如何建立訂閱表格?
訂閱表格
更新日期 2 一月, 2023
在網站或社群媒體平台使用訂閱表格是收集訂閱用戶的一個好方法。您可以在 Benchmark Email 帳戶建立不同訂閱表格,本文將帶您實際操作,了解如合建立每一種訂閱表格。
 開始前,請注意下列事項:
開始前,請注意下列事項:
- 您的方案級距決定可以使用的訂閱表格量:
- 免費試用 1 組訂閱表格
- 入門方案 5 組訂閱表格
- 專業方案 25 組訂閱表格
- 企業方案 無限量訂閱表格
- 舊方案 無限量訂閱表格
- 升級舊方案到入門、專業或企業方案不會移除任何先前建立的訂閱表格。
- 免費帳戶每天可以收集 75 個訂閱用戶。
- 付費帳戶沒有限制訂閱用戶的數量。
- 截至 2018 年 9 月,許多 Google 服務仍被中國封鎖。由於這些限制,如果您位於中國等受到影響的地區,reCAPTCHA 驗證碼可能無法正常運作。點擊此處,了解更多相關資訊。
- Javascript 訂閱表格(含網站追蹤):更改或更新 Javascript 訂閱表格的內容會直接顯示在您的網站。
- HTML 訂閱表格(含網站追蹤):更改或更新 HTML 訂閱表格的內容不會自動顯示在您的網站。要看到更新後內容,您需要再次儲存並發布訂閱表格,複製新的 HTML 代碼,最後貼到您的網站。
- 如果熟悉 CSS,您可以加入代碼,幫訂閱表格增添額外的風格。
- 如果更改的結果沒有顯示,清理瀏覽器的快取,再試一次。
- 如果註冊表單沒有收集新的聯繫人,請確保您的網站上有正確的表單。
內嵌式訂閱表格(進階)
內嵌式訂閱表格(進階),顧名思義就跟網站一樣。它被嵌入在網站的其他元素或某個地方。這種表格是用來從訂閱用戶收集多一些資訊,而且您也可以修改訂閱表格,使其符合 GDPR 要求。
建立這種訂閱表格步驟如下:
- 點擊導覽列左側的「聯絡人」。
- 現在,點擊導覽列左側選單的「訂閱表格」。
- 然後,點擊頁面右上方的「新增訂閱表格」按鈕。
- 選擇「內嵌式訂閱表格(進階)」,點擊「下一步」。
- 替訂閱表格命名並選擇聯絡人名單,然後點擊「儲存及下一步」。
- 建立並編輯您的訂閱表格
- 點擊左上方的「訂閱設定」,編輯訂閱設定訊息。
- 將滑鼠移動到訂閱表格上方,點擊「刪節號」就可以變更訂閱表格外觀或新增欄位。
- 完成後,點擊「儲存並發布」。
- 接著你會看到訂閱表格代碼,選擇您要的代碼類型,像是 Javascript 或 HTML,複製並貼上到您的網站。
 重要
重要
- 如果您沒有設定像素的寬度,訂閱表格會填滿整個寬度區域。
- 訂閱表格在桌機顯示最大寬度為 999 像素,但如果在行動裝置開啟,訂閱表格會自動填滿與螢幕大小一致。
可自定義的部份
- 雖然您可以自訂寬度,但是我們不建議您做調整。訂閱表格預設會以 100% 大小填滿整個寬度區域。
- 在步驟 2,點擊「全局設定」。
- 接著,點擊「自訂寬度」選項。
- 輸入新的寬度。
顯示較少
- 您可以更改訂閱表格的背景顏色、新增框線以及設定圓角。
- 點擊訂閱表格,新增圖片、文字、分隔線,自訂標題、欄位以及訂閱表格按鈕。
- 您可以在內嵌式訂閱表格(進階)加入想要的欄位數量,但我們建議保持訂閱表格精簡。
https://bmesrv.wistia.com/medias/gf3hgdy15u?embedType=async&videoFoam=true&videoWidth=640
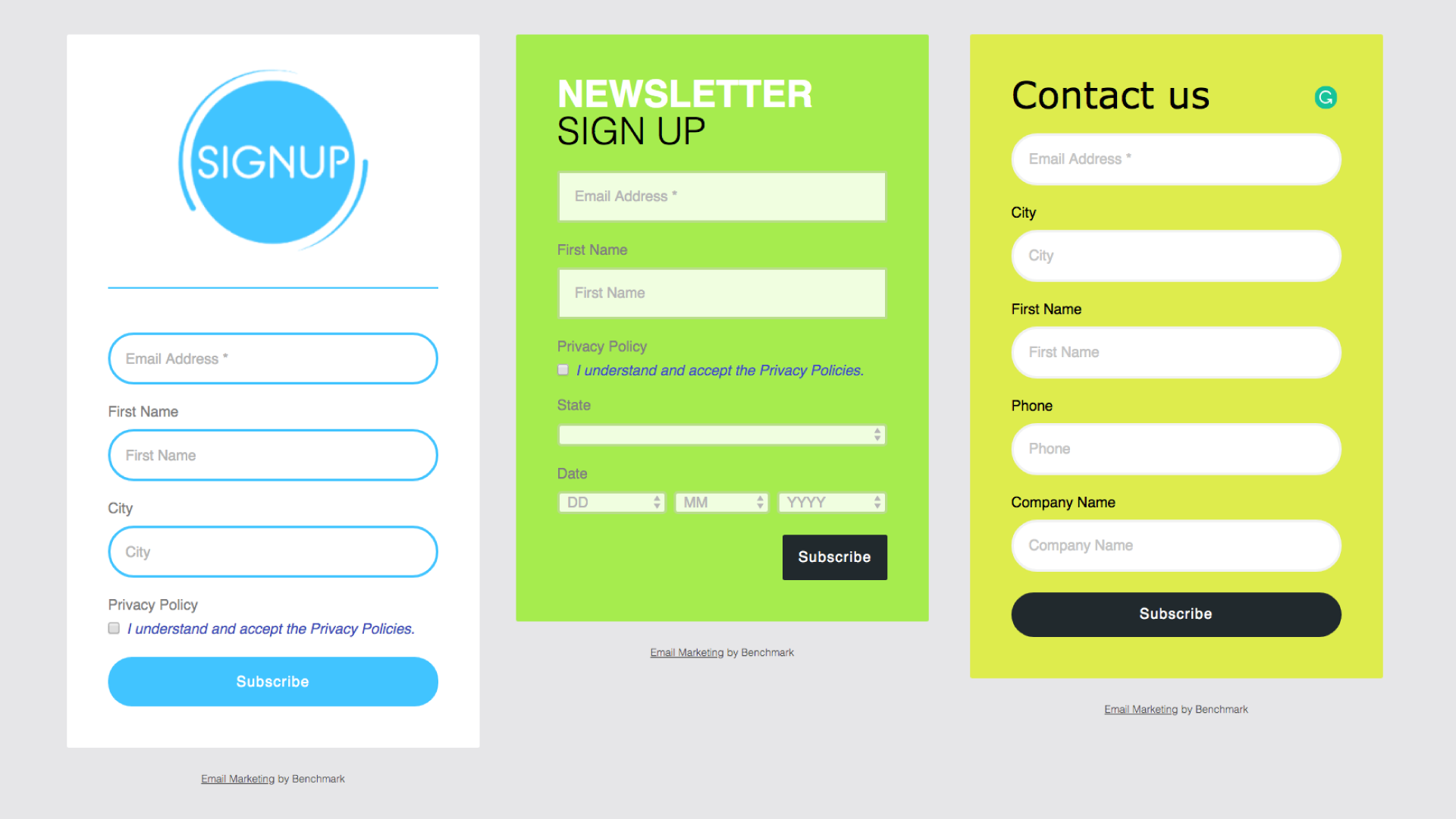
需要靈感嗎?下面是透過 Benchmark 建立的訂閱表格。
返回頁首 ↑
內嵌式訂閱表格
使用我們的快速編輯器,您可以建立符合頁尾及滑塊(圖片輪播),包含「訂閱設定」選項的表格。
 開始前,請注意下列事項:
開始前,請注意下列事項:
- 訂閱表格寬度取決於您放在網站的位置。
- 內嵌式訂閱表格只收集電子信箱、名字以及姓氏。
建立這種訂閱表格步驟如下:
- 登入您的 Benchmark 帳戶。
- 點擊左側導覽列的「連路人」。
- 現在,點擊導覽列左側選單的「訂閱表格」。
- 點擊頁面右上方的「新增訂閱表格」按鈕。
- 選擇「內嵌式訂閱表格」,點擊「下一步」。
- 替訂閱表格命名並選擇聯絡人名單。
- 點擊「儲存及下一步」。
完成後,點擊「儲存並發布」。系統會彈出訂閱表格代碼視窗,選擇 Javascript 或 HTML 代碼,複製並貼上到您的網站。
可以自定義的設定
這款精簡的訂閱表格只有三個欄位,名字、姓氏以及電子信箱,但不支援圖片。
- 雖然您可以自訂寬度,但是我們不建議您做調整。訂閱表格預設為 100% 填滿整個區域。
- 您可以更改背景顏色、標題以及按鈕樣式。
https://bmesrv.wistia.com/medias/yjs8pi873m?embedType=async&videoFoam=true&videoWidth=640
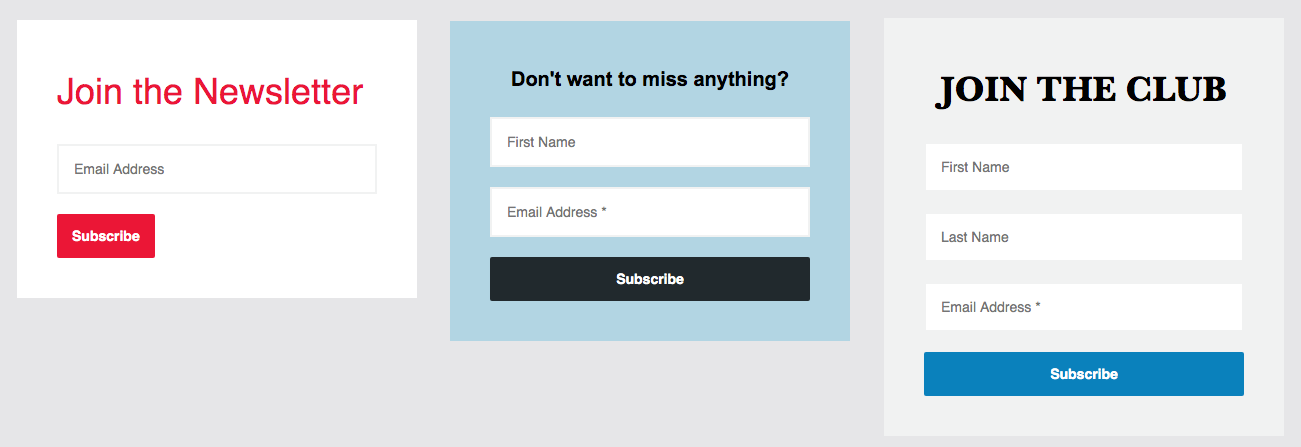
需要靈感嗎?下面是透過 Benchmark 建立的訂閱表格。
返回頁首 ↑
如何設定水平排列的內嵌式訂閱表格
內嵌式訂閱表格只有三個欄位,名字、姓氏以及電子信箱。這是為什麼我們會建議您修改內嵌式訂閱表格的原因,並且維持至少兩個欄位。如果需要姓氏欄位,而且網站設計能夠兼容,您可以啟用這組欄位。
參考下列步驟,設定水平排列的內嵌式訂閱表格。
從訂閱表格工具內設定
要建立水平排列的訂閱表格,您需要有一個已建立的內嵌式訂閱表格。
- 完成訂閱表格後,點擊「儲存並發布」。
- 點擊彈出式視窗的「確認」變更,點擊下拉式視窗,選擇 HTML 代碼。
- 點擊「複製」選項。複製選項會選取整個代碼。
- 關閉彈出式視窗,點擊左上角 Benchmark 商標,返回 Benchmark 首頁。
接下來在代碼編輯器繼續操作,這部份非強制性,您也可以使用文字檔案。
- 現在,進到「電子郵件」導覽列。
- 點擊「建立新電子郵件」按鈕,然後選擇「一般電子報」。
- 非常重要的步驟:選擇「自行設計 HTML」編輯器。
- 命名郵件。這封郵件只是用來測試,不是真的要發送。編輯完後,我們建議您刪除郵件或是不要動它,因為代碼可能會變動。
- 不用完成檢查列表的內容,直接進入「設計郵件」選項。
- 使用先前在內嵌式訂閱表格複製的 HTML 代碼,替換在左邊代碼編輯器現有的文字。您可以在右邊看到您的訂閱表格。
不用擔心現在看到的郵件頁尾。最後複製代碼的時候就不會顯示了。
- 現在,使用鍵盤搜尋欄位。
這是我們實際搜尋操作的範例:
- 在搜尋欄位輸入 fieldset 或欄位名稱(舉例:名字)。如果搜尋 fieldset,您會找到多筆 fieldset,但我們要找的是這個:
<fieldset class=”formbox-field
第一個 fieldset 後面接著 class=
因為有欄位名稱,所以您可以辨識出來。查看上面圖片,欄位名稱用藍色標注。
- 現在我們可以編輯。在 <fieldset 標籤前面,您可以加入下列標籤(您可以複製貼上):
<table><tr><td>
- 完成後,您必須在欄位結尾處新增關閉標籤:
</td>
找到結尾標籤為 </fieldset> 的欄位。
- 前往下一個欄位,新增下列標籤:
<td>
- 如果您還有一組欄位(姓氏欄位),在開頭新增 <td> 標籤,結尾新增 </td> 標籤。
- 在最後一個欄位結尾新增:
</td></tr></table>
- 您會看到訂閱表格水平排列,最後要刪除寬度。
- 再次打開搜尋欄,尋找寬度,我們要找的是這個:
width: 320px;
找到後,將它從代碼中刪除,不要刪除其他內容。
代碼最後呈現的樣子如下:
注意,我們用藍色標示新增的標籤。此外,寬度屬性已經移除,所以您可以看到水平排列的訂閱表格。
- 訂閱表格設定完成!複製整個代碼,貼到您的網站。
如果您需要影片協助,請依照下面影片裡的代碼編輯器步驟:
https://bmesrv.wistia.com/medias/9qmc6erm6s?embedType=async&videoFoam=true&videoWidth=640
返回頁首 ↑
彈出式訂閱表格
訪客瀏覽網頁時會彈出這款訂閱表格,覆蓋在頁面上方,使網頁顏色變暗。
建立這種訂閱表格步驟如下:
- 點擊導覽列左側的「聯絡人」。
- 現在,點擊導覽列左側選單的「訂閱表格」。
- 然後,點擊頁面右上方的「新增訂閱表格」按鈕。
- 選擇「彈出式訂閱表格」,點擊「下一步」。
- 替訂閱表格命名並選擇聯絡人名單。

- 點擊「儲存及下一步」。
- 建立並編輯您的訂閱表格。
- 點擊左上方的「訂閱設定」,編輯訂閱設定訊息。
- 點擊「全局設定」,編輯彈出式表格設定。
- 完成後,點擊「儲存並發布」。
 請注意下列事項:
請注意下列事項:
彈出式訂閱表格寬度預設為 400 像素,左右兩邊的間距是 40 像素。圖片最大寬度為 320 像素。如果圖片佔滿整個頁面寬度,您可以根據需求修改圖片。
可以自定義的設定
除了彈出式訂閱表格本身,您還可以自訂其他內容,像是「訂閱成功」訊息。記住,彈出式訂閱表格是訪客瀏覽網頁才彈出來,雖然您可以新增多組欄位,但我們建議您欄位保持精簡才能快速收集更多訂閱用戶。
- 您可以選擇「彈窗位置」,也就是表格在頁面出現的地方:「置中」為常見選項。
- 您可以設定新的寬度。
- 在步驟 2,點擊「全局設定」。
- 接著,選擇「表格設置」。
- 輸入新的寬度。
顯示較少
- 您可以新增「動畫」!訂閱表格可以選擇從向左或向右滑動、上升或下降,展開或淡入。
- 「延遲」表示訂閱表格出現的時間,可以選擇 0 到 60 秒。
- 類似其他訂閱表格,您也可以自訂顏色、框線、圓角,也可以增加陰影、選擇不透明度及陰影大小。
- 訪客如果不想訂閱可以關閉訂閱表格。您還可以自訂「關閉」圖示的位置、顏色、圖示類型、背景及框線等等。
- 「覆蓋」預設為不透明度 70% 的黑色,它是訂閱表格顯示時的背景,您可以自訂顏色、不透明度,如果不需要還可以取消套用。我們建議您保留覆蓋設定,增加訂閱表格的視覺效果。
- 點擊訂閱表格,新增圖片、文字、分隔線,自訂標題、欄位以及訂閱表格按鈕。
- 點擊「訂閱成功」,自訂義訊息內容。您也可以更改字型、顏色樣式、文字以及背景。
https://bmesrv.wistia.com/medias/xufpc6x8fh?embedType=async&videoFoam=true&videoWidth=640
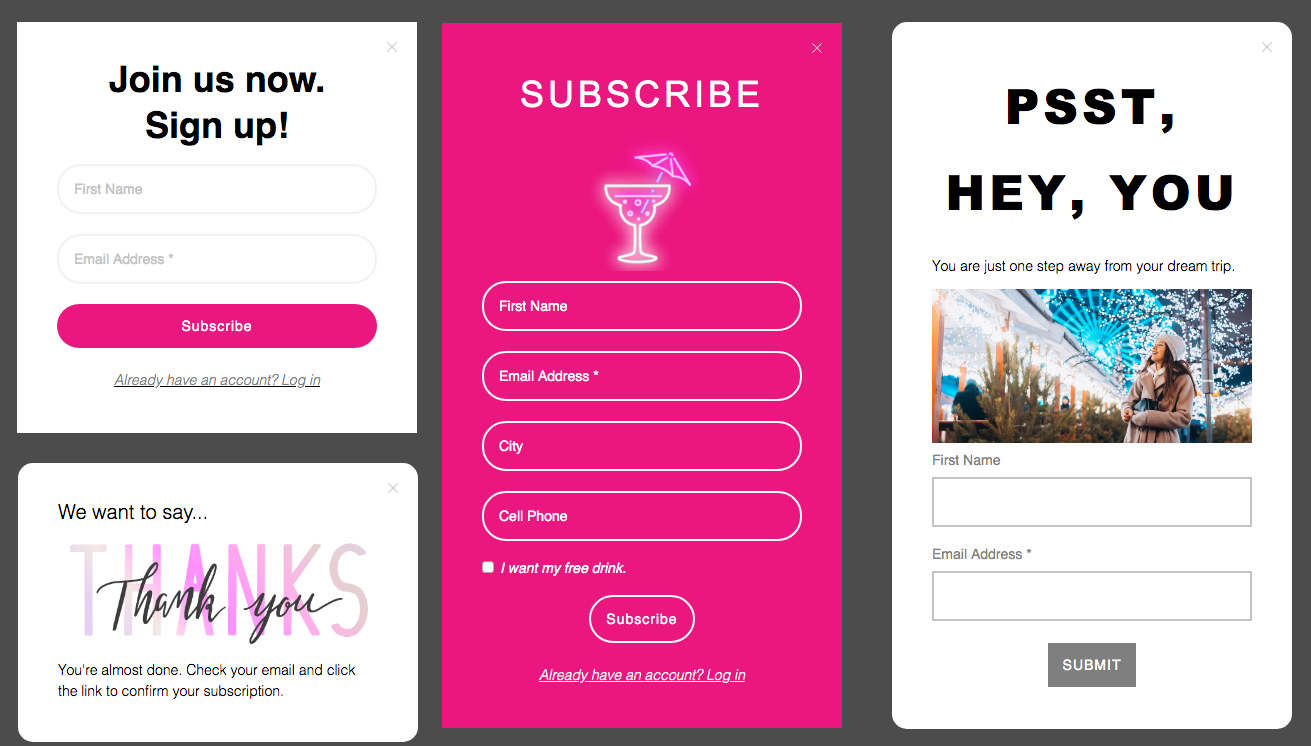
需要靈感嗎?下面是透過 Benchmark 建立的訂閱表格。
返回頁首 ↑
已訂閱用戶還會看到彈出式訂閱表格嗎?
彈出式訂閱表格預設只會針對未訂閱用戶顯示一次。一旦訪客訂閱後,頁面就不會再彈出訂閱表格。如果回流訪客清除瀏覽器快取資料、使用無痕模式或使用其他瀏覽器,彈出式訂閱表格就會再出現。
如何讓彈出式訂閱表格只彈出一次?
- 在設計步驟,點擊「全局設定」。
- 然後,點擊「關閉」選項。
- 現在,選擇「訪客只會看到一次彈出式視窗」選項。
- 最後,點擊「儲存並發布」。
如果訂閱表格安裝在許多頁面上,訂閱表格一樣只會彈出一次。
返回頁首 ↑
彈出式訂閱表格可以設定延遲彈出的時間嗎?
訪客瀏覽有放置訂閱表格的網站或任何頁面時,您可以設定彈出式訂閱表格延遲彈出的時間。延遲設定可以在建立訂閱表格的「步驟 2 設計」找到。
依照下列指示,套用延遲時間到您的彈出式訂閱表格:
- 進到現有的彈出式訂閱表格。
- 現在,點擊左上方的「全局設定」,然後選擇「表格設置」。在「延遲」選單更改延遲時間。
您可以繼續編輯訂閱表格。完成後,點擊「儲存並發布」。
返回頁首 ↑
第三方訂閱表格
透過整合外掛建立訂閱表格:
返回頁首 ↑
電子郵件可以使用訂閱表格嗎?
郵件客戶端認定郵件內帶有訂閱表格具有安全風險。有些郵件客戶端會警告潛在危險,其他則是直接關閉訂閱表格。因此,在 Benchmark 郵件沒有新增訂閱表格的選項。
相反的,我們建議您發送郵件,引導聯絡人進到您網站的訂閱表格。這是將郵件配對訂閱表格使用最安全、最可靠的解決方法。此外,更多人會看到並使用訂閱表格。最後互動會增加。
 注意
注意
訂閱表格的獨立 URL
雖然您不能在郵件內放入訂閱表格,但您可以放訂閱表格的獨立 URL 到您的郵件。內嵌式訂閱表格(進階)提供訂閱表格的網頁連結,您不僅可以將它放到網站,還可以分享到不同的平台,拓展您的訂閱用戶名單。
要取得您的訂閱表格 URL,點擊「取得 URL」選項。然後點擊「複製」,URL 就會複製到您的剪貼簿。
現在,您可以在其他地方使用這組 URL。透過訂閱表格新增的聯絡人仍然會加到您的聯絡人名單。
返回頁首 ↑
如果您還有其他問題,請隨時聯絡我們的支援團隊。
![]() 如果您喜歡教學影片,請觀看這隻影片。
如果您喜歡教學影片,請觀看這隻影片。
![]() 開始前,請注意下列事項:
開始前,請注意下列事項:![]() 重要
重要
![]() 開始前,請注意下列事項:
開始前,請注意下列事項:











![]() 請注意下列事項:
請注意下列事項:


![]() 注意
注意