Accueil Point d'informations  Galerie d'images
Galerie d'images  Galerie d’images
Galerie d’images
La Galerie d’Images est un service d’hébergement d’images fourni par Benchmark à tous ses utilisateurs gratuits ou premium. Il n’est pas obligatoire d’avoir un compte pour cet outil, mais Benchmark fournit jusqu’à 1 Go d’images pour les comptes gratuits. Les comptes premium eux bénéficient d’un stockage illimité d’images (sans coût supplémentaire).
![]() IMPORTANT :
IMPORTANT :
En téléchargeant une image sur votre compte, vous convenez que vous avez le droit d’utiliser et de reproduire cette image et qu’elle ne comporte pas de contenu non autorisé.
Il existe deux façons d’accéder à la Galerie d’images dans votre compte.
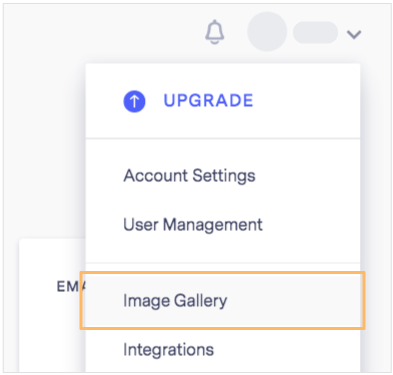
Cliquez sur votre identifiant et sélectionnez Galerie d’images dans le menu déroulant.

Les deux éditeurs permettent d’accéder à la galerie d’images afin d’ajouter des images à vos emails ou landing pages. L’éditeur du formulaire d’inscription dispose également de cette option.
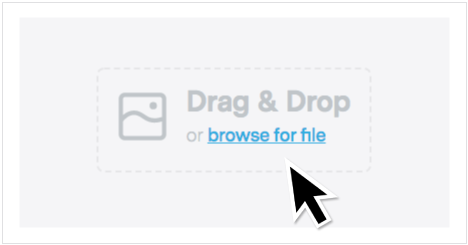
À l’étape du design, cliquez sur une image, puis cliquez à nouveau sur ce même bloc image pour ouvrir la galerie d’images.

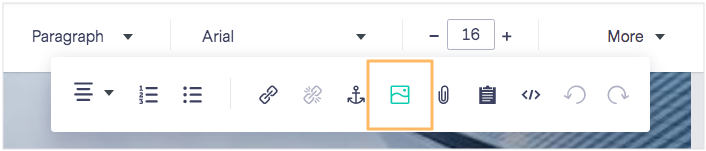
OU utilisez le bouton Insérer image de la barre de menu afin d’ouvrir la galerie d’images.

Actuellement, Benchmark Email accepte les formats d’image suivants :



JPEG
Fichier image avec des données de haute qualité et une compression sans perte. Adapté à la photographie ou aux images avec beaucoup de couleurs.
PNG
Fichier image avec une compression sans perte, permettant l’affichage des arrière-plans transparents. Adapté pour les logos.
GIF
Fichier image avec un maximum de 256 couleurs. Ce format supporte les animations et arrière-plans transparents.
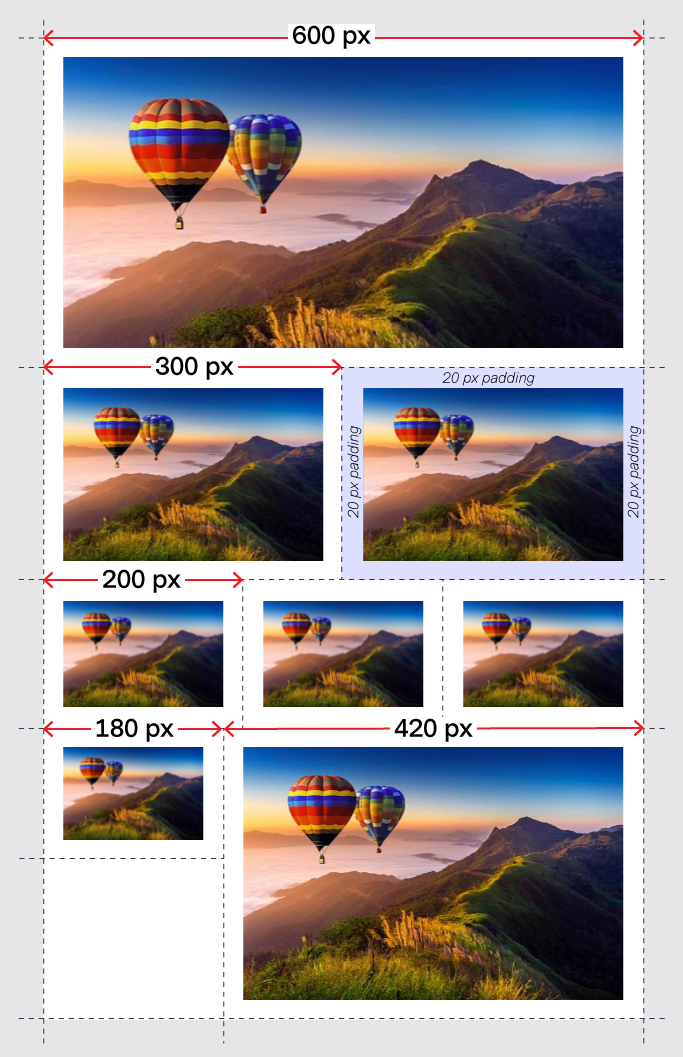
La structure d’un email peut être basée sur 1, 2 ou 3 colonnes. Les dimensions de votre email dépendront du nombre de colonnes qu’il contient.
Nos modèles d’emails (templates) sont basés sur une largeur de 600 px.
Dans l’image ci-dessous, vous verrez à titre d’exemple la largeur minimale en pixels que vous devez utiliser pour chaque image en fonction de la colonne dans laquelle vous la placerez.

Nous vous encourageons à utiliser des images de 640 px ; si elles sont plus grandes, elles ne doivent pas dépasser 1200 px. Nous recommandons cette dimension car elle s’adaptera automatiquement au template. En outre, la largeur supplémentaire permettra un bon rendu sur n’importe quel dispositif ou client de messagerie, même s’ils étirent votre email.
Bien qu’il n’y ait pas de limite de hauteur d’image, nous vous recommandons de maintenir celle-ci en dessous de 1728 px afin d’éviter que les boîtes de réception ne la coupent.
L’ajout d’un remplissage des bordures (padding) dépend de votre design. Par exemple, vous pouvez régler le remplissage entre 0 et 20 px.

Non, il n’est pas nécessaire d’utiliser de grandes images dans vos emails ; au contraire, maintenir vos images dans la limite est la meilleure option, car :
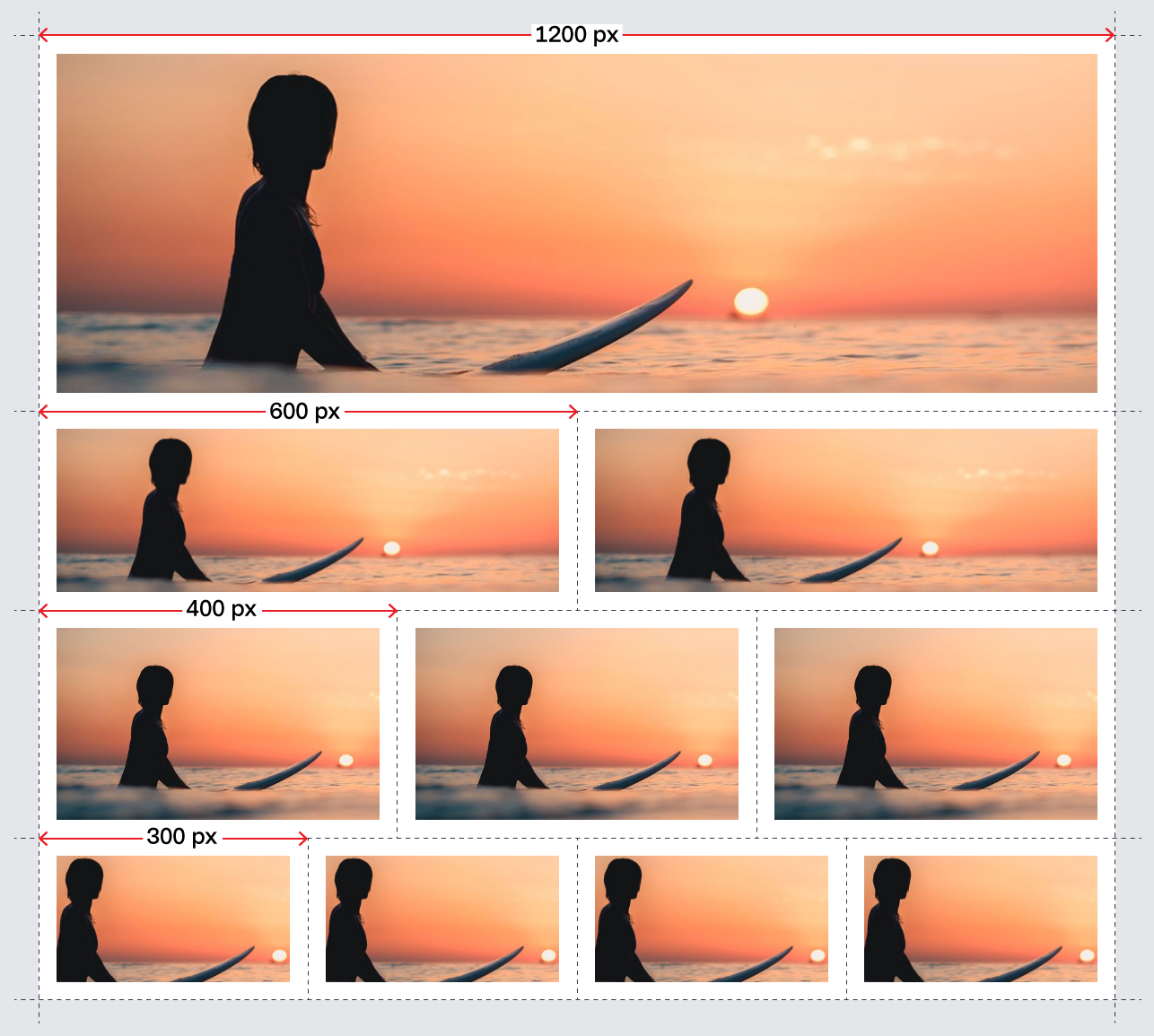
The landing page templates are 1200 px wide, and the design can be split into 1, 2, 3, or 4 columns.
Les landing pages offrent une plus grande liberté de design. Par exemple, vous pouvez utiliser des images de fond, des animations, des vidéos et des images plus grandes. En effet, les landing pages n’ont pas à suivre les réglementations de la boîte de réception.
![]() IMPORTANT :
IMPORTANT :
Toutefois, la taille des images reste importante. L’utilisation de fichiers image trop lourds peut ralentir le chargement de votre landing page.
Les landing pages sont responsives, ce qui signifie que les images et le contenu s’adapteront à la taille de l’écran. Toutefois, si une image est trop petite, elle risque d’être étirée pour s’adapter à l’écran. Pour éviter que votre image ne se casse ou ne soit étirée, essayez de rester au-dessus de la taille minimale de l’image.
L’image ci-dessous indique les tailles minimales que vous devez utiliser pour une landing page.

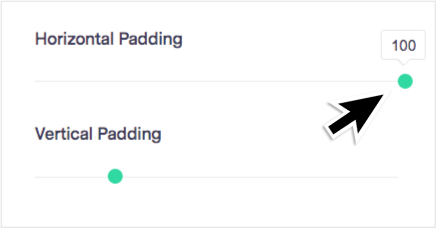
Le remplissage autour de l’image dans une landing page est facultatif, et il peut varier de 0 à 100 px.

![]() REMARQUE
REMARQUE
7 utilisateurs sur 10 fermeront une landing page qui prend plus de 5 secondes à se charger. C’est pourquoi Benchmark optimisera chaque image que vous téléchargez dans la galerie d’images. Pour garder la largeur de vos images intacte, nous vous recommandons d’utiliser une largeur de 1200 px et de garder vos images en dessous de 50 Ko.
Si vous utilisez une image dont la largeur est inférieure à la taille de la colonne où elle sera placée, l’image n’occupera pas tout l’espace.

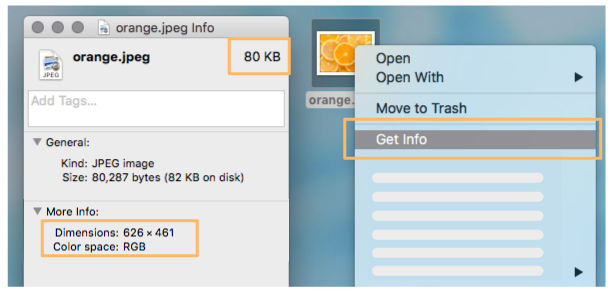
Pour vérifier la taille et les dimensions d’une image, procédez comme suit :


![]() CONSEIL :
CONSEIL :
Si votre image originale est d’une taille supérieure à 5 Mo ou d’une largeur de 1200 pixels (et que vous n’êtes pas familier avec les éditeurs d’images professionnels), vous pouvez utiliser Adobe Spark pour redimensionner votre image gratuitement.
Pour toutes questions, merci de contacter notre support.