Home informazioni  Integrazioni Modulo Iscrizione
Integrazioni Modulo Iscrizione  Plugin Benchmark Email Lite per WordPress
Plugin Benchmark Email Lite per WordPress
Il modo più semplice per ottenere nuove iscrizioni è aggiungere un modulo di iscrizione direttamente al tuo sito WordPress.
Ti consigliamo di installare il plugin Benchmark Email Lite nel tuo account WordPress.
Argomenti trattati in questo articolo:

Puoi aggiungere il tuo modulo di iscrizione a Benchmark anche senza installare il plugin Benchmark Email Lite.
![]() Prima di iniziare, considera quanto segue.
Prima di iniziare, considera quanto segue.
![]() SUGGERIMENTO
SUGGERIMENTO
Ci sono due opzioni per installare il plugin Benchmark. Entrambe le opzioni sono facili e veloci.oth options are easy and fast.







![]() SUGGERIMENTO
SUGGERIMENTO
Abilita gli aggiornamenti automatici del plugin Benchmark Email Lite. Dall’opzione dei plugin nella dashboard, seleziona Abilita aggiornamenti automatici per il plugin Benchmark.

Una volta installato il plugin Benchmark Email Lite, puoi aggiungere il tuo modulo Benchmark a qualsiasi post o pagina del tuo sito WordPress.
I moduli integrati o piccoli vengono visualizzati all’interno del tuo post o della tua pagina, mentre i moduli popup vengono visualizzati in base alle impostazioni dei moduli di Benchmark. A seconda del blocco scelto, potresti non vedere il modulo di iscrizione nell’editor. Ti consigliamo di utilizzare l’opzione Anteprima per vedere come appare il tuo modulo prima di aggiornarlo o pubblicarlo.
Scegli l’opzione che preferisci per aggiungere il tuo modulo di iscrizione a Benchmark:
Puoi aggiungere facilmente uno dei tuoi moduli Benchmark a un post di WordPress utilizzando il blocco Benchmark. Il blocco Benchmark è disponibile solo se hai installato il plugin Benchmark Email Lite.
Ecco come fare:


Nella pagina di modifica del post, vedrai un banner blu con il messaggio: Il modulo di iscrizione di Benchmark verrà visualizzato qui.

Nella pagina pubblicata, vedrai il modulo. Tuttavia, i moduli pop-up verranno visualizzati in base alle impostazioni dei moduli di Benchmark.
Gli shortcode sono un modo semplice per utilizzare qualsiasi modulo di Benchmark nell’editor di blocchi di WordPress, nell’editor classico o in un page builder di terze parti. Troverai un elenco degli shortcode del tuo modulo di iscrizione nell’opzione Shortcodes.
Per aggiungere un modulo tramite il blocco Shortcode nell’editor dei blocchi di WordPress:



![]() IMPORTANTE
IMPORTANTE
L’aggiunta di uno shortcode può essere diversa se non utilizzi l’editor di blocchi di WordPress.
A seconda del tema WordPress del tuo sito, potresti essere in grado di aggiungere widget in diverse aree del sito, come la barra laterale o il footer.
![]() CONSIDERA
CONSIDERA
Alcuni temi WordPress non sono compatibili con i widget e non hanno la possibilità di aggiungere un modulo di iscrizione all’interno di un widget.

Per cambiare il tema di WordPress, vai su Aspetto nel menu della barra laterale e seleziona un nuovo tema. I temi più comuni con l’opzione widget sono quelli che contengono barre laterali o footer.
Se hai scelto un tema con l’opzione widget, segui queste istruzioni per aggiungere un modulo di iscrizione nella barra laterale o nel footer:



I moduli popup verranno visualizzati in base alle impostazioni dei moduli di Benchmark.

Puoi creare un post come email di Benchmark dal tuo account WordPress. Il plugin utilizzerà le informazioni del post per inserire i dati dell’email in Benchmark.
Segui questi passaggi per creare la tua prima email di Benchmark da un post di WordPress:



![]() SUGGERIMENTO
SUGGERIMENTO
Per saperne di più sulla creazione di email regolari, clicca qui. Inoltre, scopri come ottenere i report delle email in tempo reale qui.
Se non puoi accedere ai plugin di WordPress, ci sono altre opzioni per aggiungere i moduli di Benchmark ai tuoi post o pagine di WordPress. Puoi aggiungere il tuo modulo di iscrizione a Benchmark utilizzando il blocco HTML personalizzato o aggiungere il modulo come link.
Come promemoria, il plugin Benchmark Email lite è gratuito e la sua installazione è semplice. Inoltre, con questo plugin puoi aggiungere moduli integrati, piccoli e persino popup.
I codici integrati e piccoli possono essere inseriti nei widget, nei post o nelle pagine. Tuttavia, i moduli popup possono essere inseriti solo nei widget utilizzando il codice Javascript del modulo. Tieni presente che i widget sono disponibili solo in alcuni temi di WordPress.
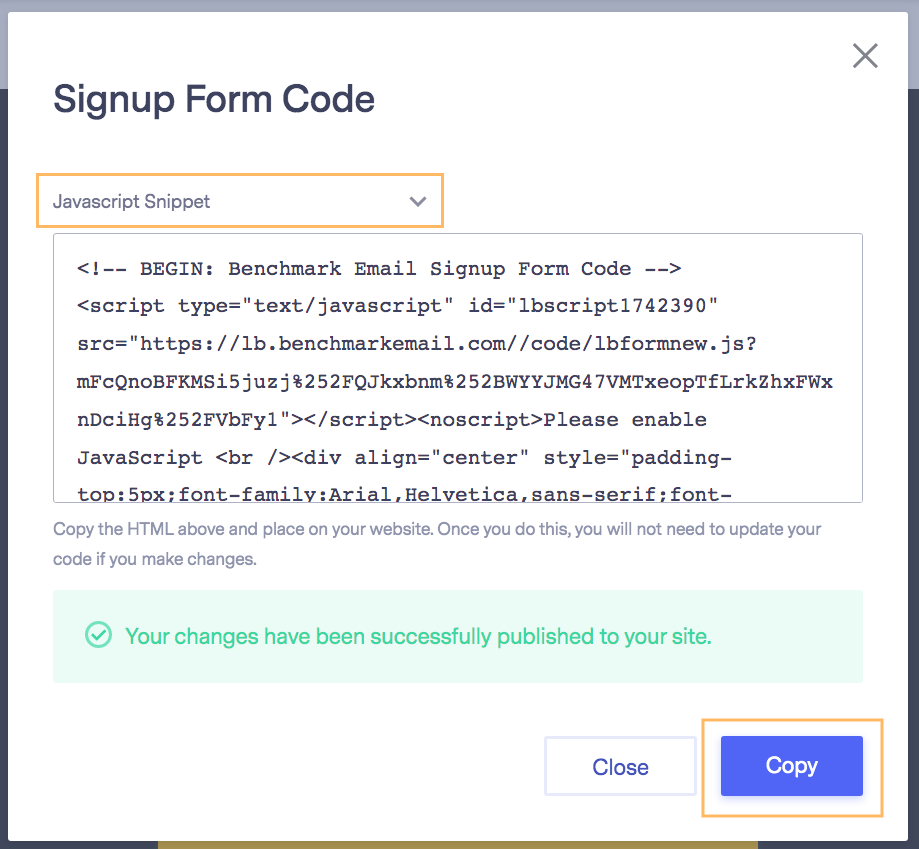
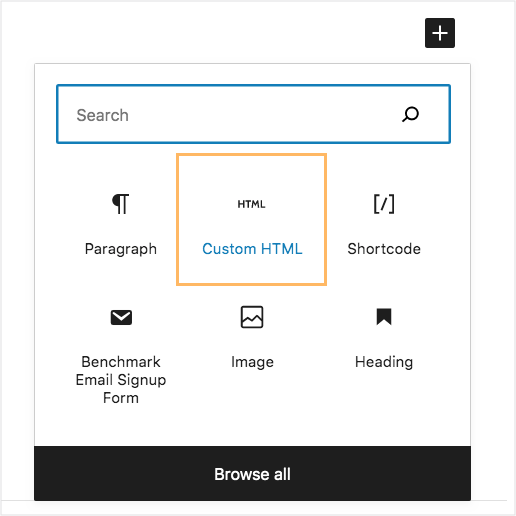
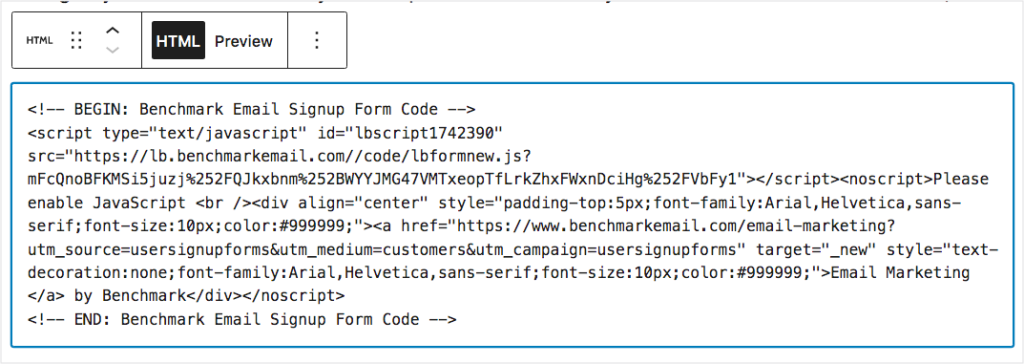
Segui queste istruzioni per aggiungere il tuo modulo utilizzando un blocco HTML personalizzato:




Vedrai il codice HTML. Se vuoi vedere il modulo, seleziona Anteprima. Se utilizzi un modulo popup, il modulo apparirà vuoto nell’editor. Per vedere il modulo a comparsa, dovrai visualizzare l’anteprima della pagina e il modulo verrà visualizzato in base alle sue impostazioni.

Puoi aggiungere un link al modulo di iscrizione integrato o piccolo di Benchmark direttamente in un post, in una pagina o in un widget. Ecco come fare:
Esempio:

Quando l’utente clicca su di esso verrà reindirizzato al modulo. Attiva l’opzione Apri in una nuova scheda se vuoi che l’utente mantenga aperta la fonte del post o della pagina. In caso contrario, il modulo verrà aperto nella stessa scheda.

![]() IMPORTANTE
IMPORTANTE
Solo i moduli integrati possono essere condivisi come link. Clicca qui per sapere come creare un modulo integrato.
Se hai altre domande o dubbi, non esitare a contattarci.