les widgets et n’offrent pas la possibilité d’ajouter un formulaire d’inscription dans un widget.

Pour changer votre thème WordPress, allez dans Apparence dans le menu de la barre latérale et sélectionnez un nouveau thème. Les thèmes courants avec l’option widget sont ceux qui contiennent des barres latérales ou des pieds de page.
Si vous avez choisi un thème avec les options de widget, suivez ces instructions pour ajouter un formulaire d’inscription dans votre barre latérale ou votre pied de page :



Les formulaires pop-up s’afficheront en fonction des paramètres de votre formulaire Benchmark.

Vous pouvez créer un post en tant qu’email Benchmark à partir de votre compte WordPress. Le plugin utilisera les informations de votre post pour remplir les informations de votre email dans Benchmark.
Suivez ces étapes pour créer votre premier email Benchmark à partir d’un post WordPress :



![]() SUGGESTION
SUGGESTION
Pour en savoir plus sur la création d’emails, cliquez ici. De plus, découvrez comment obtenir vos rapports d’email en temps réel ici.
Si vous ne pouvez pas accéder aux plugins WordPress, il existe d’autres options pour ajouter vos formulaires Benchmark à vos posts ou pages WordPress. Vous pouvez le faire à l’aide du bloc HTML personnalisé ou ajouter le formulaire en tant que lien.
Pour rappel, le plugin Benchmark Email lite est gratuit, et son installation est simple. De plus, avec ce plugin, vous pouvez ajouter des formulaires intégrés, des petits formulaires intégrés et même des pop-ups.
Les codes intégrés et les petits codes intégrés peuvent être placés dans des widgets, des posts ou des pages. En revanche, les formulaires pop-up ne peuvent être placés dans des widgets qu’en utilisant le code Javascript du formulaire. Veuillez noter que les widgets ne sont disponibles que dans certains thèmes WordPress.
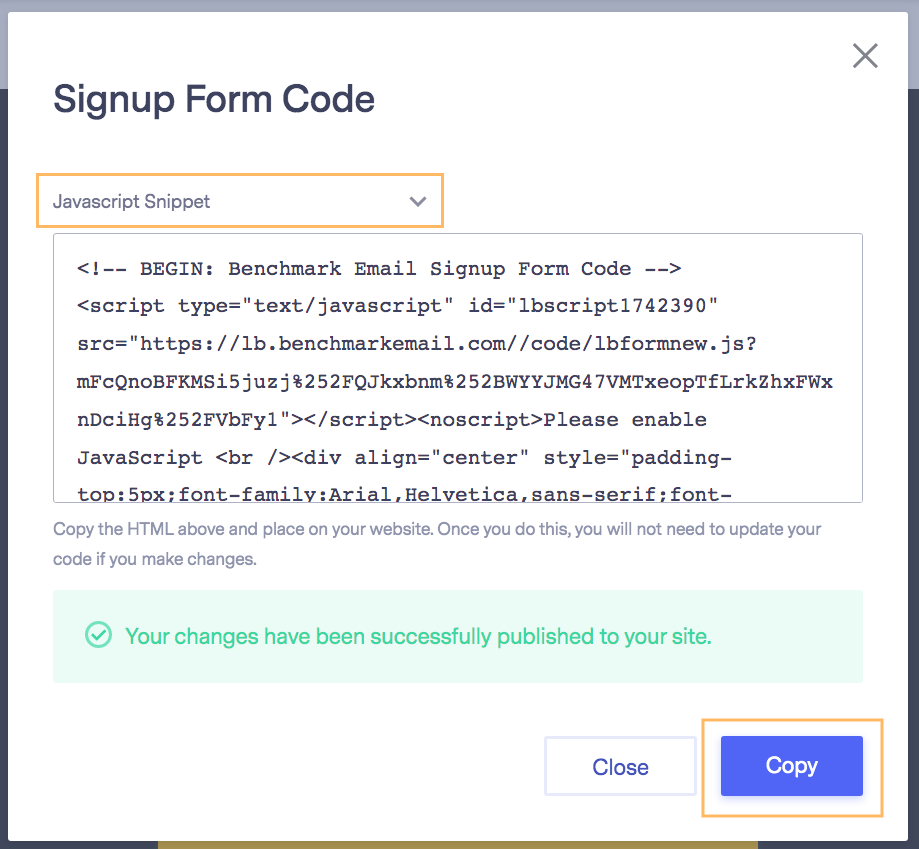
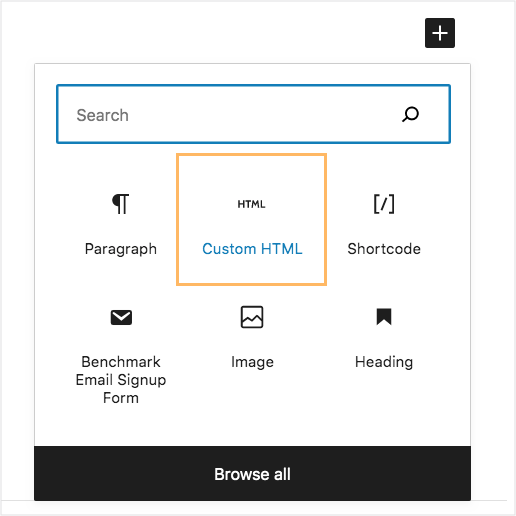
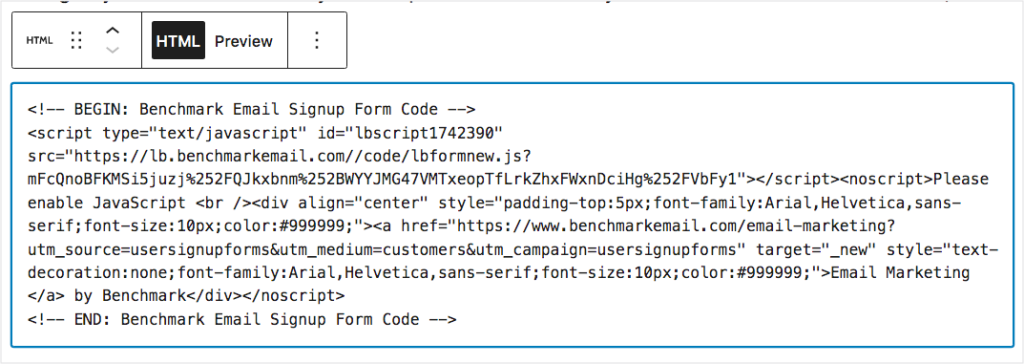
Suivez ces instructions pour ajouter votre formulaire à l’aide d’un bloc HTML personnalisé :




Vous verrez le code HTML. Si vous voulez voir le formulaire, sélectionnez Aperçu. Si vous utilisez un formulaire pop-up, le formulaire apparaîtra vide dans l’éditeur. Pour voir le formulaire pop-up, vous devrez prévisualiser la page, et le formulaire s’affichera selon les paramètres du formulaire.

Vous pouvez ajouter un lien de formulaire d’inscription intégré ou petit formulaire intégré de Benchmark directement dans un post, une page ou un widget. Voici comment faire :
Exemple:

Lorsqu’un utilisateur clique dessus, il sera redirigé vers le formulaire. Activez l’option Ouvrir dans un nouvel onglet si vous voulez que l’utilisateur garde ouverte la source du post ou de la page. Sinon, le formulaire sera ouvert dans le même onglet.

![]() IMPORTANT
IMPORTANT
Seuls les formulaires intégrés peuvent être partagés sous forme de liens. Cliquez ici pour savoir comment créer un formulaire intégré.
Pour toutes questions, merci de contacter notre support.