Cos’è un image map?
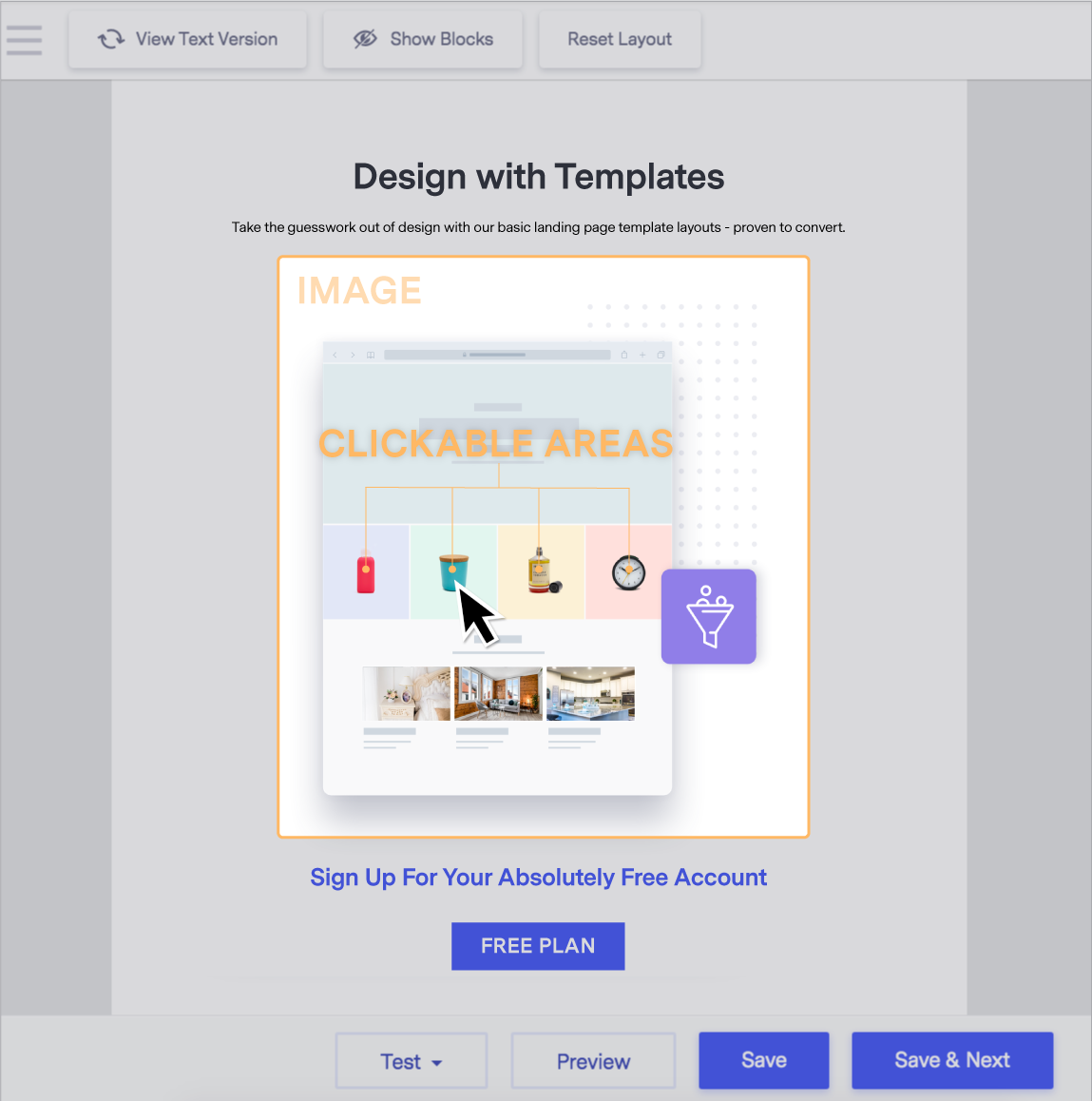
Una immagine mappata è un’immagine mappata in modo da avere diverse aree cliccabili e ogni area mappata avrà un URL unico.
È possibile aggiungere un’image map negli editor Drag and Drop e Codice HTML.
 Cose da sapere prima di iniziare:
Cose da sapere prima di iniziare:
- Anche se è possibile aggiungere una image map a una sezione della propria email, le image map non sono supportate da Benchmark Email.
- Prima di aggiungere un’image map alla tua email, assicurati che il codice funzioni correttamente; in caso contrario, l’image map apparirà rotta.
- Se non si ha familiarità con il codice, si consiglia di consultare un esperto o un servizio esterno per creare l’image map.
- È importante mantenere l’email equilibrata con un rapporto testo/immagine. Il testo dell’email deve essere incluso nel corpo dell’email e non incorporato in un’immagine. Le email con troppe immagini potrebbero sembrare rischiose ed essere filtrate come spam.
- Si consiglia di limitare l’email a una sola image map.
- Per mantenere l’email responsiva e per evitare che la image map si rompa, la larghezza della image map dovrebbe essere inferiore a 640 px.
Ecco come aggiungere un codice image map:
Editor di codice
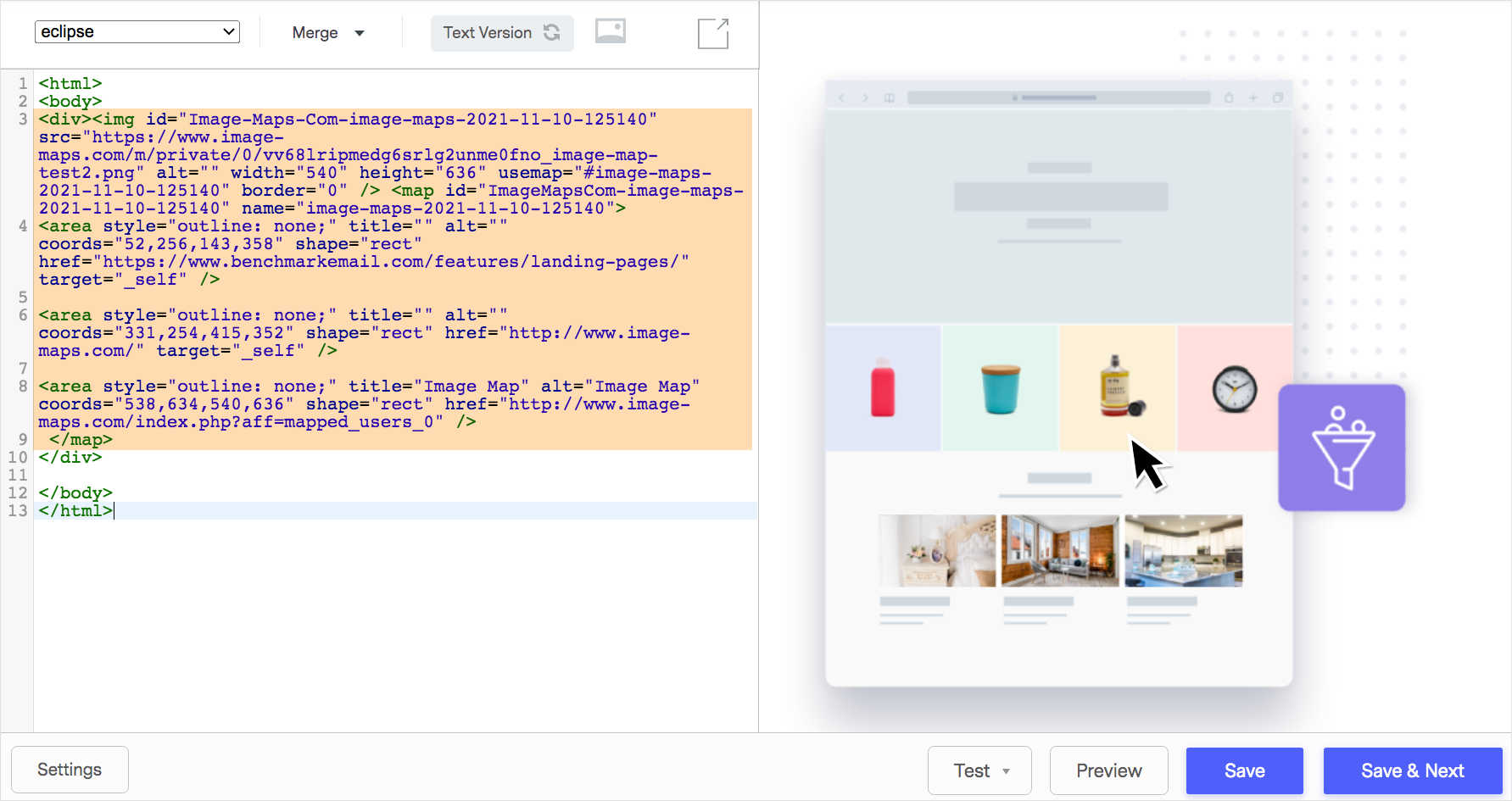
Per aggiungere qualsiasi codice, compreso il codice image map, nell’Editor codice HTML, copiare e incollare il codice nel punto desiderato.
Editor drag and drop
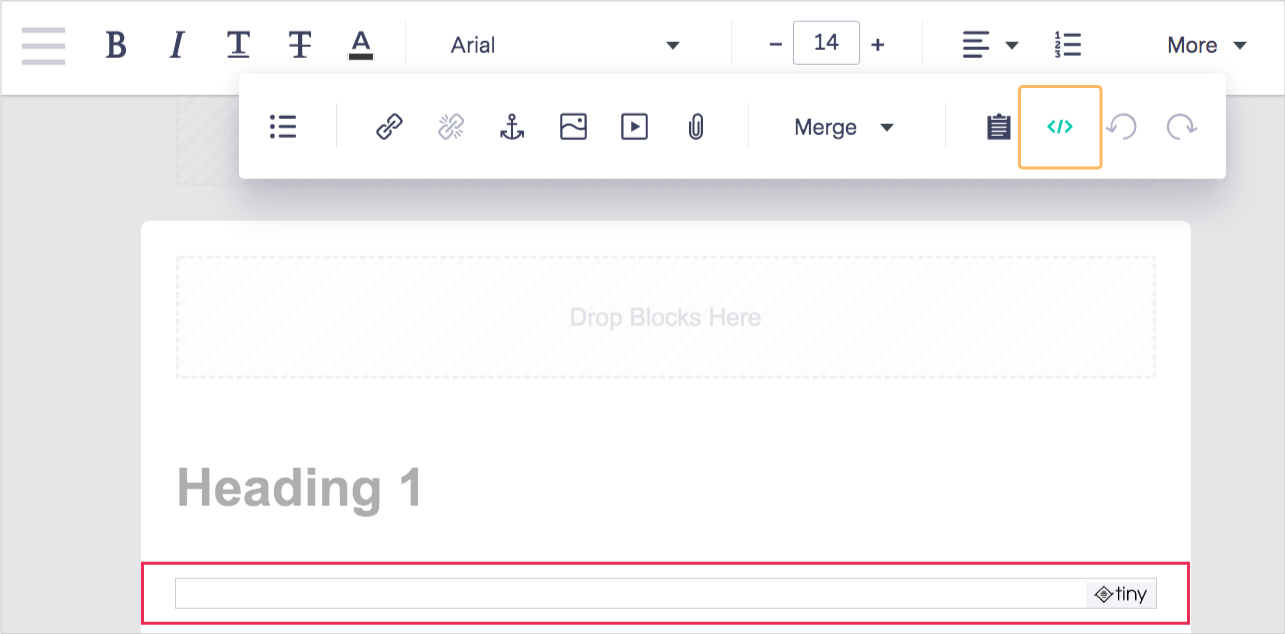
- Trascinare un blocco di testo o fare clic su uno esistente.
- Eliminare il testo predefinito e, nella barra degli strumenti, fare clic sull’icona Codice sorgente.
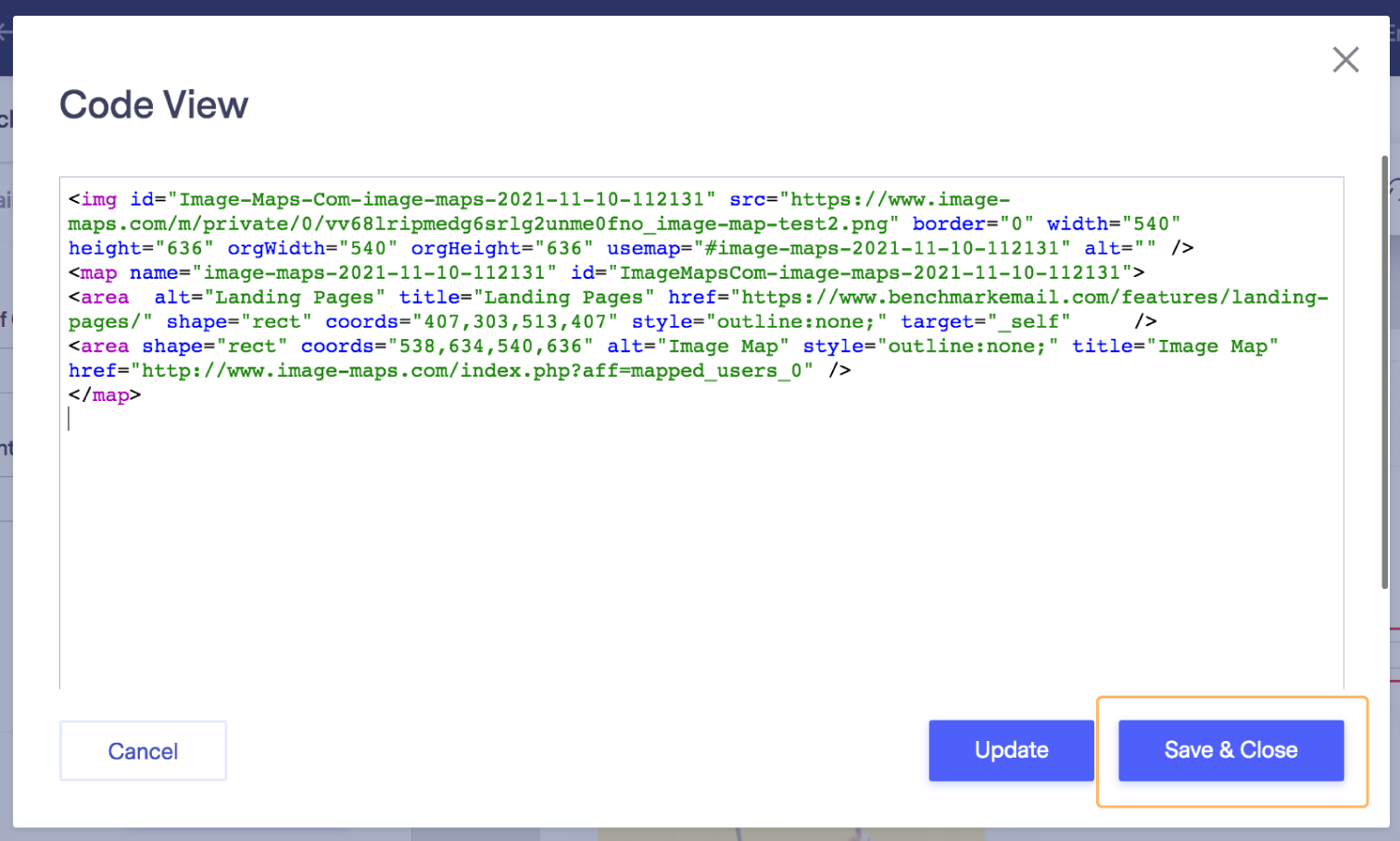
- Incolla il codice dell’image map nel popup.
- Fai clic su Salva e chiudi nel popup e poi su Salva e chiudi nelle opzioni del blocco di testo. L’image map è ora inserita nella campagna.
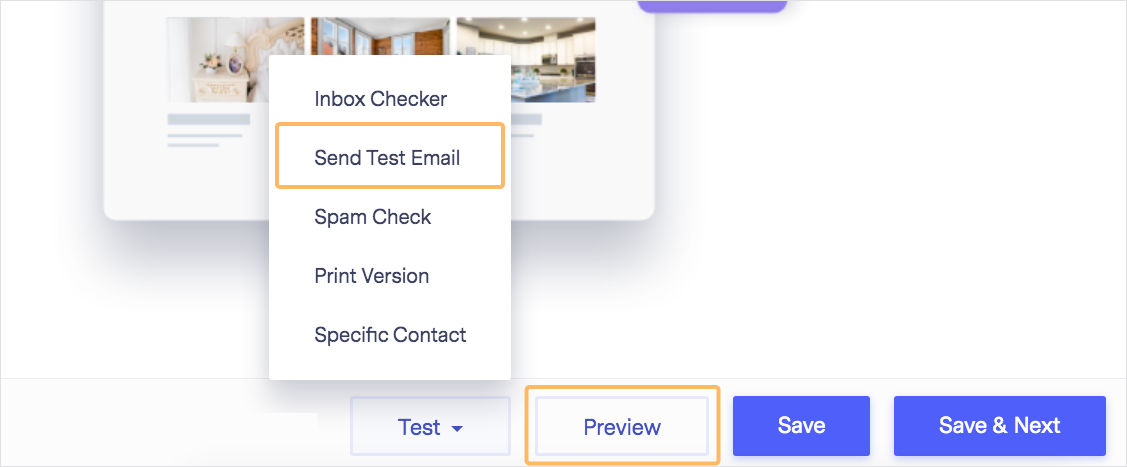
Si consiglia di visualizzare l’anteprima dell’email e di inviare un’email di prova prima di inviarla alla lista dei contatti.
Se hai altre domande o dubbi, non esitare a contattarci.
 Creazione Drag & Drop Editor
Creazione Drag & Drop Editor  Cos’è un image map?
Cos’è un image map? ![]() Cose da sapere prima di iniziare:
Cose da sapere prima di iniziare: