要取得新的訂閱用戶,最簡單的方法就是直接新增訂閱表格到您的 WordPress 網站。
我們建議安裝 Benchmark Email Lite 外掛到您的 WordPress 帳戶。
本篇文章討論的主題:

您也可以不用安裝 Benchmark Email Lite 外掛,直接新增 Benchmark 訂閱表格。點擊此處,了解如何設定。
![]() Before getting started, consider the following.
Before getting started, consider the following.
![]() If you prefer a video tutorial, watch this video.
If you prefer a video tutorial, watch this video.
安裝 Benchmark 外掛有兩種方式。兩種都非常簡單且快速。







![]() 建議
建議
啟用 Benchmark Email Lite 外掛的自動更新選項。進到導覽列的「外掛」選項,選擇 Benchmark 外掛的「啟用自動更新」選項。

安裝 Benchmark Email Lite 外掛後,您可以新增 Benchmark 訂閱表格到 WordPress 網站的任何文章或頁面。
內嵌式(進階)或內嵌式訂閱表格會顯示在文章或頁面裡面,但彈出式訂閱表格會根據您的 Benchmark 訂閱表格設定來顯示。根據您選取的區塊,您可能無法在編輯器看到訂閱表格。在更新或發布前,我們建議您使用「預覽」選項瀏覽訂閱表格呈現的樣貌。
選擇您喜歡的選項,新增 Benchmark 訂閱表格:
您可以使用 Benchmark 區塊,輕鬆新增其中一種 Benchmark 訂閱表格到 WordPress 文章。安裝 Benchmark Email Lite 外掛才能使用 Benchmark 區塊。
方法如下:


在編輯文章頁面,您會看到藍色的橫幅寫著:Benchmark 訂閱表格會顯示在此。

在已發布的頁面會看到訂閱表格。但是,彈出式訂閱表格會根據您的 Benchmark 訂閱表格設定來顯示。
短代碼 (Shortcodes) 是一種可以在 WordPress 區塊編輯器、傳統編輯器或第三方頁面編輯器裡輕鬆使用任何 Benchmark 表格的方法。您可以在短代碼選項找到訂閱表格的段代碼列表。
要在 WordPress 區塊編輯器使用短代碼區塊新增表格:



![]() 重要
重要
如果您不是使用 WordPress 區塊編輯器,新增短代碼可能會不一樣。
根據您的 WordPress 網站主題,您也許可以在不同的網站區域新增小工具,像是側邊欄或頁尾。
![]() 注意
注意
部份 WordPress 主題不支援小工具,因此無法在小工具裡新增訂閱表格。

要更改 WordPress 主題,前往側邊欄選單的「外觀」並選擇新的主題。帶有小工具的常見主題通常都有側邊欄以及頁尾。
如果您選擇帶有小工具選項的主題,請依照下列指示,新增訂閱表格到您的側邊欄或頁尾:



彈出式訂閱表格會根據您的 Benchmark 表格設定來顯示。Popup forms will display according to your Benchmark form settings.

您可以從 WordPress 帳戶建立一篇文章,當作 Benchmark 郵件。這個外掛會將您的文章資訊,填入到您在 Benchmark 郵件的詳細資訊。
依照下列步驟,從 WordPress 文章建立您的第一封 Benchmark 郵件:



如果不能使用 WordPress 外掛,您可以透過其他選項新增 Benchmark 表格到您的 WordPress 文章或頁面。您可以使用自訂 HTML 區塊,或新增訂閱表格連結加入您的 Benchmark 訂閱表格。
提醒,Benchmark Email Lite 外掛免費而且安裝簡單。此外,有了外掛,您可以新增內嵌式(進階)、內嵌式,甚至彈出式訂閱表格。
內嵌式(進階)和內嵌式訂閱表格的代碼可以放在小工具、文章或頁面。但是,彈出式的代碼只能使用 Javascript 代碼放在小工具。注意,只有部份 WordPress 主題支援小工具。
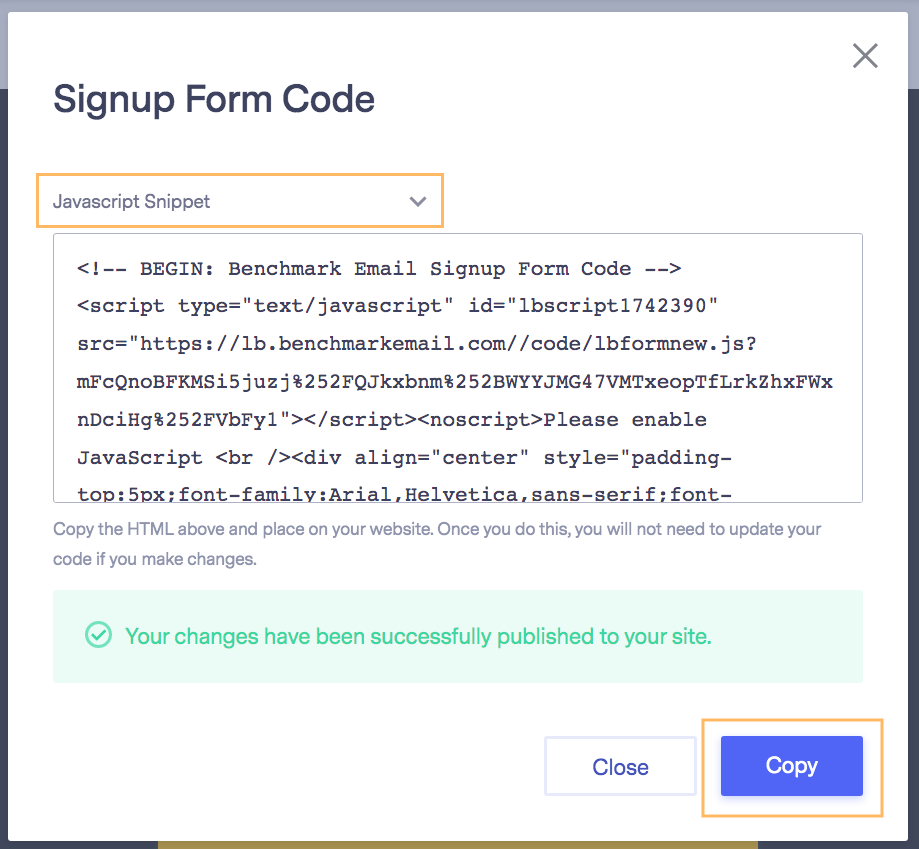
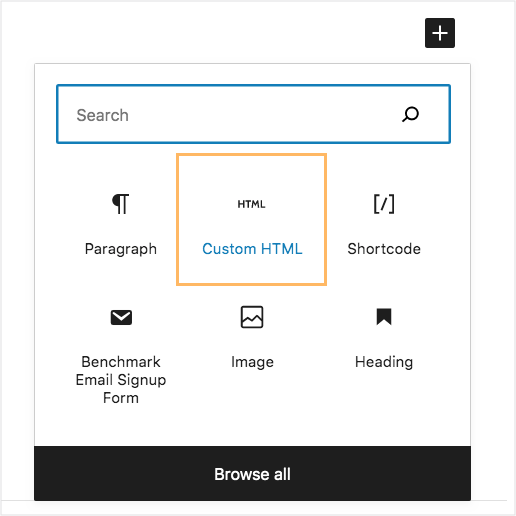
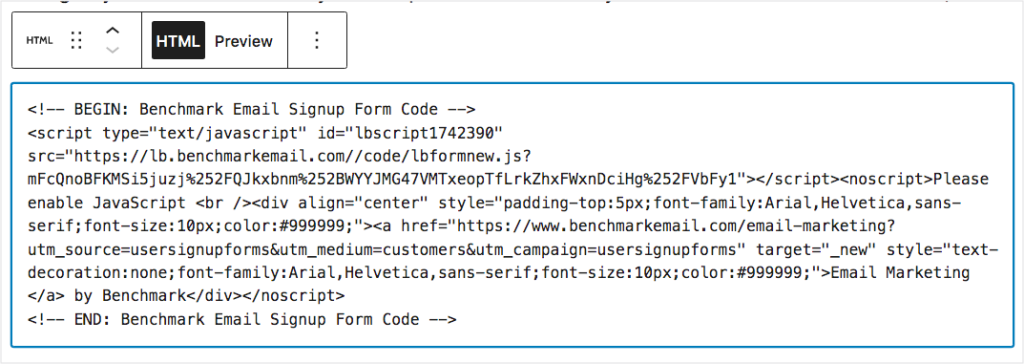
依照下列步驟,使用自訂 HTML 區塊新增您的訂閱表格:




您會看到 HTML 代碼。如果要瀏覽訂閱表格,選擇「預覽」。如果使用彈出式表格,表格在編輯器裡會呈現空白。要瀏覽彈出式訂閱表格,您需要預覽頁面,訂閱表格會根據表格的設定來顯示。

如果您還有其他問題,請隨時聯絡我們的支援團隊。