サポートページ  画像ギャラリーについて
画像ギャラリーについて
画像ギャラリーは、Benchmark Emailのアカウントをお持ちのすべての方に提供する画像ホスティングサービスです。 無料アカウントでは最大1GB、有料アカウントでは容量無制限で提供しています。
![]() 重要
重要
アカウントに画像をアップロードした時点で、その画像の使用や複製をする際に禁止コンテンツを含まないことに同意したこととなります。
ご自身のアカウントの画像ギャラリーにアクセスするには2通りの方法があります。
1. Benchmark Emailアカウントにログインし、画面右上の「アカウント名」をクリックします。
2. 「画像ギャラリー」を選択します。

編集画面から画像ギャラリーへのアクセスが可能で、メールやランディングページに画像を追加することができます。登録フォームエディタからもこのオプションをご利用になれます。
1. 本文&デザインより画像ブロックをクリックをすると、画像ギャラリーが開きます。

2. また、テキストブロックからもアクセス可能です。テキストブロックをクリックすると、上部にメニューバーが表示されます。画像アイコンをクリックすると、画像ギャラリーが開きます。

対応ファイル形式は jpg、jpeg、gif、pngの4種類となり、最大5MBの画像がアップロードが可能です。ファイルサイズが500KB以上かつ辺が640px以上の画像は、自動的に圧縮されたうえでアップロードされます。



JPEG
高画質のままで利用することが可能なファイル形式です。沢山の色を用いた画像や写真に対して適しています。
PNG
背景を透過する事が出来たりと、ロゴの挿入などに適しています。
GIF
最大256色まで用いGIF動画を挿入することが可能です。背景透過にも対応しています。
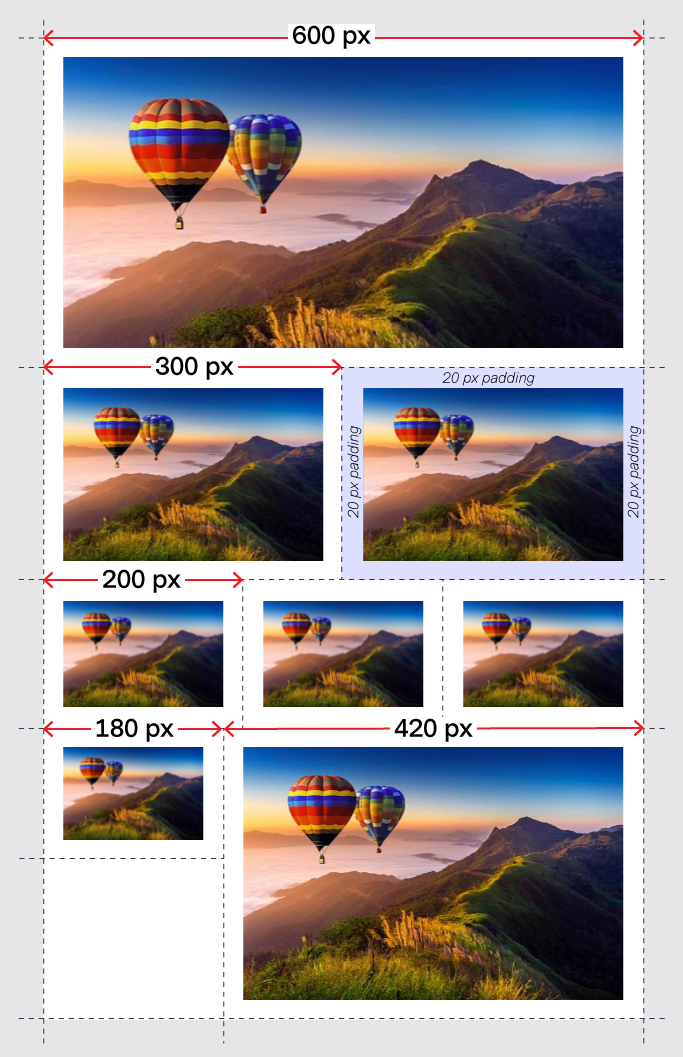
メールのレイアウトは1〜3カラムで構成されています。画像のサイズ調整はメール内のカラム数によって異なります。
Benchmark Emailのメールテンプレートは、横幅600px を基準としています。
以下の例は、画像を配置するカラムによって、各画像に使用すべき最小の横幅をピクセル単位で表示しています。

Benchmark Emailでは、640pxの画像の使用をお勧めしております。それ以上の画像を使いたい場合は、1200px以下に収めて下さい。このサイズであれば、自動的にメールテンプレートに収まるように画像が調整されます。また、幅が広い方がどのデバイスやメールソフトでもきれいに表示されます。
画像の高さに制限はありませんが、受信トレイで画像が切り取られる可能性があるので、1728px以下にすることをお勧めします。
また、画像の上下・サイドの空白枠はオプションで、 0 〜 20pxの範囲で設定が可能です。

いいえ、メールに大きい画像を使用する必要はありません。以下の理由により、画像を制限内のサイズにすることをお勧めします:
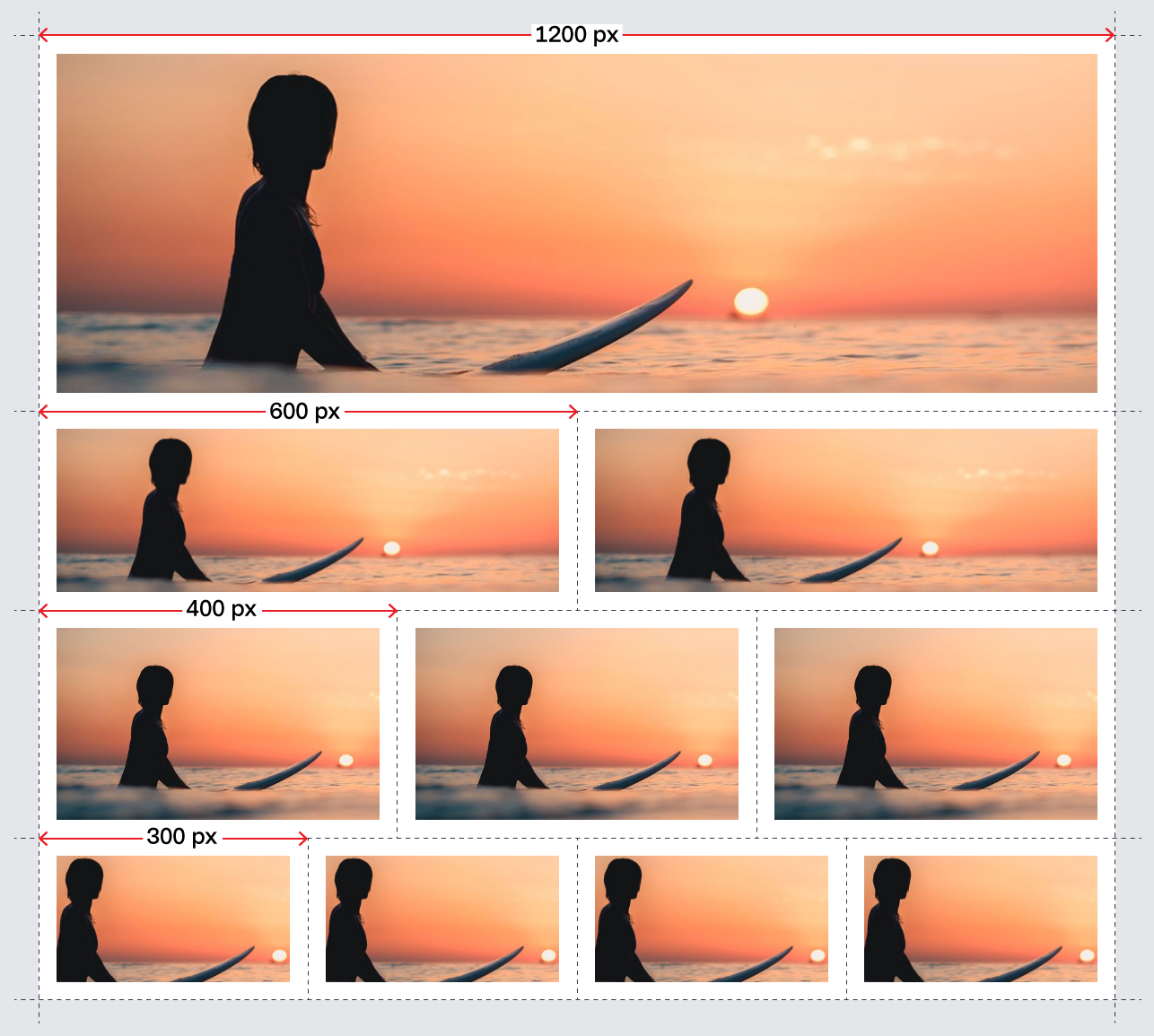
ランディングページのテンプレートの横幅は1200pxに設定されており、1〜4カラムに分けてデザインすることができます。
ランディングページはメールと違って受信トレイのガイドラインに従う必要がないため、デザインの自由度が高いです。例えば、背景画像、アニメーションや動画、大きな画像などを使用することができます。
![]() 重要
重要
ただし、画像のサイズには注意が必要です。大きな画像ファイルはランディングページの読み込みを遅くする原因となるからです。
ランディングページはレスポンシブ対応ですので、画面のサイズに合わせて画像とコンテンツが調整されます。しかし、画像が小さすぎると画面に合わせて画像が引き延ばされる可能性があります。これを避けるには、最小サイズ以上の画像を挿入するようにしましょう。
ランディングページに使用できる画像の最小サイズは、以下の通りです。

また、画像周りの空白枠はオプションで、0〜100pxの範囲で設定できます。

![]() ご注意
ご注意
10人中7人のユーザーは、読み込みに5秒以上かかるランディングページは閉じる傾向にあります。そのため、Benchmark Emailでは画像ギャラリーにアップロードされた全ての画像を最適化します。画像の横幅を確保するため、横幅は1200px、画像のサイズは50 KB以下にしてください。
画像を配置するカラムサイズより小さい横幅の画像を使用しようとすると、画像がスペース全体に収まらなくなりますので、ご注意ください。

画像のサイズと大きさを確認するには、以下の手順に従ってください:
1. 確認したい画像または画像ファイル名にカーソルを合わせて、右クリックします。
2. メニューから「情報を見る」(Mac)、または「プロパティ」(Windows)を選択します。Windowsユーザーは、その後「詳細」または「概要」タブをクリックする必要があります。タブはオペレーティングシステムによって異なります。
3. ポップアップ画面が表示され、サイズと大きさを確認することができます。

1. グーグルの画像検索から、確認したい画像をクリックします。
2. 右に画像が表示されますので、画像の上にカーソルを合わせてください。画像の左下に黒枠の白字で正確な大きさが表示されます。

![]() おすすめ:
おすすめ:
元の画像が5MBまたは1200pxの幅より大きく、プロの画像エディタに詳しくない方は、無料で画像のサイズを変更できるadobe sparkをご利用ください。
ご不明な点がございましたら、サポートまでご連絡ください。
ご不明な点がございましたら、サポートチームまでお問い合わせください。
登録を完了させるには、認証メールのご確認をお願いします。