Base de conocimientos  Formularios de registro Integraciones
Formularios de registro Integraciones  Plugin de Benchmark Email Lite para WordPress
Plugin de Benchmark Email Lite para WordPress
La mejor forma de agregar más contactos a tu lista es a través de formularios y directamente desde tu sitio web, entradas de blog y páginas creadas en WordPress.
Antes de comenzar te recomendamos instalar el Plugin de Benchmark Email Lite en tu cuenta de WordPress.
Temas cubiertos en este artículo:

Si así lo decides, podrás añadir formularios a tu sitio sin instalar el plugin de Benchmark Email Lite. Aprende cómo aquí.
![]() Antes de comenzar considera lo siguiente:
Antes de comenzar considera lo siguiente:
![]() SUGERENCIAS
SUGERENCIAS
Hay dos opciones para instalar el plugin Benchmark. Ambas opciones son fáciles y rápidas.







![]() SUGERENCIA
SUGERENCIA
Activa la opción para permitir actualizaciones automáticas del plugin de Benchmark Email Lite. Para hacer esto solo haz clic en la opción activar actualizaciones automáticas (enable auto-updates).

Una vez instalado el plugin de Benchmark Email Lite, podrás añadir tus formularios creados con Benchmark a cualquier blog o página dentro de tu sitio.
Los formularios integrados y compactos se mostrarán dentro de tu post o página, mientras que los formularios pop-up o emergentes se mostrarán de acuerdo a tus instrucciones dentro de la configuración en Benchmark, debido a esto no verás los formularios emergentes permanentemente en tu sitio. Te recomendamos utilizar siempre la visualización previa para ver como se verán tus formularios antes de publicar.
Elige la opción de tu preferencia para añadir un formulario de registro:
Añade fácilmente cualquier de tus formularios a través de este bloque. Recuerda que verás este bloque únicamente si instalaste el de plugin Benchmark Email Lite.
Añade el bloque de la siguiente forma:


En tu post (mientras lo editas) lo único que verás será un banner azul y no el formulario.

Pero cuando publiques o actualices ese post, podrás ver el formulario. Recuerda que los formularios emergentes siempre se mostrarán de acuerdo a tus instrucciones dentro de la configuración del formulario en Benchmark.
Los shortcodes son otra forma de agregar formularios en tus posts de WordPress. Encontrarás una lista con tus formularios creados en Benchmark con sus shortcodes en el menú lateral.
Instrucciones para añadir formularios usando el bloque de shortcodes en WordPress



![]() IMPORTANTE
IMPORTANTE
Si estás utilizando otra versión de WordPress y no la versión de bloques, los pasos para añadir un shortcode podrían variar.
Dependiendo del tema que hayas elegido en WordPress, serán las opciones de Widgets en diferentes áreas, como barras laterales y pies de página.
![]() CONSIDERA
CONSIDERA
Algunos temas de WordPress no son compatibles con widgets y no te darán la opción de añadir formularios de registro dentro de widgets.

Para cambiar el tema de WordPress dirígente al menú apariencias y selecciona un tema nuevo. Los temas que contienen widgets usualmente contienen barras lateras y/o pies de página.
Si ya seleccionaste un tema con widgets disponibles, sigue estas instrucciones para añadir formularios a tus widgets.



Recuerda que los formularios emergentes se visualizarán acorde a tus instrucciones dentro de su configuración.

Crea una campaña que incluya tu último blog publicado y hazlo desde tu cuenta de WordPress. El plugin le permitirá a Benchmark recopilar la información de tu blog e incluirlo en una campaña.
Para crear tu primer campaña con tu blog de WordPress sigue estos pasos:



![]() SUGERENCIA
SUGERENCIA
Haz clic aquí para crear tu primera campaña y descúbre aquí como revisar tus informes.
Si no puedes instalar el plugin de Benchmark Email Lite, hay otras opciones para agregar tus formularios de Benchmark en WordPress, por ejemplo añadirlos como enlaces o usando el código HTML.
Aún así queremos recordarte que el plugin de Benchmark Email Lite es gratuito y su instalación es bastante sencilla. Además, con el plugin podrás añadir cualquier formulario, compacto, integrado o incluso emergentes.
Los formularios integrados y compactos pueden agregarse a widgets, posts o páginas. Los formularios emergentes solo pueden agregarse a widgets usando el código Javascript. Recuerda que los widgets solo están disponibles en algunos temas.
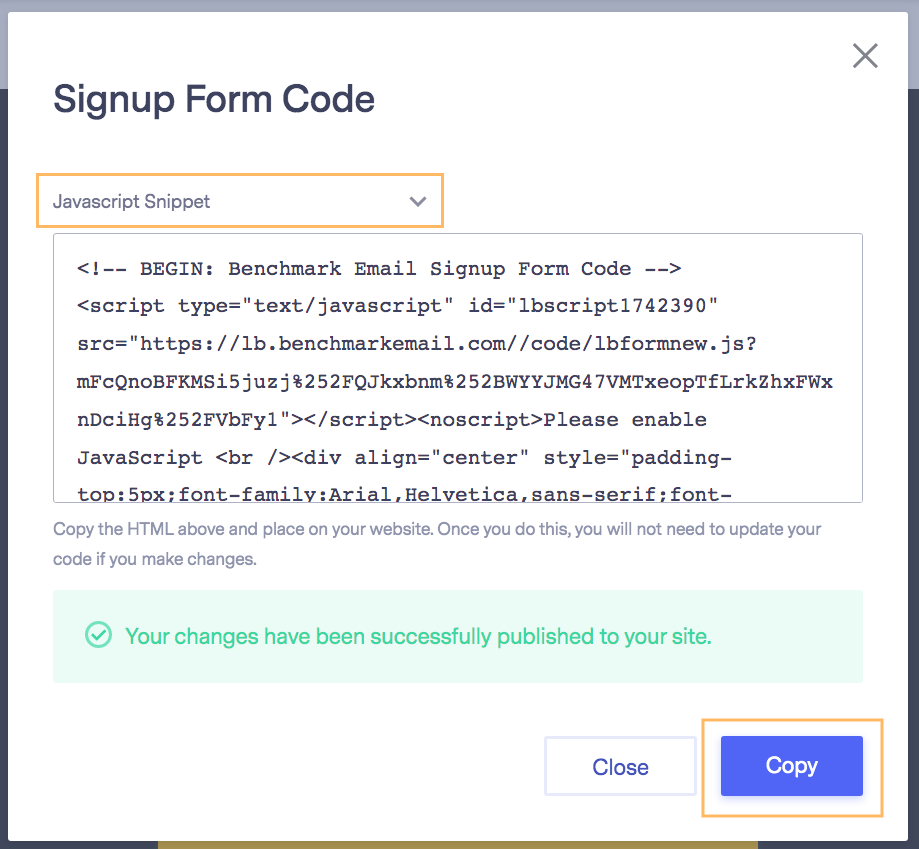
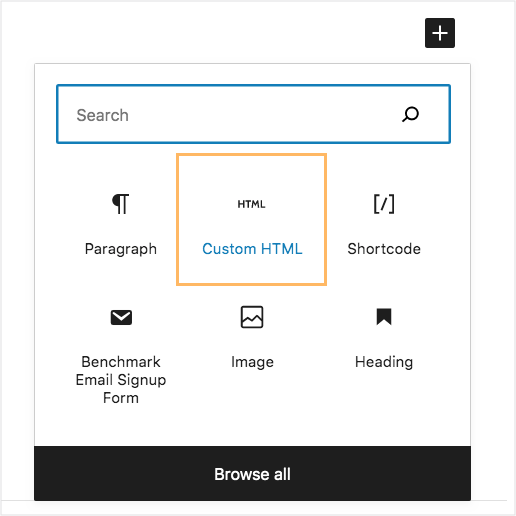
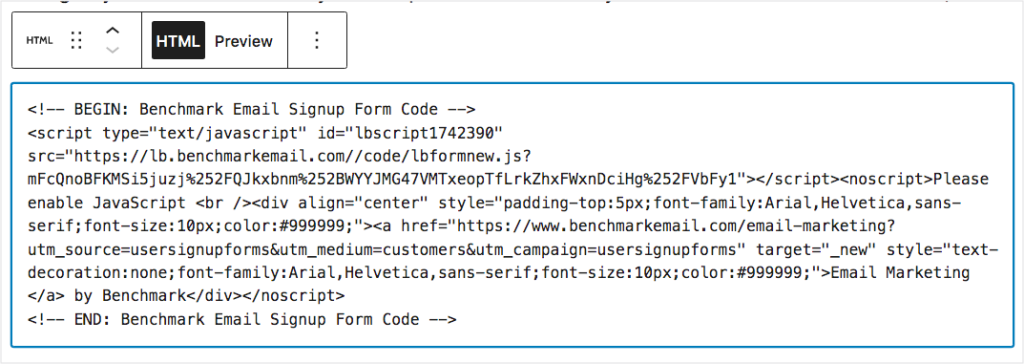
Sigue estas instrucciones para añadir un formulario con el bloque HTML.




Lo que verás será el código HTML dentro de la página en modo edición. Podrás observar el formulario usando la opción vista previa o bien cuando publiques los cambios. Si estás usando un formulario emergente no verás ningún código dentro del editor, podrás ver el formulario usando la opción vista previa o al publicar los cambios de acuerdo a las instrucciones dadas dentro de la configuración del formulario.

Para añadir como enlace cualquier de tus formularios integrados sigue estos pasos:
Ejemplo:

Cuando un usuario haga clic en el enlace, será redirigido al formulario. Te recomendamos activar la opción abrir en una nueva ventana, así el usuario podrá regresar a tu sitio.

![]() IMPORTANTE
IMPORTANTE
Únicamente los formularios integrados pueden ser compartidos como enlaces. Haz clic aquí para crear tu primer formulario integrado.
¿Tienes más preguntas? Contacta a nuestro equipo de soporte.