圖庫是 Benchmark 提供給試用和付費帳戶的線上儲存空間。儘管不是每個帳戶都會使用這項服務,Benchmark 仍然提供所有試用帳戶 1GB 的免費圖庫空間。付費帳戶則提供無限儲存空間,不用額外付費。
![]() 重要
重要
上傳圖片到您的帳戶,代表您同意您有權利使用及複製該圖片,但圖片不得包含被禁止的內容。
要進入您帳戶的圖庫有兩種方法。
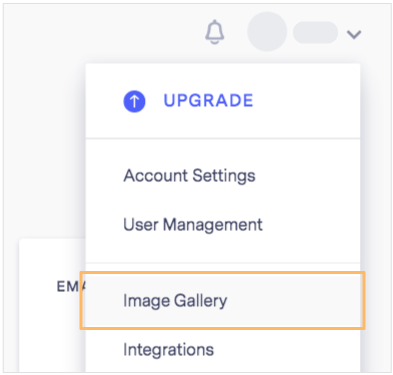
點擊您的帳戶名稱,在下拉式選單中選擇「圖庫」。

這兩款編輯器都能存取圖庫,新增圖片到您的郵件或著陸頁。訂閱表格編輯器也有這個選項。
在編輯步驟點擊圖片,然後再點擊同樣的圖片區塊,開啟圖庫。

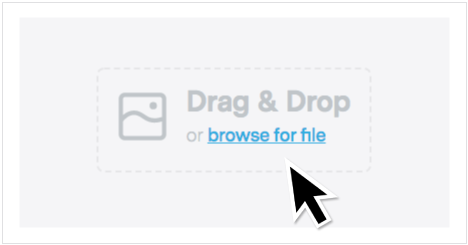
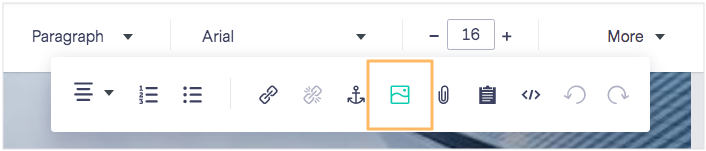
或是從上方選單「插入圖片」按鈕開啟圖庫。

Benchmark Email 目前支援的圖片格式如下:



JPEG
指的是高品質且無損壓縮的圖檔。適合顏色豐富的圖檔。
PNG
指的是無損壓縮而且可以顯示透明背景的圖檔。適合用在商標。
GIF
指的是最多能顯示 256 色的圖檔。此類型圖檔支援動畫及透明背景。注意:要正確顯示圖檔,GIF 大小最多不要超過 200 kb。
一封郵件的排版可以是 1、2 或 3 欄式的。根據郵件中的欄位數量來調整郵件尺寸。
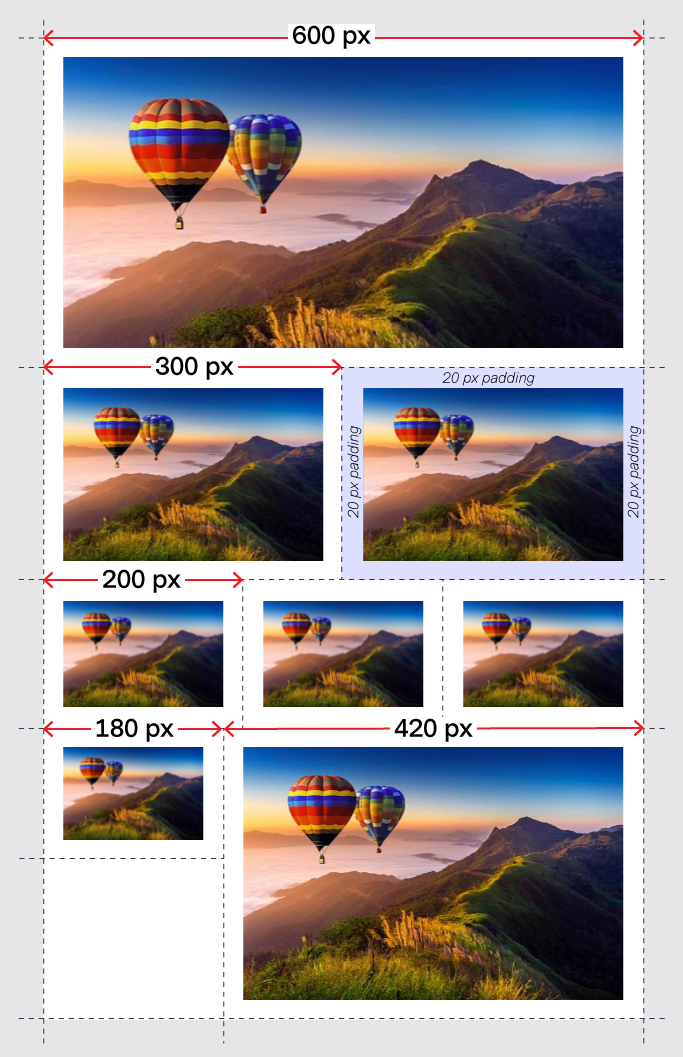
系統的郵件範本基本寬度是 600 px(像素)。
在下面圖片中,您會看到每張範例應該使用的最小寬度(像素)取決於您要放在哪一個欄位。

我們建議您使用 640px 的相片;最高不要超過 1200 px。建議這樣的尺寸是因為圖片會自動在郵件範本顯示滿板畫面。此外,即使瀏覽裝置或郵件客戶端延展您的郵件,額外的寬度也能完美呈現。
雖然我們沒有圖片高度限制,但建議圖片高度小於 1728 px,避免收件匣裁剪圖片。
根據您的設定新增間距也是一種選擇。舉例,您可以調整間距範圍從 0 到 20 px。

不用,您不需要在郵件中使用大張圖片;相反的,維持圖片在限制範圍內是最佳選擇,原因如下:
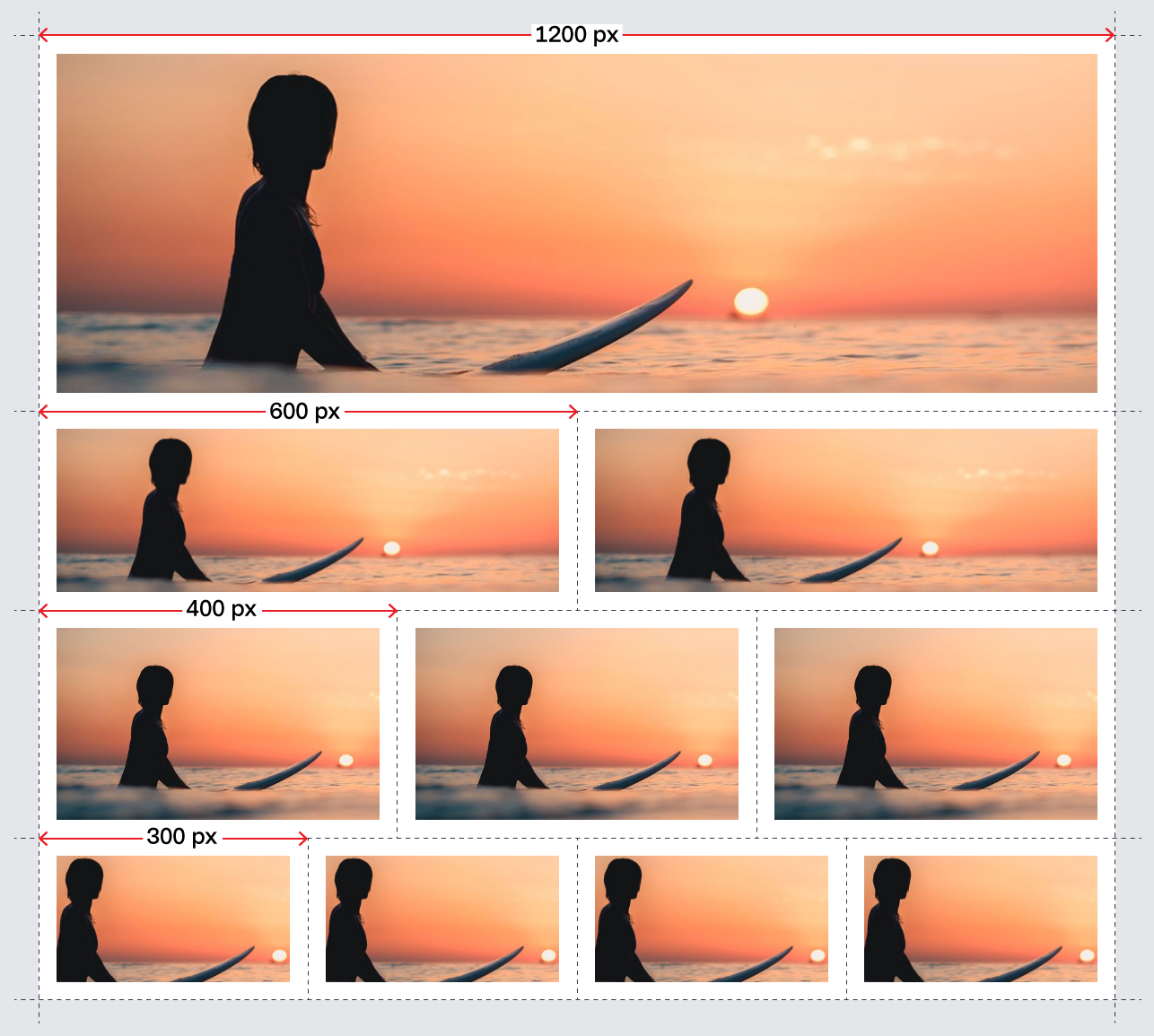
著陸頁範本寬度是 1200 px(像素),設計可以分為 1、2、3 或 4 欄。
透過著陸頁,設計的自由度更高。例如,您可以使用背景圖片、動畫、影片以及大張的圖片,因為著陸頁不需要遵守收件匣規則。
![]() 重要
重要
但是,圖片尺寸還是很重要。使用大張圖檔可能會造成著陸頁載入緩慢。
著陸頁具有響應式特質,表示圖片和內容會調整適合螢幕大小的尺寸。但是,如果圖片太小,可能會延展到整個螢幕。要避免圖片破圖或延展,試著保持圖片大小超過最低尺寸。
瀏覽下方圖片,查看著陸頁應該使用的最小圖片尺寸。

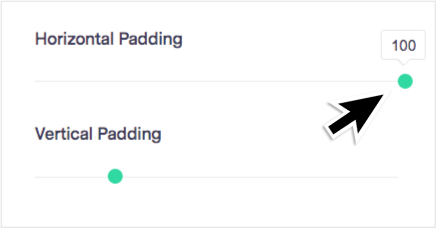
著陸頁圖片的間距是可選擇的,調整範圍從 0 到 100 px。

![]() 注意
注意
10 個用戶中有 7 個會關閉載入超過 5 秒鐘的著陸頁。這就是為何 Benchmark 會最佳化您上傳到圖庫的每張圖片。要保持圖片寬度不變,我們建議您使用寬度 1200 px ,保持檔案低於 50 KB。
如果您嘗試使用圖片寬度小於放置圖片的欄位寬度,圖片不會顯示滿板畫面。

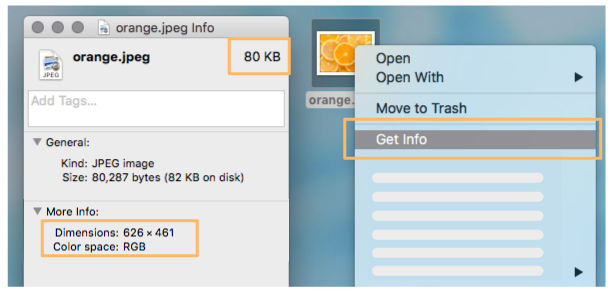
要檢查圖片的大小和尺寸,請依照下列步驟操作:


![]() 建議
建議
如果您的原始圖片超過 5 MB 或 1200 px 寬度,而且您不熟悉任何專業圖片編輯器,您可以使用 Adobe Spark 免費縮放圖片。
如果您還有其他問題,請隨時聯絡我們的支援團隊。