Como adicionar uma Imagem Mapeada ao email
Uma imagem mapeada é uma imagem que foi dividida em diferentes áreas clicáveis, sendo cada uma dessas áreas mapeada com seu próprio link.
Você pode adicionar uma imagem mapeada nos editores de Arrastar e Soltar e de Código.
O que você precisa saber antes de começar:
- Embora você possa adicionar uma imagem mapeada a uma seção do seu email, o mapeamento de imagens não é suportado pela Benchmark Email.
Por isso, antes de adicionar uma imagem mapeada ao seu email, verifique se o código está funcionando corretamente; caso contrário, a imagem mapeada aparecerá quebrada.
- Se você não estiver familiarizado com códigos, recomendamos que você consulte um especialista ou um serviço externo para criar a imagem mapeada da maneira desejada.
- É importante manter seu email equilibrado quanto à proporção texto-imagem. O texto do email deve ser incluído no corpo do seu email, e não incorporado à uma imagem. Emails com muitas imagens podem parecer suspeitos, o que faz com que sejam filtrados como spam/lixo eletrônico.
- Limite seu email a apenas uma imagem mapeada.
- Para que seu email se mantenha responsivo e a imagem mapeada não fique quebrada, a largura da imagem deve ser menor que 640 px.
Veja como adicionar o código de uma imagem mapeada:
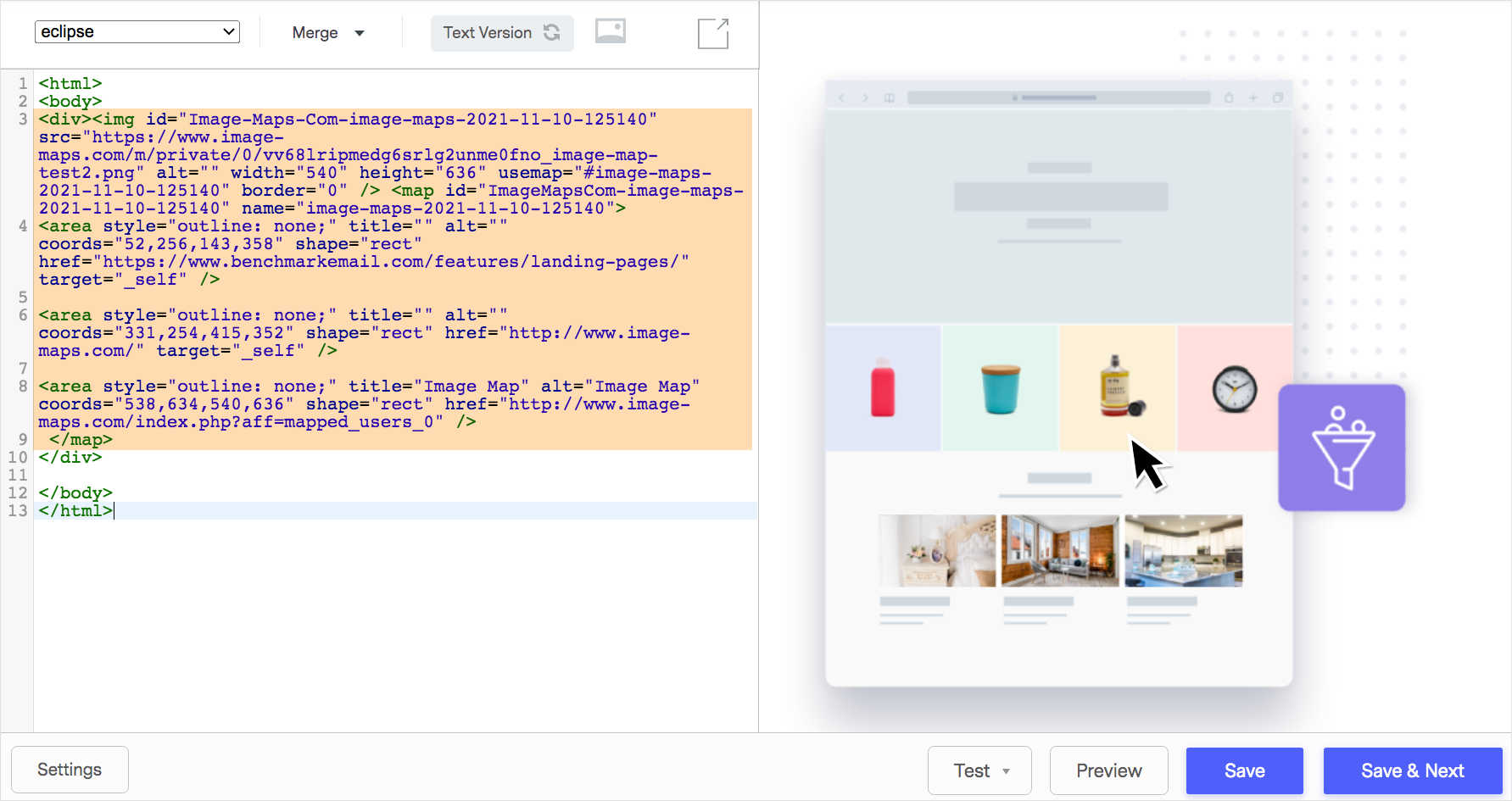
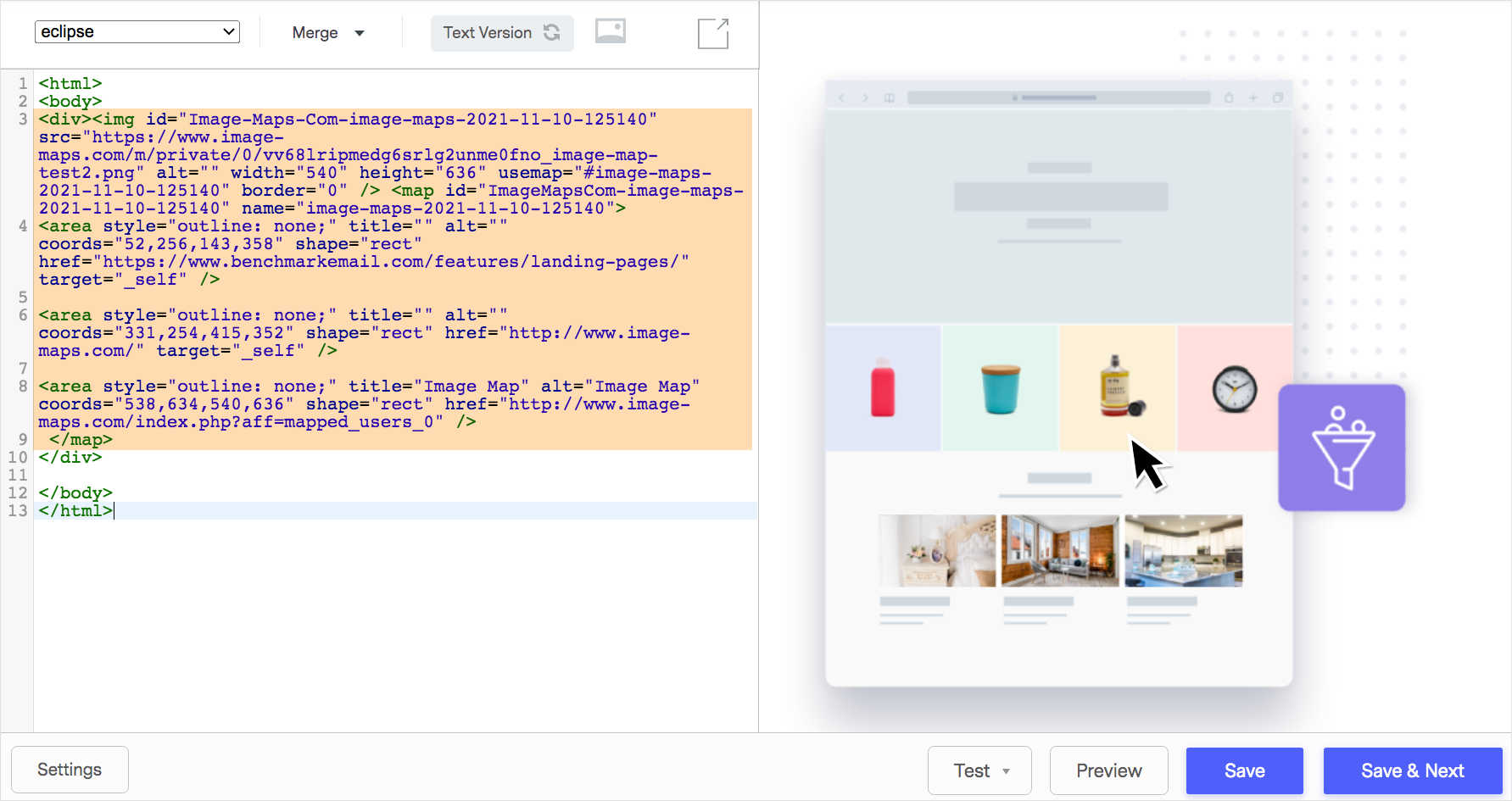
Editor de Código
Para adicionar qualquer código, como o de uma imagem mapeada, no nosso Editor de Código HTML, copie e cole o código no local desejado.

Editor de Arrastar e Soltar
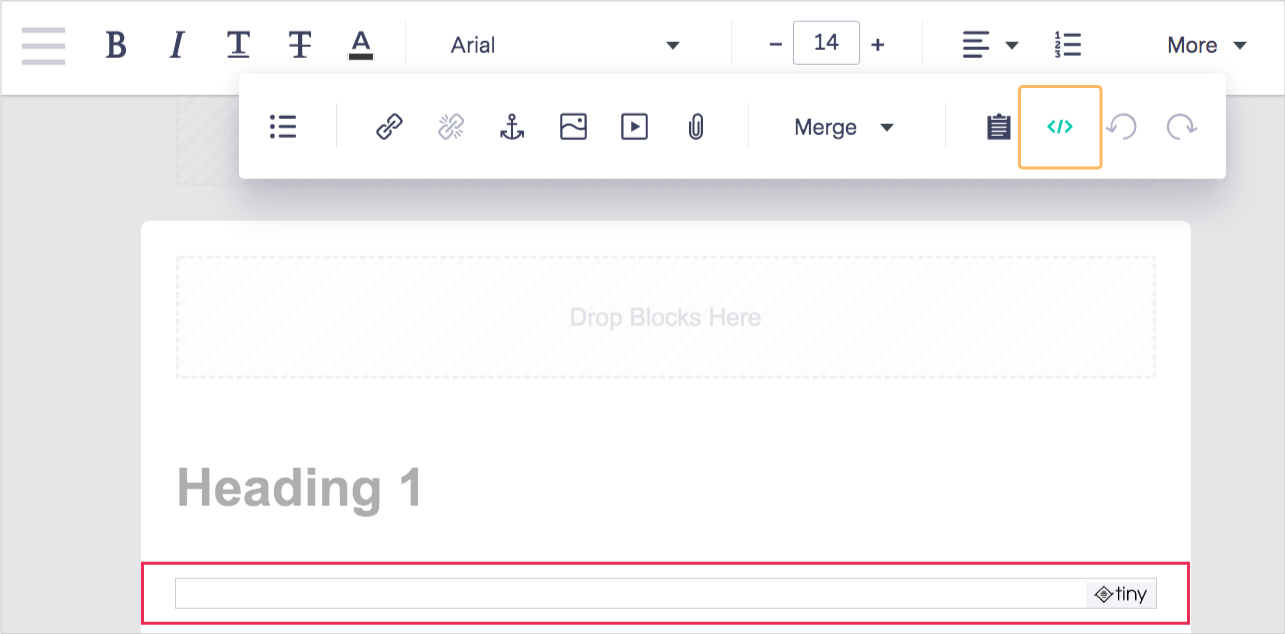
- Arraste um bloco de texto ou clique em um já existente.
- Exclua o texto existente e, na barra de ferramentas, clique no ícone de Código Fonte.

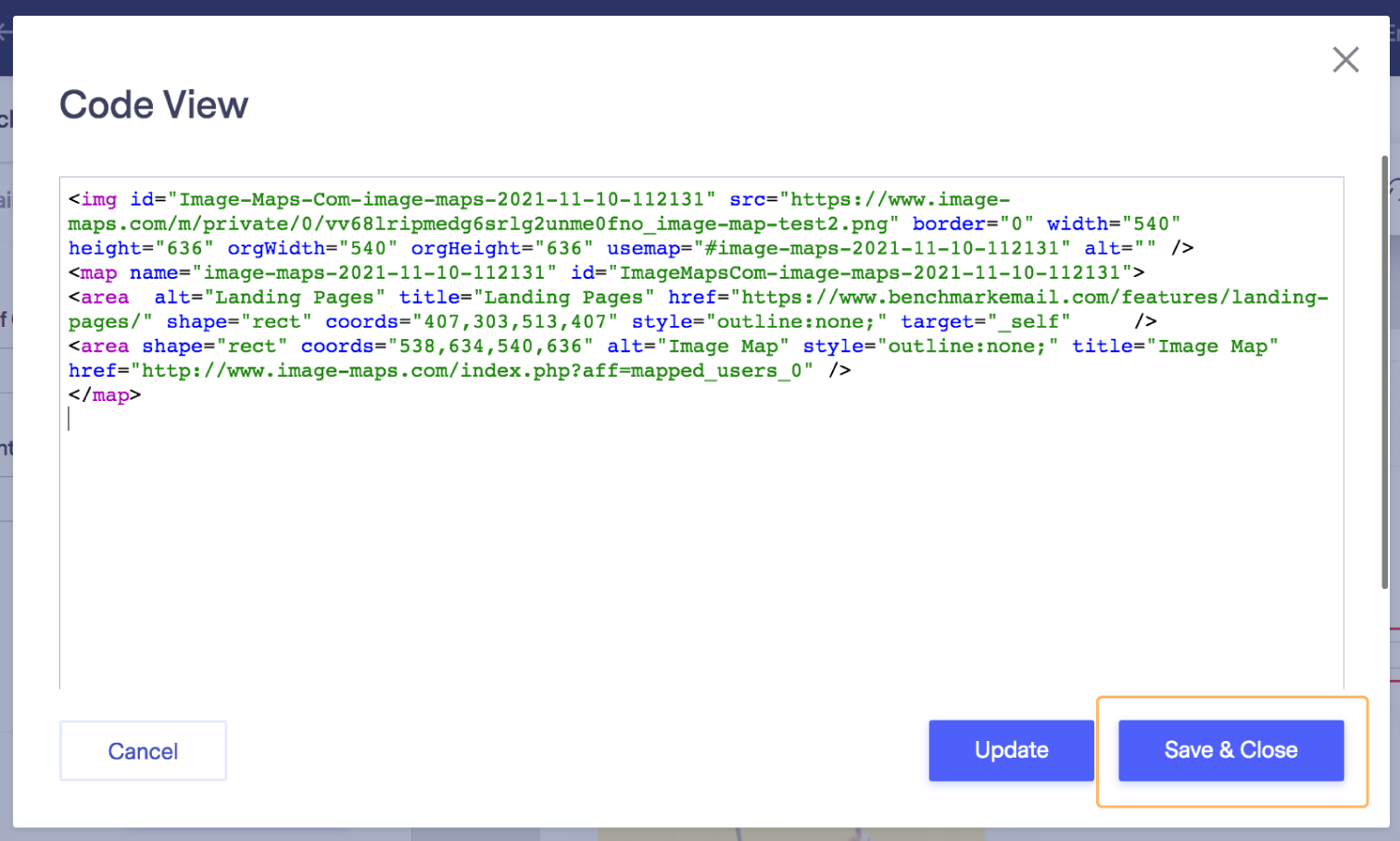
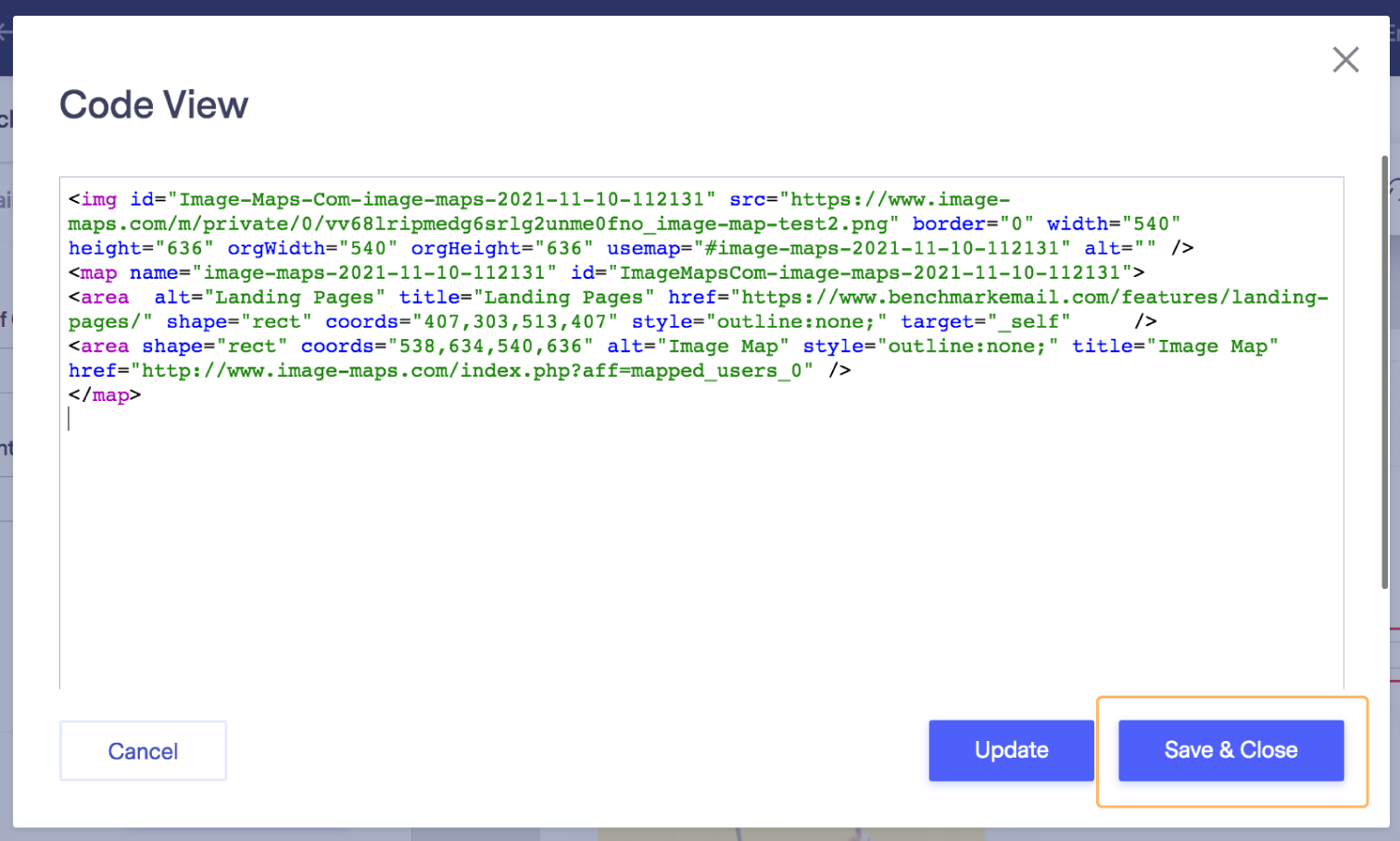
- Cole o código da imagem mapeada na janela pop-up.

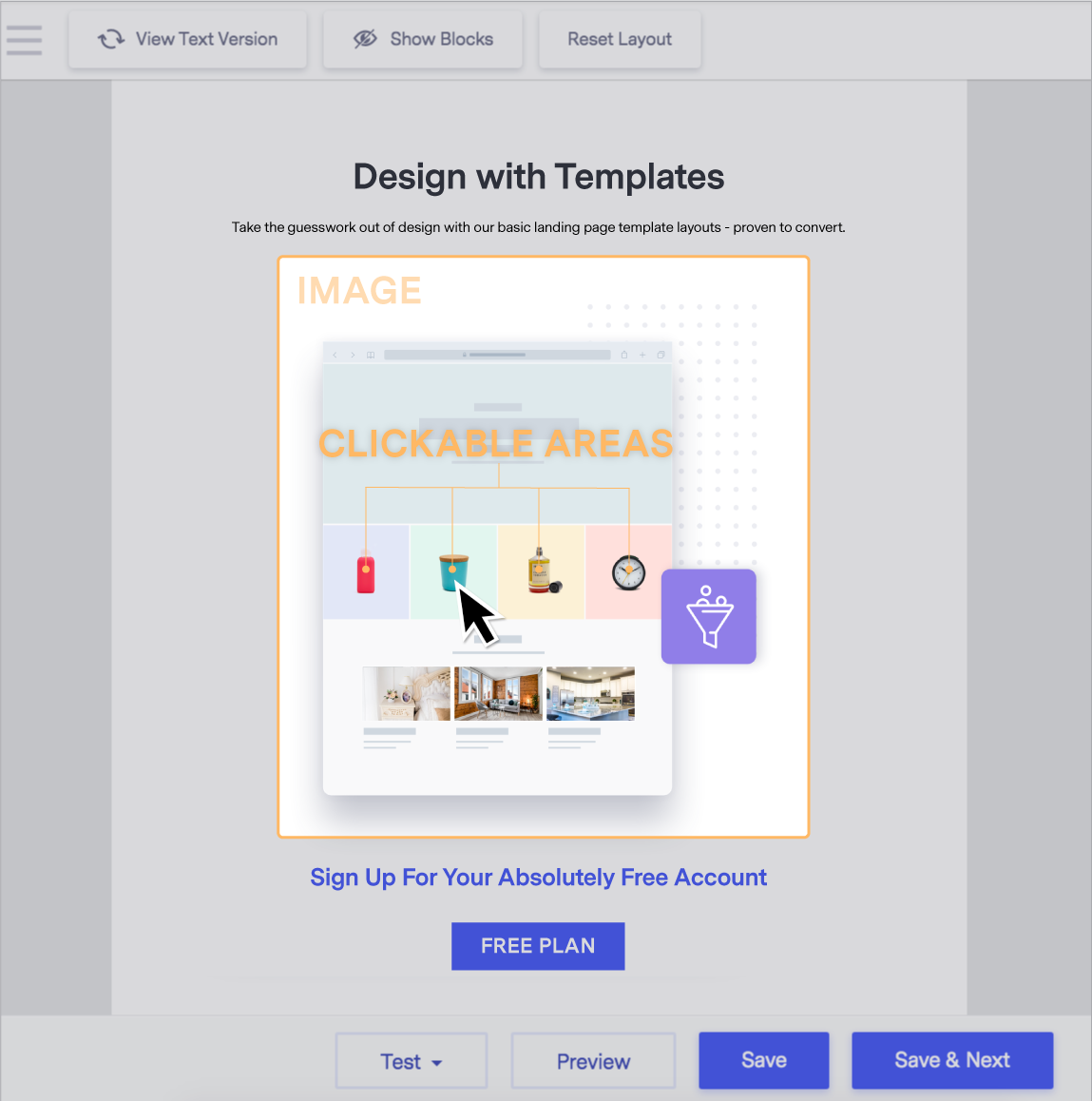
- Clique em Salvar e Fechar na janela pop-up e depois clique em Salvar e Fechar nas opções do bloco de texto. Sua imagem mapeada será então incluída no layout de sua campanha.

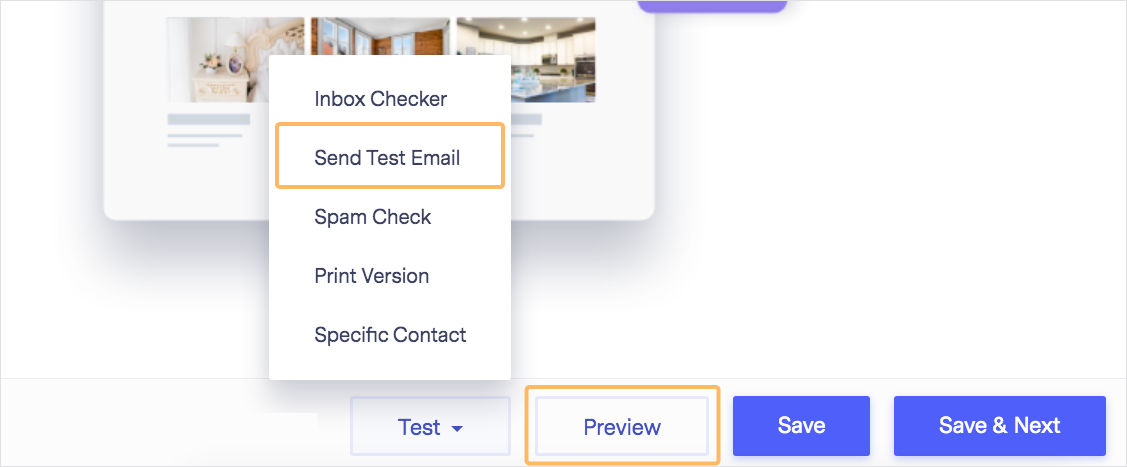
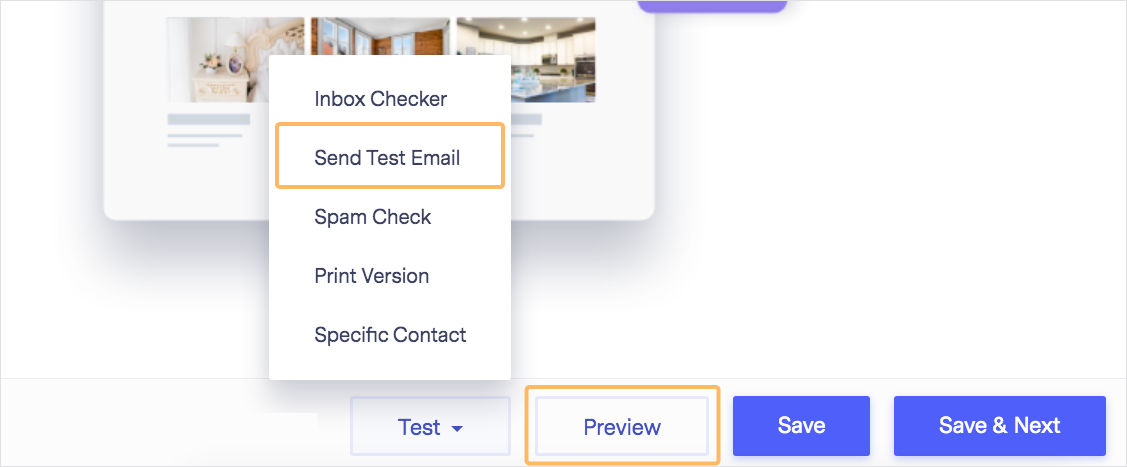
Recomendamos verificar a Pré-visualização de seu email e enviar um Email Teste antes de enviar sua campanha de email para sua lista de contatos.

Caso tenha quaisquer dúvidas relativas a este ou outro assunto, entre em contato com nossa equipe de Suporte.
ARTIGOS RELACIONADOS
None found
 Editor de Arrastar & Soltar
Editor de Arrastar & Soltar  Como adicionar uma Imagem Mapeada ao email
Como adicionar uma Imagem Mapeada ao email 
![]()