Página Inicial da Base de Conhecimentos  Formulários de Inscrição Integrações
Formulários de Inscrição Integrações  Benchmark Email Lite – Plugin para o WordPress
Benchmark Email Lite – Plugin para o WordPress
A maneira mais fácil de obter novas inscrições é adicionar um formulário de inscrição diretamente ao seu site WordPress.
Para isso, nós recomendamos a instalação em sua conta do WordPress do plugin Benchmark Email Lite.
Tópicos abordados neste artigo:

Você também pode adicionar seu formulário de inscrição Benchmark sem instalar o plugin Benchmark Email Lite. Clique aqui para saber como fazê-lo.
![]() Antes de iniciar, é importante considerar as seguintes questões:
Antes de iniciar, é importante considerar as seguintes questões:
![]() SUGESTÃO
SUGESTÃO
Você pode instalar o plugin da Benchmark de duas maneiras diferentes. Ambas as maneiras são simples e rápidas.options to install the Benchmark plugin. Both options are easy and fast.







![]() SUGESTÃO
SUGESTÃO
Você pode habilitar as atualizações automáticas do plugin Benchmark Email Lite. Na opção de plugins, no painel, selecione Ativar atualizações automáticas para o plugin Benchmark.

Depois de instalar o plugin Benchmark Email Lite, você poderá adicionar seu formulário da Benchmark a qualquer publicação ou página do seu site WordPress.
Formulários incorporados ou pequenos poderão ser adicionados à sua publicação ou página, mas os formulários pop-up serão exibidos de acordo com as configurações de formulário adicionadas através de sua conta Benchmark. Dependendo do bloco escolhido, você pode não visualizar o formulário de inscrição no editor. Recomendamos que você utilize a opção Preview (ou Visualizar) para ver a aparência do seu formulário antes de atualizá-lo ou publicá-lo.
Escolha a opção que melhor te atende para adicionar um formulário de inscrição Benchmark:
Você pode adicionar facilmente um de seus formulários da Benchmark a uma publicação do WordPress usando o bloco Benchmark. O bloco Benchmark só ficará disponível depois da instalação do plugin Benchmark Email Lite.
Veja como incluir o bloco:


Na página de edição de publicação, você verá um banner azul com a seguinte mensagem: O formulário de inscrição do Benchmark será exibido aqui (ou “Benchmark signup form will display here“).

Na página publicada, você poderá ver o formulário. No entanto, os formulários pop-up serão exibidos de acordo com as configurações de formulário adicionadas através de sua conta Benchmark.
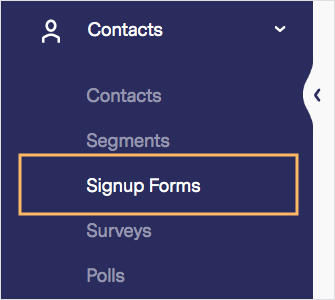
Os códigos curtos são uma maneira fácil de usar qualquer um dos seus formulários da Benchmark no editor de blocos do WordPress, no editor clássico ou em outro criador de sites. Você encontrará uma lista dos códigos do seu formulário de inscrição na opção Shortcodes.
Para adicionar um formulário através do bloco Shortcode no editor de blocos WordPress, faça o seguinte:



![]() IMPORTANTE
IMPORTANTE
Adicionar um shortcode pode ser diferente se você não estiver utilizando o editor de blocos do WordPress.
Dependendo do tema WordPress do seu site, você pode adicionar widgets em diferentes áreas do site, como barra lateral ou rodapés.
![]() OBSERVAÇÃO
OBSERVAÇÃO
Alguns temas do WordPress não reconhecem widgets e, portanto, não terão a opção de adicionar um formulário de inscrição com um widget.

Para alterar o tema do WordPress, vá até o menu lateral e localize a opção Aparência e então selecione um novo tema. Temas comuns com a opção de widget são aqueles que contêm barras laterais ou rodapés.
Se você selecionou um tema com opções de widget, siga estas instruções para adicionar um formulário de inscrição em sua barra lateral ou rodapé:



Os formulários pop-up serão exibidos de acordo com as configurações de formulário adicionadas através de sua conta Benchmark.

Você pode criar um email como uma publicação da sua conta do WordPress. O plugin usará as informações da sua publicação para preencher os detalhes do seu email na Benchmark.
Siga as seguintes etapas para criar seu primeiro email Benchmark a partir de uma publicação do WordPress:



![]() SUGESTÃO
SUGESTÃO
Para saber mais sobre como criar campanhas de email regulares, clique aqui. Além disso, descubra como obter seus relatórios de email em tempo real aqui.
Se você não consegue acessar os plugins do WordPress, existem outras opções para adicionar seus formulários da Benchmark aos seus posts ou páginas do WordPress. Você pode adicionar seu formulário usando o bloco de HTML personalizado ou adicionar o formulário como um link.
Lembrando que o plugin Benchmark Email Lite é gratuito e sua instalação é simples. Além disso, com o plugin, você pode adicionar formulários incorporados, pequenos formulários incorporados e até mesmo formulários pop-up.
Códigos de formulários incorporados e de pequenos formulários incorporados podem ser colocados em widgets, publicações ou páginas. No entanto, os formulários pop-up só podem ser colocados em widgets usando o código Javascript do formulário. É importante frisar que os widgets estão disponíveis apenas em alguns temas do WordPress.
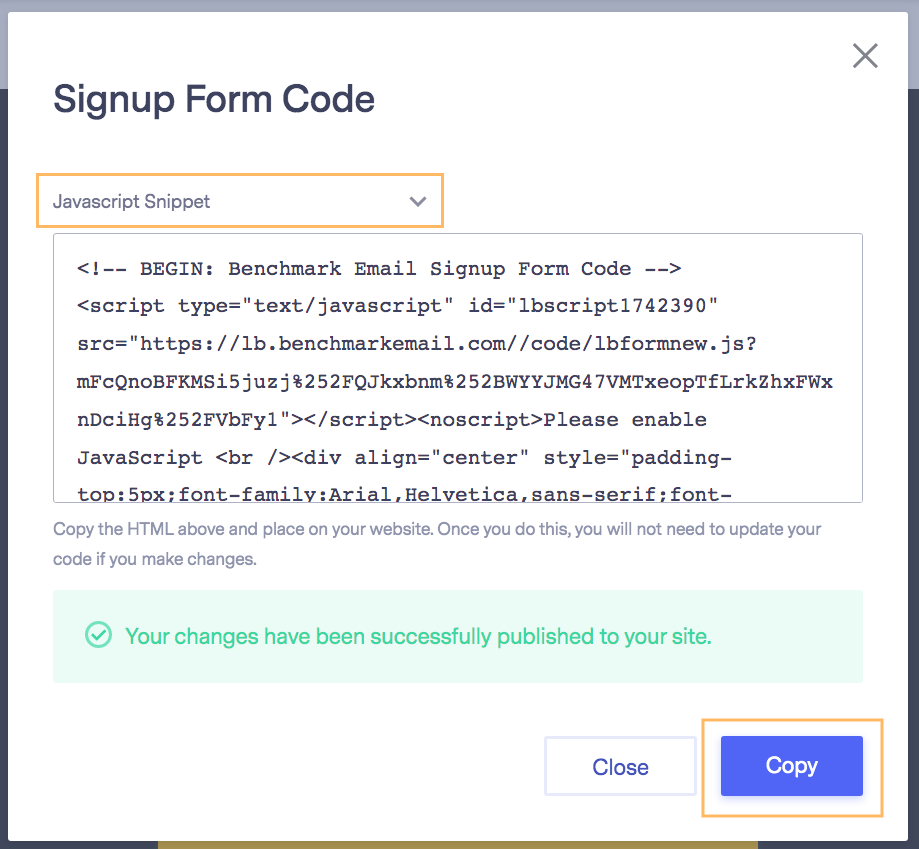
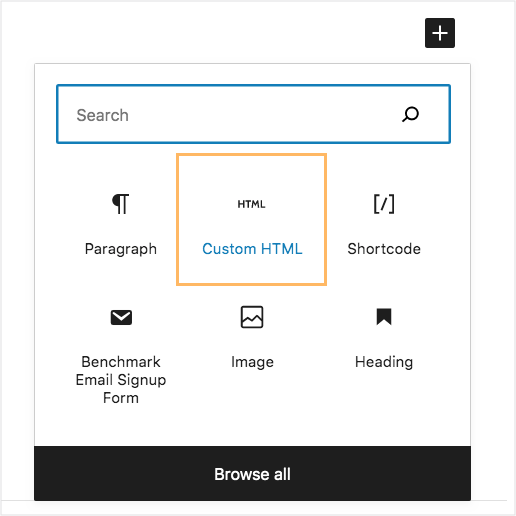
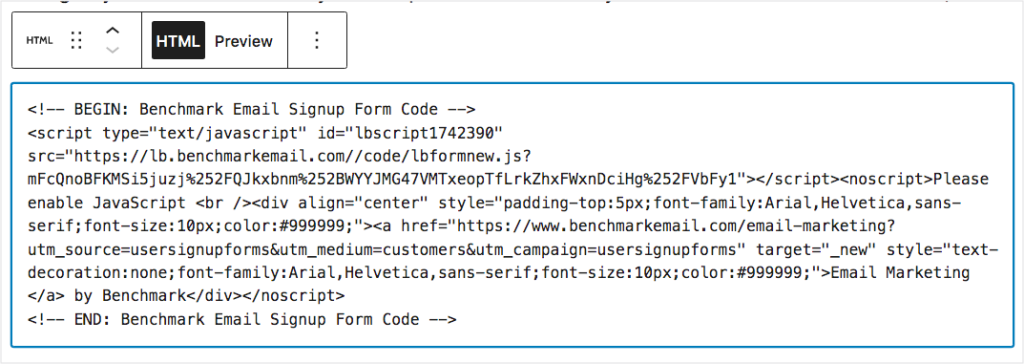
Para adicionar um formulário usando o bloco de HTML personalizado, siga as seguintes etapas:Follow these instructions to add your form using a custom HTML block:




Você irá visualizar o código HTML. Se desejar ver como ficará o formulário, selecione a opção Preview para pré-visualizar. Se estiver usando um formulário pop-up, o formulário aparecerá vazio no editor. Para ver o formulário pop-up, você precisará pré-visualizar a página e o formulário será exibido de acordo com as configurações do formulário em questão.

Você pode adicionar o link de um formulário de inscrição incorporado ou pequeno formulário incorporado da Benchmark diretamente em uma publicação, página ou widget. Veja como fazê-lo:
Exemplo:

Quando um usuário clicar no link, ele será redirecionado para o formulário. Alterne a opção Abrir em uma nova aba (ou Open in a new tab) se quiser que o usuário mantenha aberta a aba da publicação ou da página. Caso contrário, o formulário será aberto na mesma aba.

![]() IMPORTANTE
IMPORTANTE
Somente os formulários incorporados podem ser compartilhados como links. Clique aqui para saber como criar um formulário incorporado em sua conta Benchmark Email.
Caso tenha qualquer dúvida sobre este ou outro assunto, entre em contato com a nossa equipe de Suporte.