如何新增影像地图
拖拉式编辑器
更新日期 一月 26, 2022
影像地图是被映射到不同且可点击区域的图像,并且每个映射区域都有单独的 URL。
您可以在拖曳式编辑器和 HTML 代码编辑器中添加影像地图。
开始之前的须知事项:
- 您可以新增影像地图到邮件区段,但 Benchmark Email 不支援编辑和修改影像地图。
新增影像地图到邮件之前,确保代码正常运行。否则,影像地图会受损。
- 如果您不熟悉代码,我们建议您咨询代码专业人员,或者外部服务来建立影像地图。
- 保持邮件图文比例至关重要。邮件文字应该放置在邮件正文中,而不是嵌入图片里。邮件图片数量过多可能会产生风险,导致被过滤为垃圾邮件。
- 限制电子邮件对应一张影像地图。
- 要维持支援响应式邮件,并且防止损坏影像地图,影像地图宽度应该小于 640 px 像素。
新增影像地图代码的步骤:
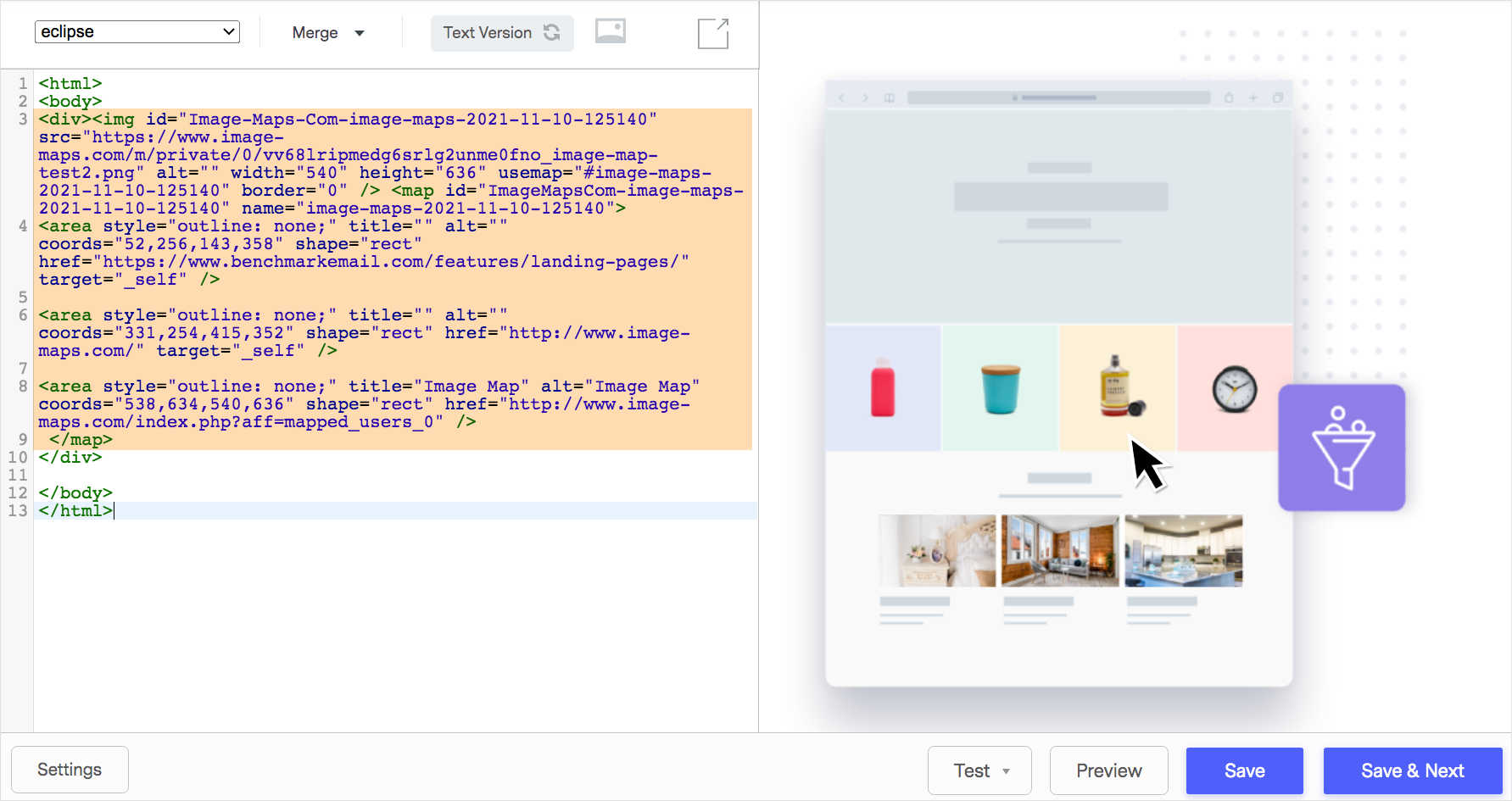
代码编辑器
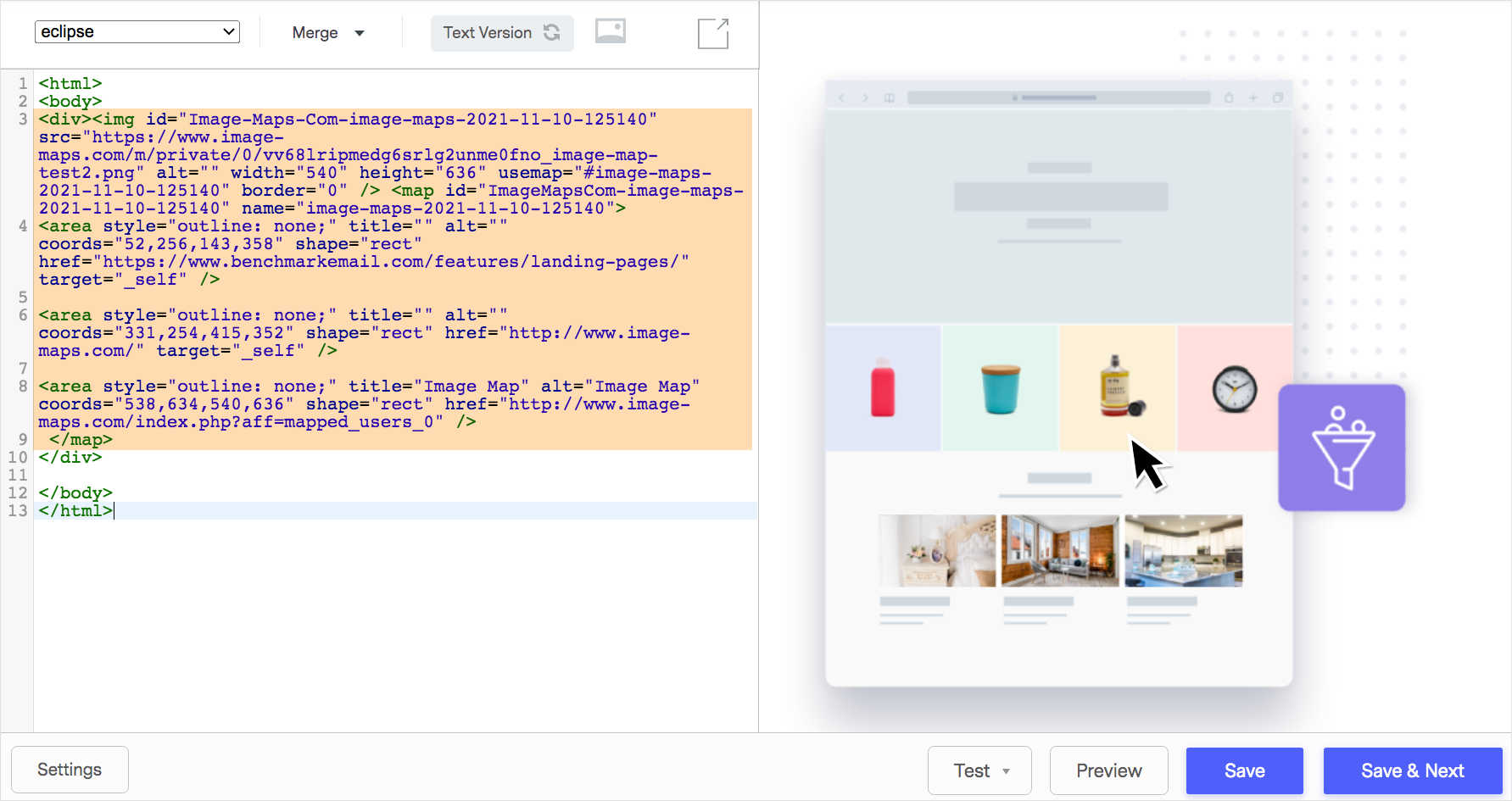
要新增代码(包括影像地图代码)到 HTML 代码编辑器,复制粘贴代码到想要放置的地方。

拖曳式编辑器
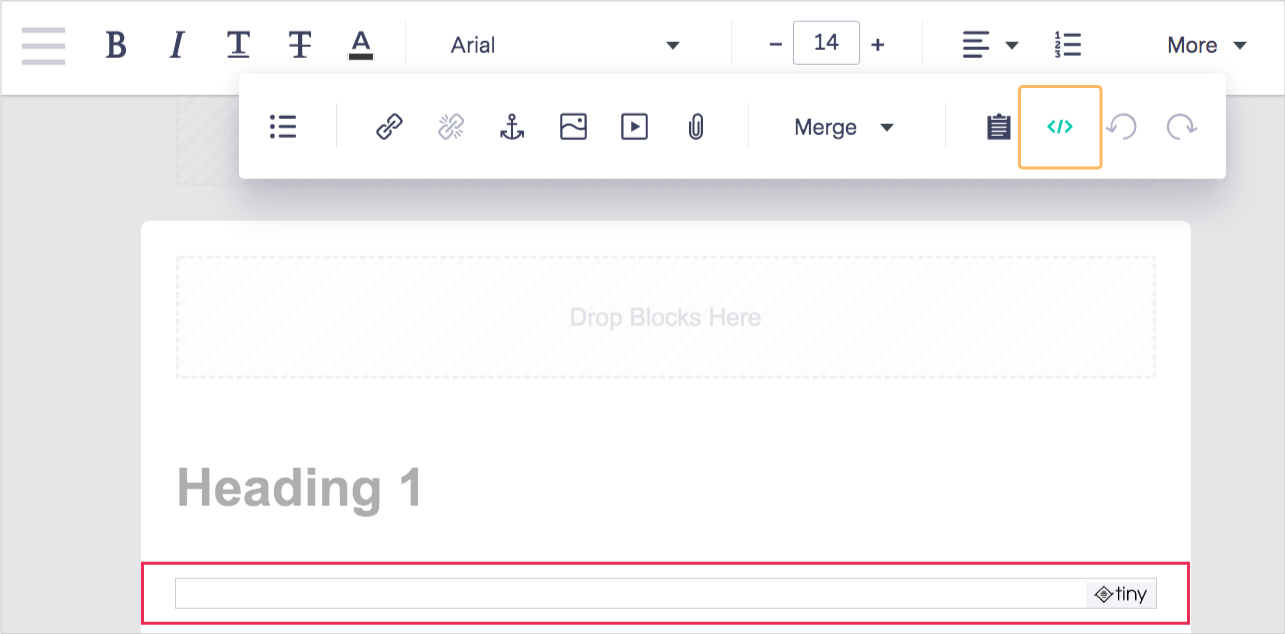
- 拖动新的或点击现有的文字区块。
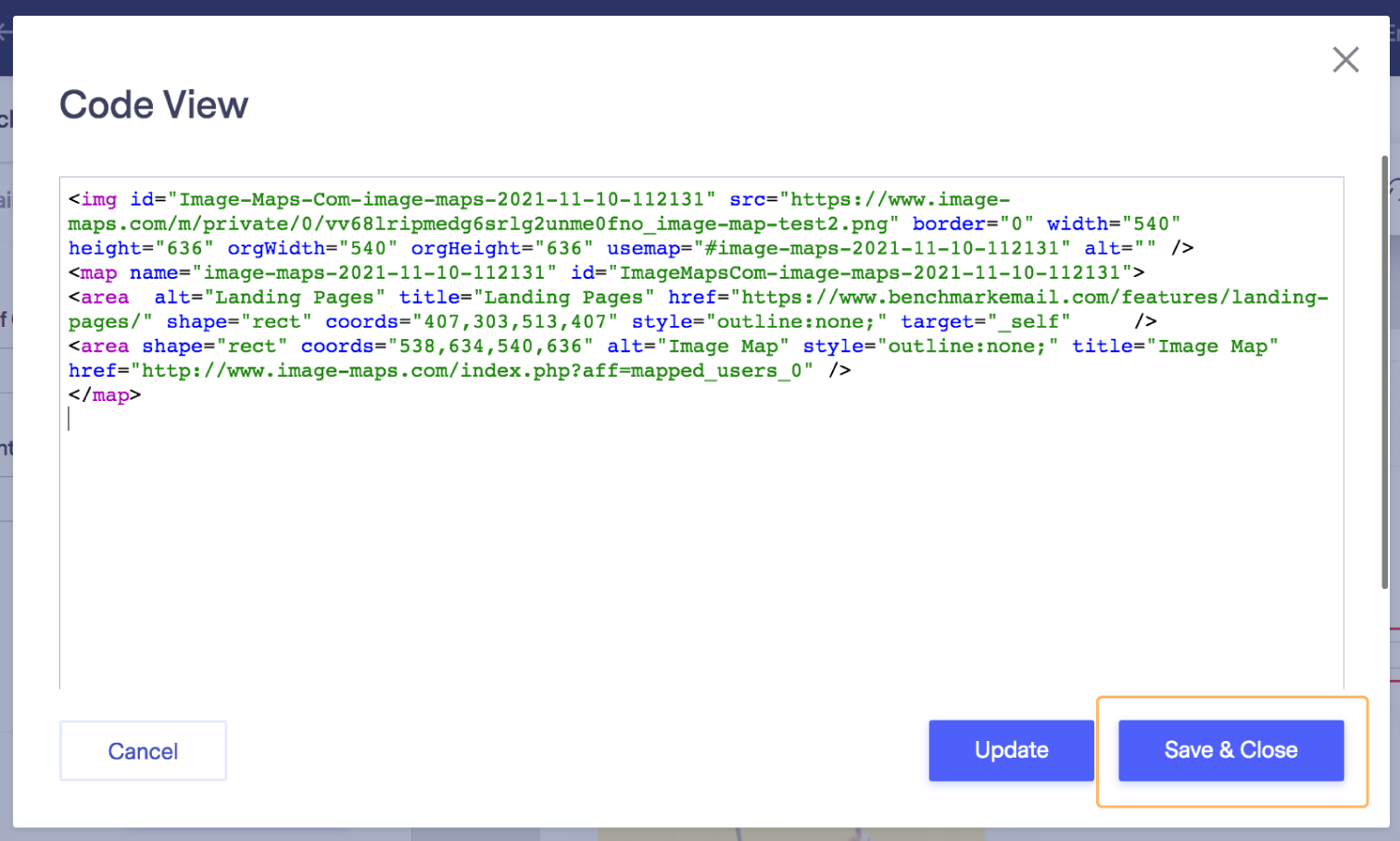
- 删除系统默认的文字,点击上方工具栏的「原始码」图标。

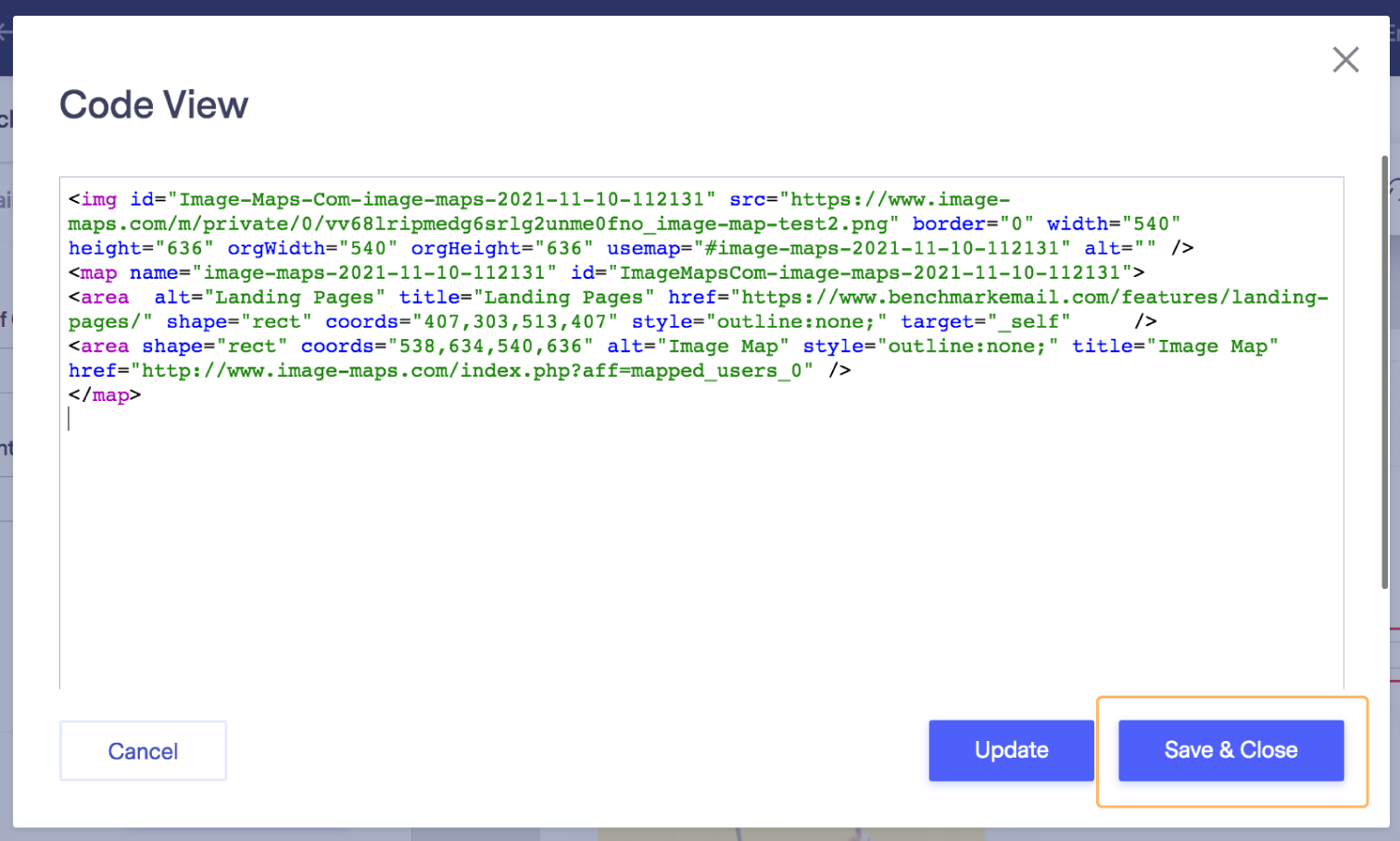
- 在弹出窗口在贴上影像地图代码。

- 点击弹出窗口「保存及关闭」,然后点击文字区块选项「保存及关闭」。您的影像地图代码已经放在邮件中。

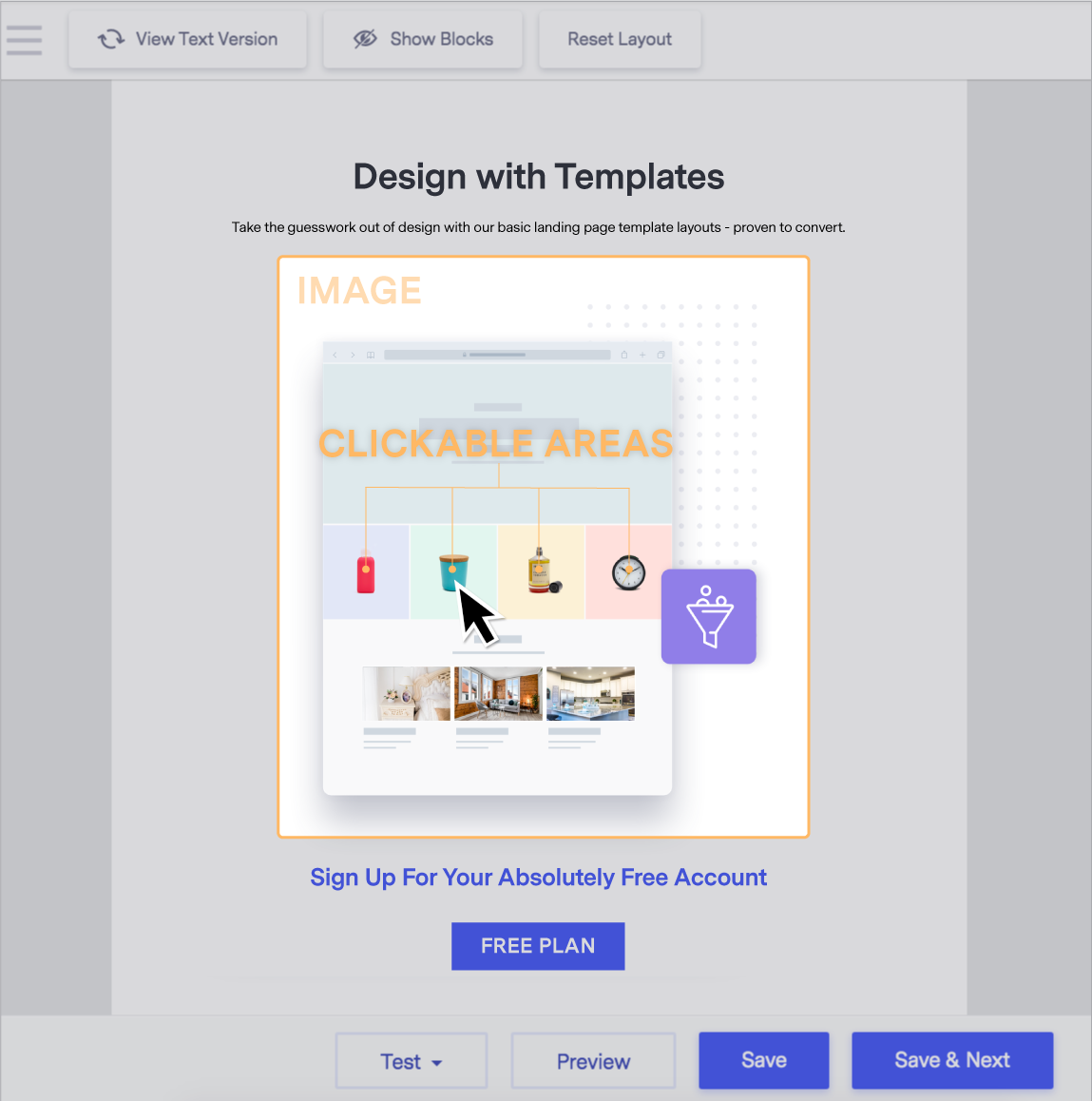
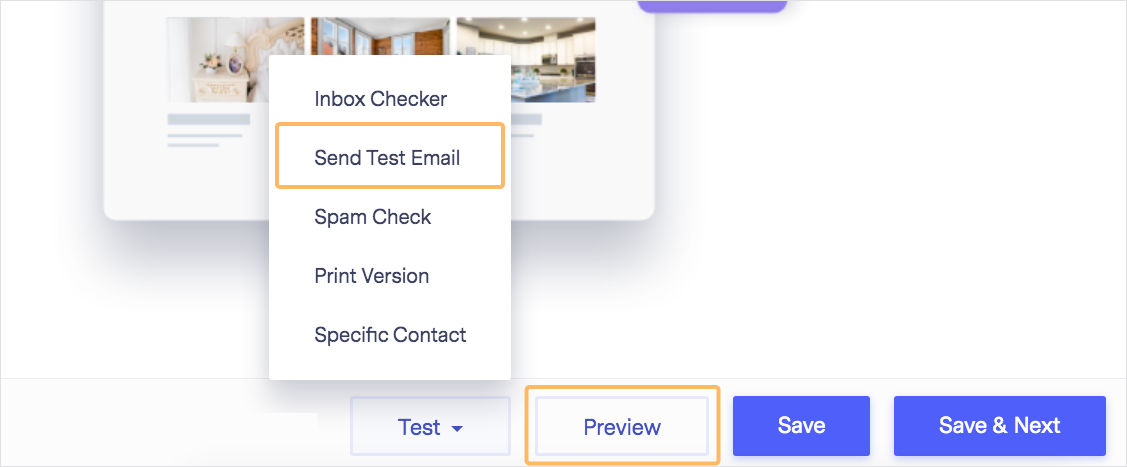
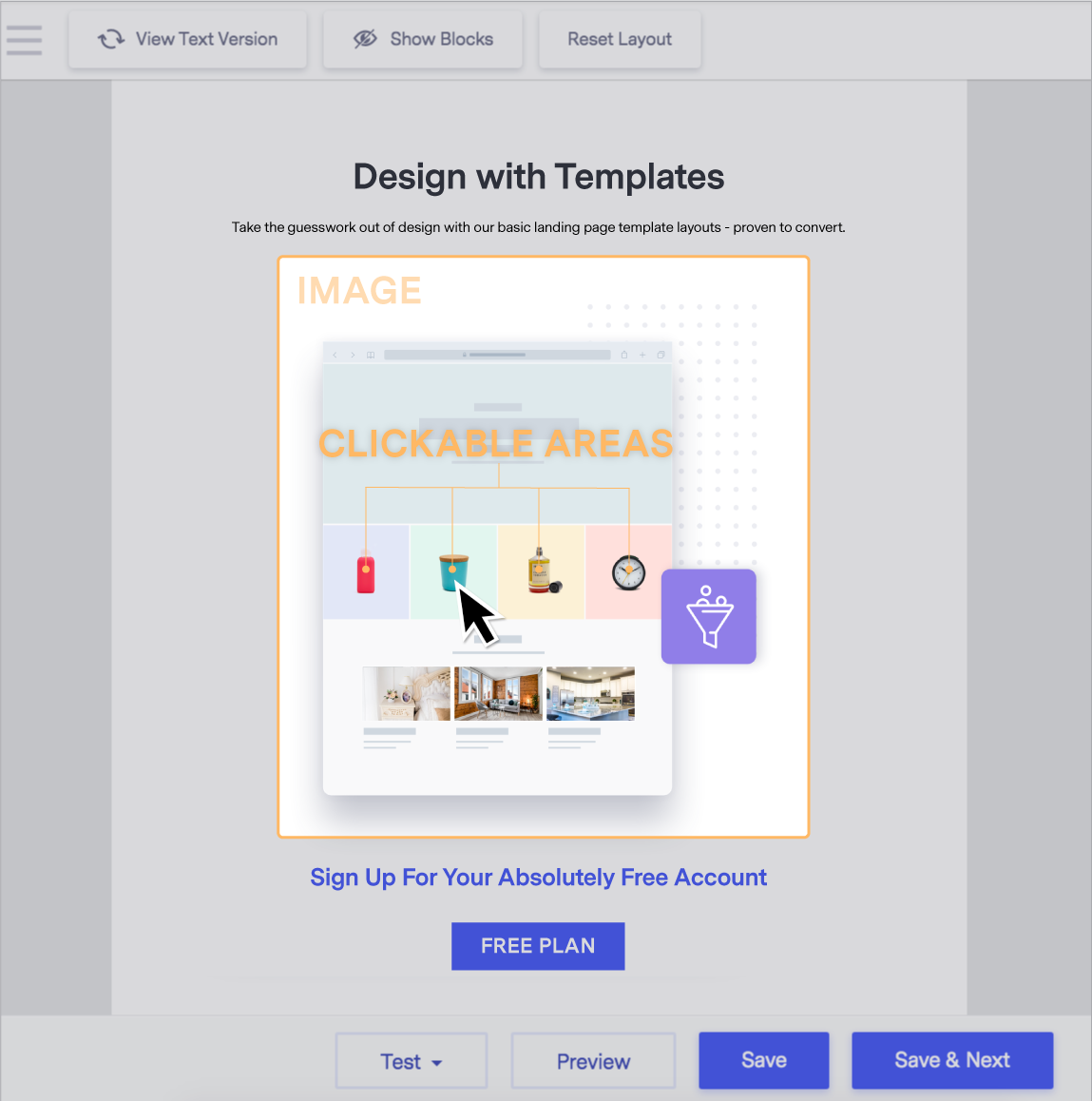
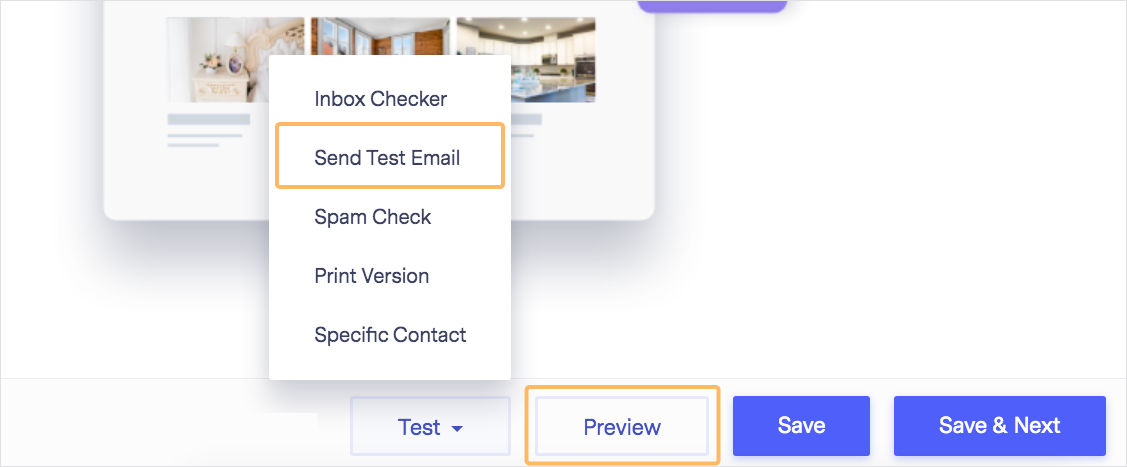
我们建议您先预览邮件,并发送测试信,然后再发送给您的联络人名单。

如果有其他问题,请随时透过电子邮件、线上客服或致电联络我们支援团队。

![]()