
您可以使用 Benchmark 的訂閱表格新增核取方塊,設計符合 GDPR 規定的訂閱表格。訂閱者會因此認定您有符合 GDPR 規定,保密他們提供的資料。如此可以幫助您維持與訂閱者的良好聲譽,進而拓展您的名單數量。
要建立符合 GDPR 規定的訂閱表格,您需要準備下列資料。

![]() 注意
注意
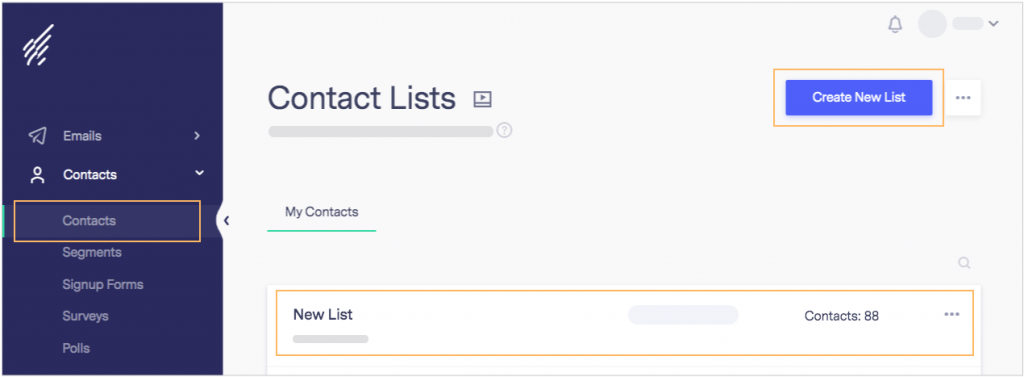
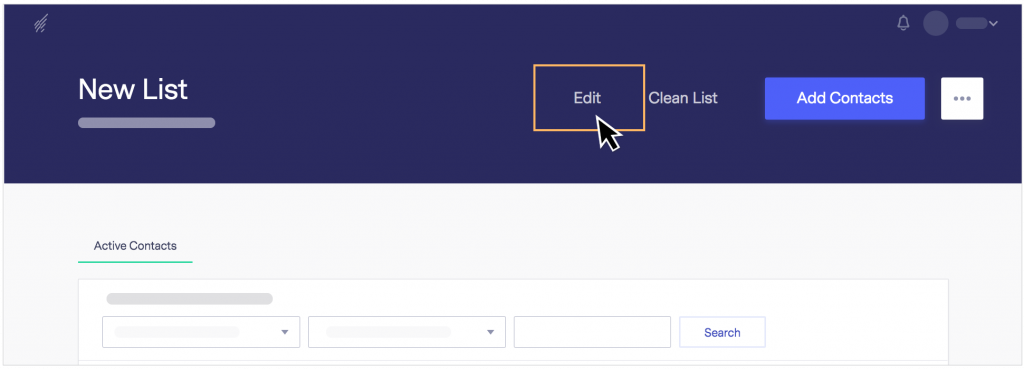
要新增符合 GDPR 規定的核取方塊,您必須先建立一組新的聯絡人名單或選擇一組現有的名單,然後新增在裡面新增自定義欄位。
![]() 如果您喜歡教學影片,請觀看這隻影片。
如果您喜歡教學影片,請觀看這隻影片。



在您的訂閱表格新增自定義欄位。
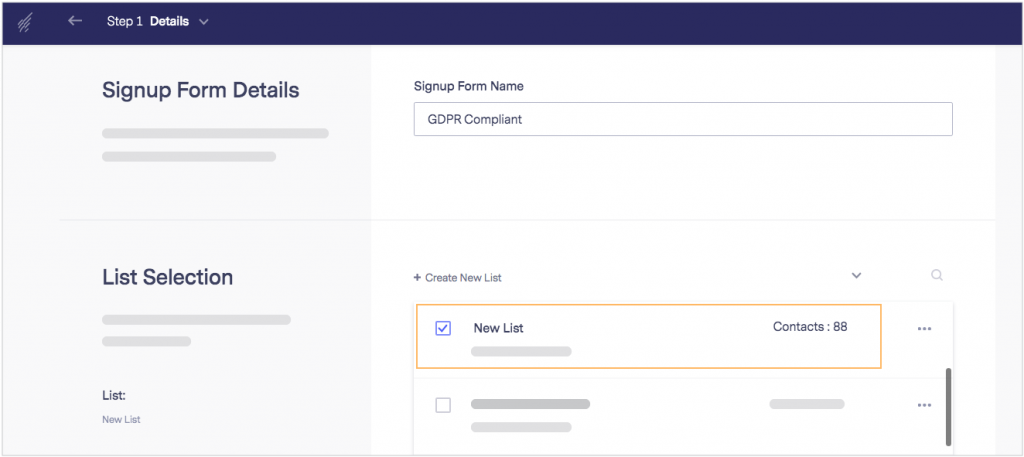
現在,您可以建立或編輯訂閱表格。這裡我們建立新的訂閱表格做示範。
![]() 重要
重要
除了下列欄位,您可以根據自行需求,更改任何欄位。名字、姓氏、中間明以及電子信箱。
![]() 開始前,請注意下列事項:
開始前,請注意下列事項:

欄位編輯完成後,我們需要建立符合 GDPR 規定的訂閱表格。

在建立訂閱表格的步驟 2,新增您在前一個步驟裡編輯過的欄位。
<a target="blank" href="https://www.benchmarkemail.com">我了解並同意此隱私權政策</a>代碼裡面用黃色標記的是訪客會看到的文字。


![]() 重要:
重要:
內嵌式訂閱表格不支援核取方塊,所以無法建立訂閱表格。
如果您要新增文字到您的訂閱表格,請依照下列指示,複製並貼上下面這段 HTML 代碼。
<a target="blank" href="https://www.benchmarkemail.com">我了解並同意此隱私權政策</a>
記得將 https://www.benchmarkemail.com 替換成您的隱私權政策網頁,而黃色標記的是訪客會看到的文字。
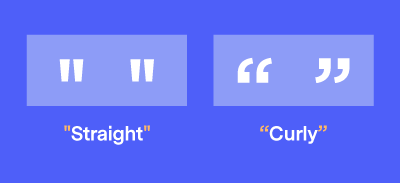
注意,更改上述的代碼會破壞代碼。HTML 代碼要跟上面一模一樣才能正確顯示。舉例,使用引號時,請用「直引號」,不要用「彎引號」。如果您發現直引號變成彎引號,將代碼複製並貼到記事本,修正為直引號後再貼到您的訂閱表格。彎引號無法正確顯示代碼。

![]() 建議
建議
想了解更多使用訂閱表格進行網站追蹤,點擊此處。
如果您還有其他問題,請隨時聯絡我們的支援團隊。