知識庫首頁  General Questions 拖曳式編輯器 自動化行銷
General Questions 拖曳式編輯器 自動化行銷  使用分段區塊
使用分段區塊
「分段」區塊對於整理郵件以及著陸頁的排版非常實用,替他們打造一種乾淨整齊的樣貌。在每個區段加入間距,方便收件人瀏覽資訊,這是比較好的作法。
下方您可以找到在拖曳式編輯器裡如何新增「分段」區塊,以及在圖片及文字設定間距的方法。

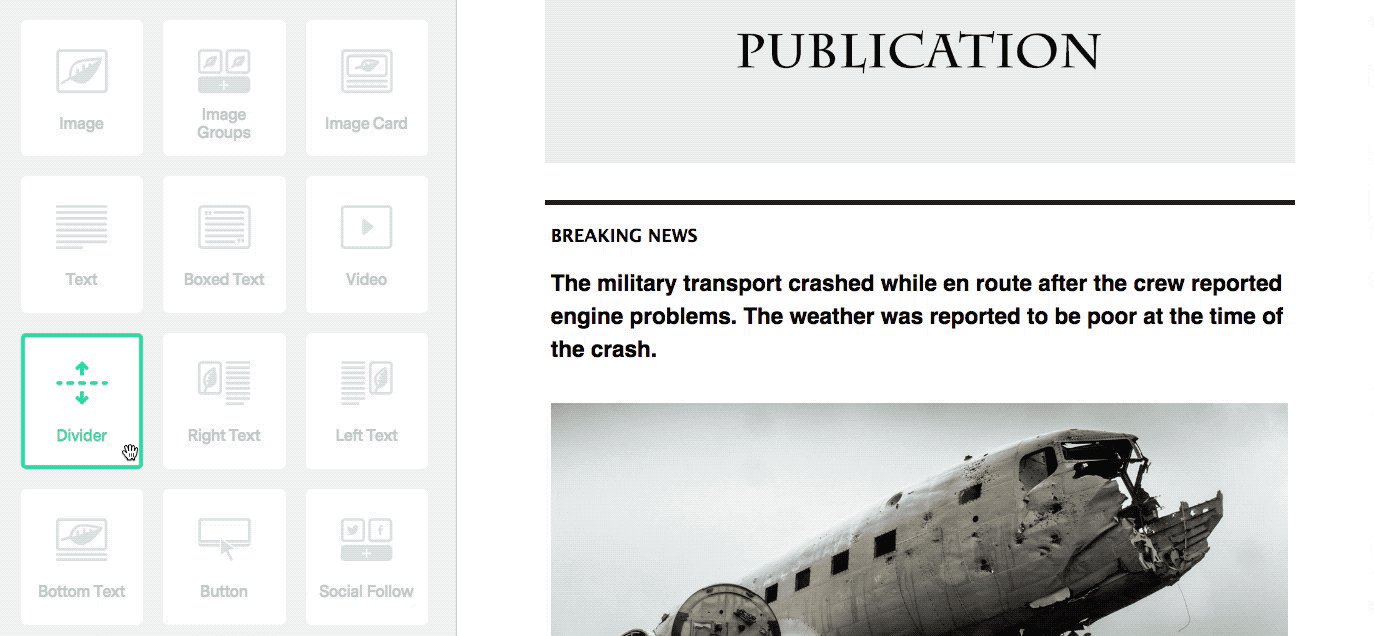
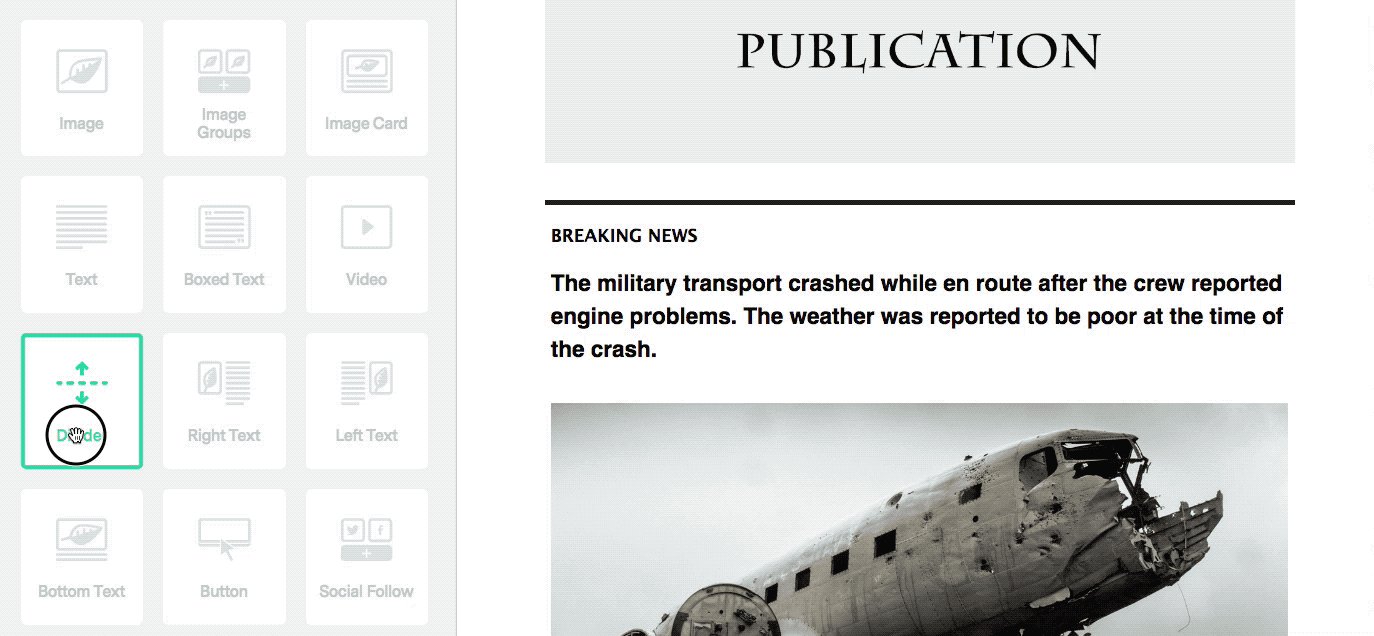
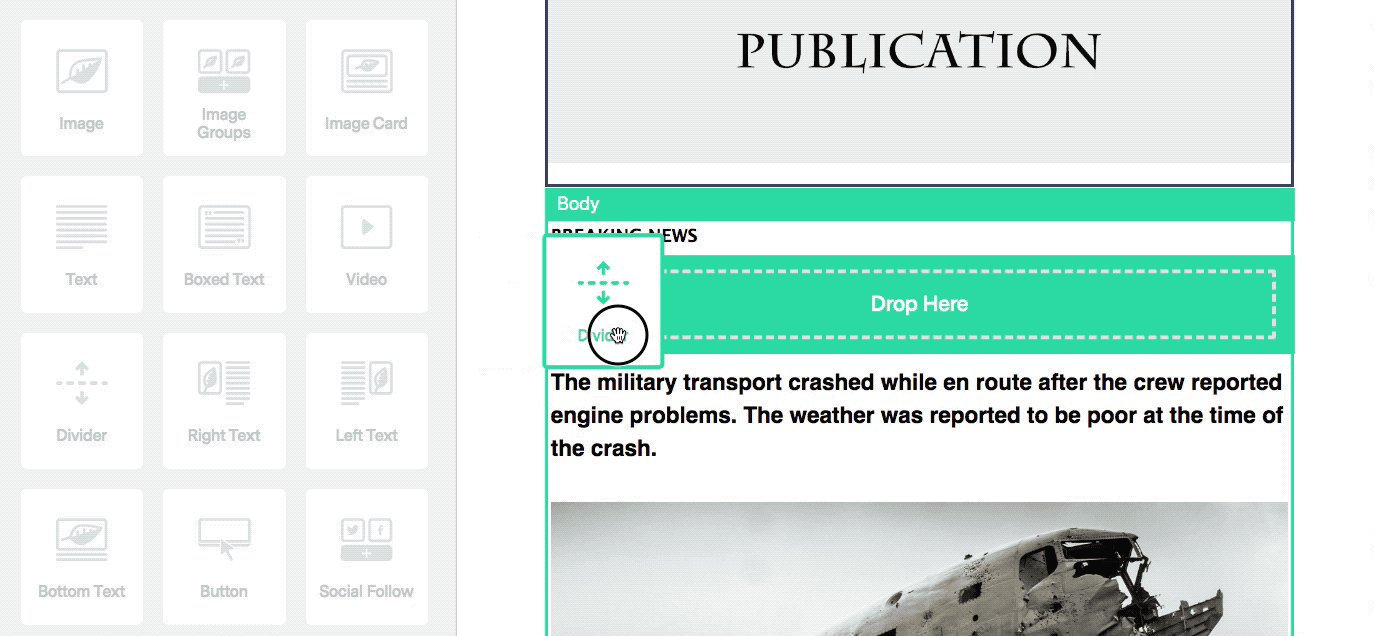
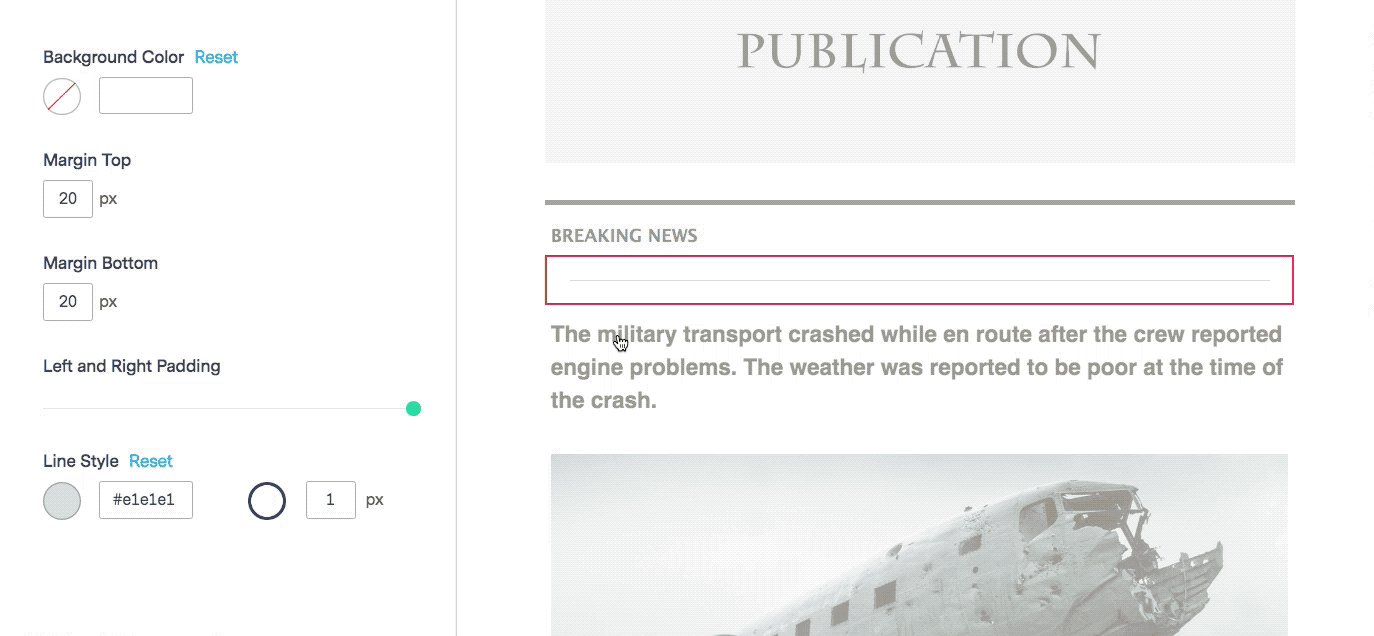
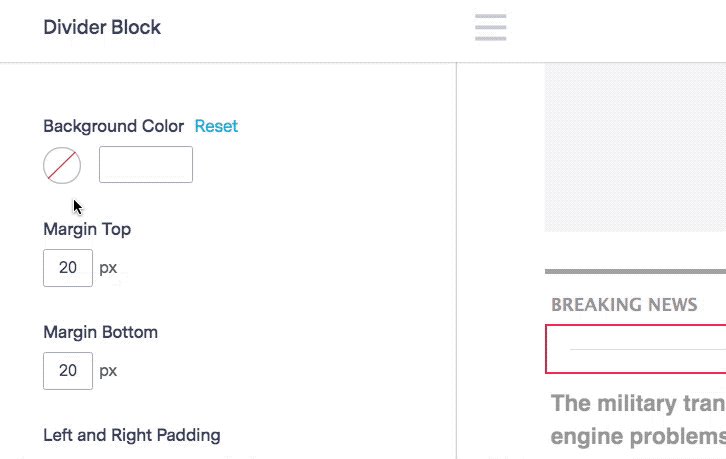
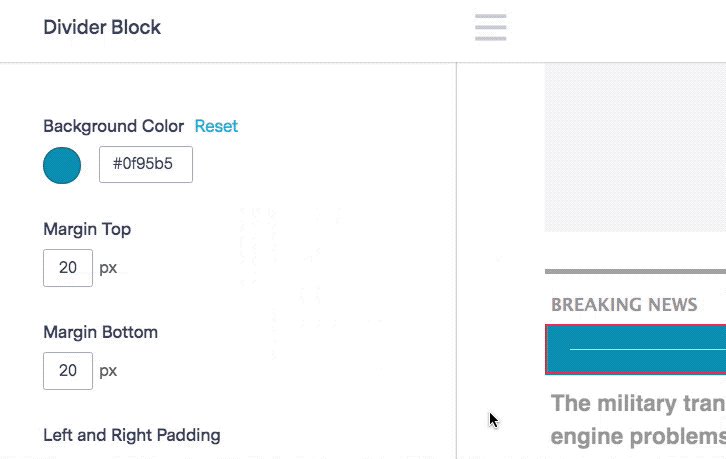
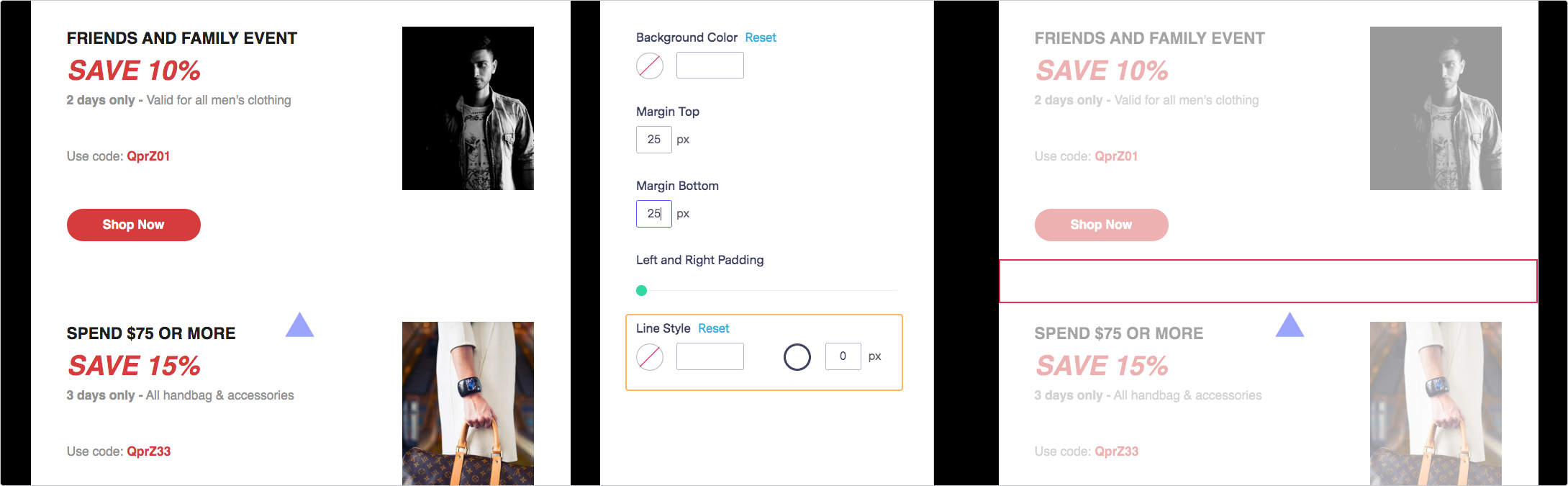
要使用此區塊,拖曳到您要編輯的區域。完成後,分段區塊的設定會顯示在左邊。

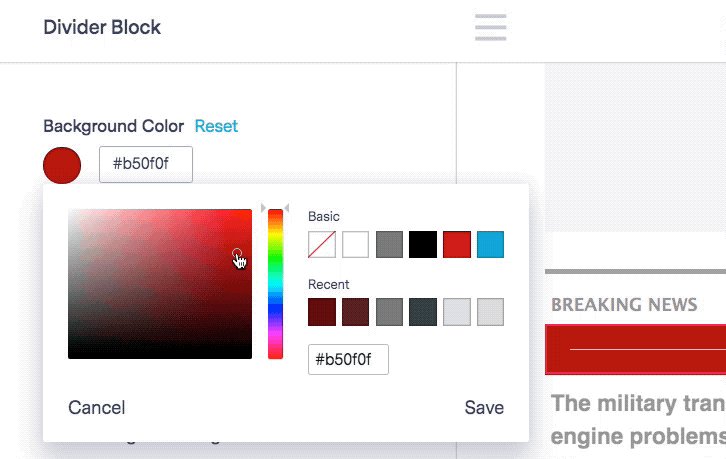
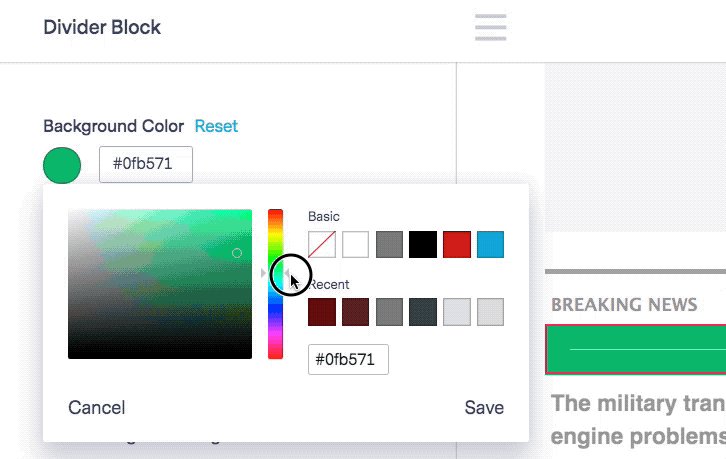
點擊圓圈,選擇您要的顏色,或是輸入您的色碼到空白方框內。

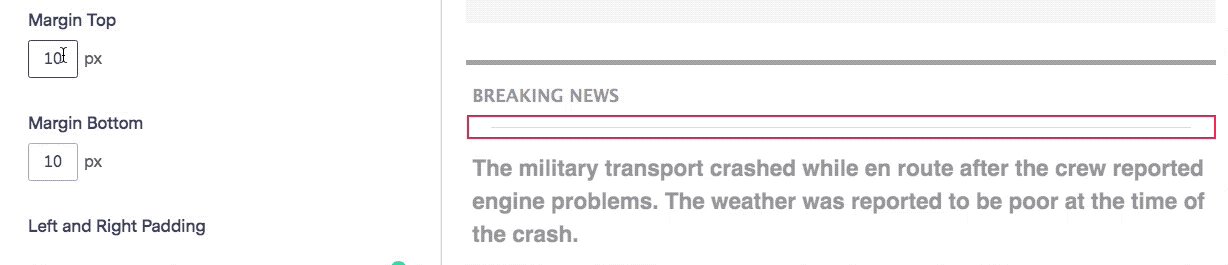
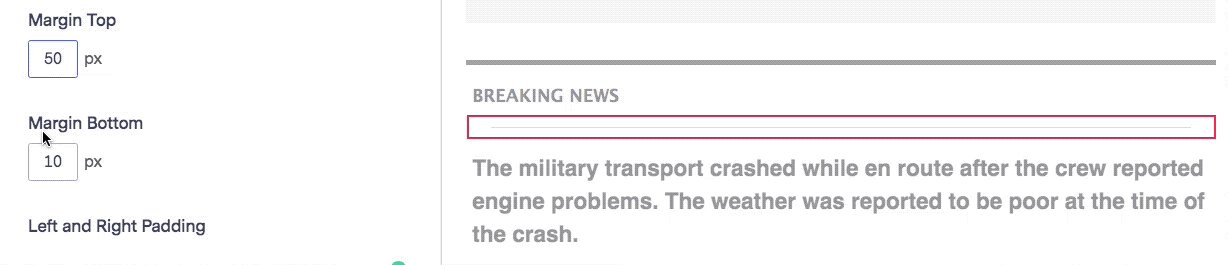
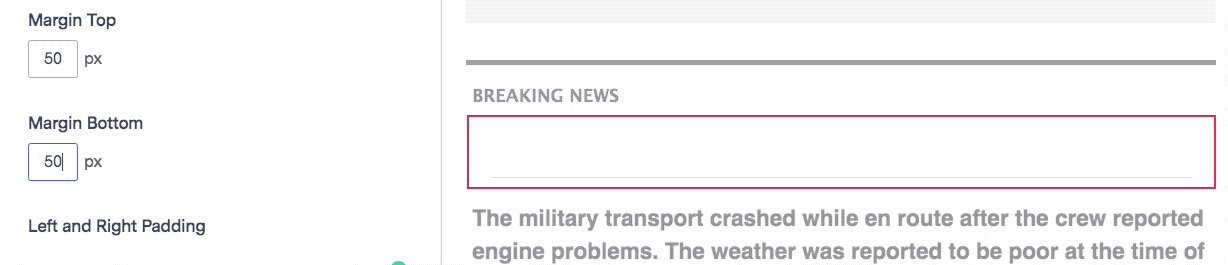
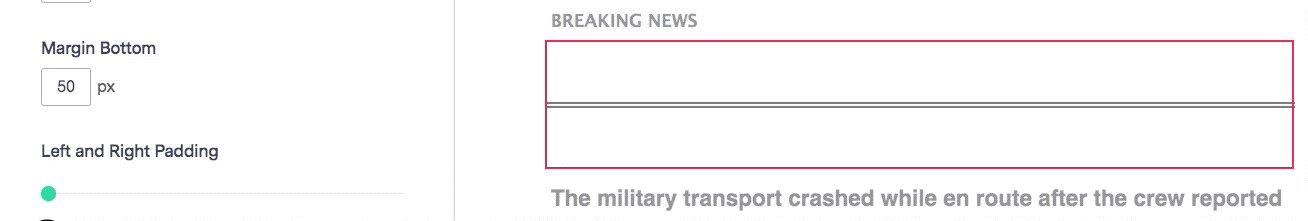
設定上下邊界範圍 0 到 99px。

間距指的是分段線的左右長度。滑動綠色圓點設定 0 到 20 px。Benchmark 允許用戶使用滿版分隔線或內凹分隔線。

挑選系統預設的顏色,或輸入您的色碼。

只要點擊分段區塊就可以再次進入分段設定。
分段區塊是一種空白區塊,適合用來區分不同區域。您可以將顏色設定為白色,寬度設定為 0px,建立乾淨又美觀的設計。

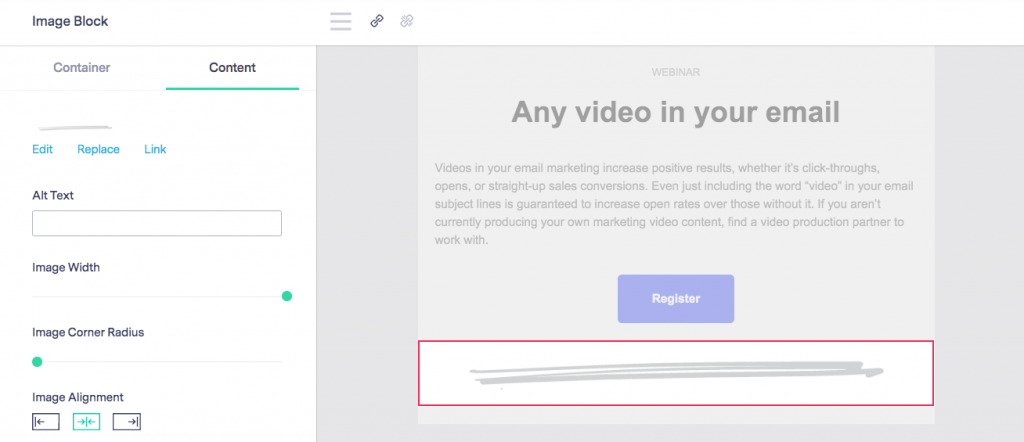
如果您要使用自訂的圖片分段區塊取代系統的分段區塊,將圖片區塊拖曳到郵件內然後插入圖片。

拖曳到郵件內的每個區塊都可以新增「間距」。如果您想了解更多關於圖片間距資訊,建議您瀏覽這篇 FAQ:如何新增圖片。
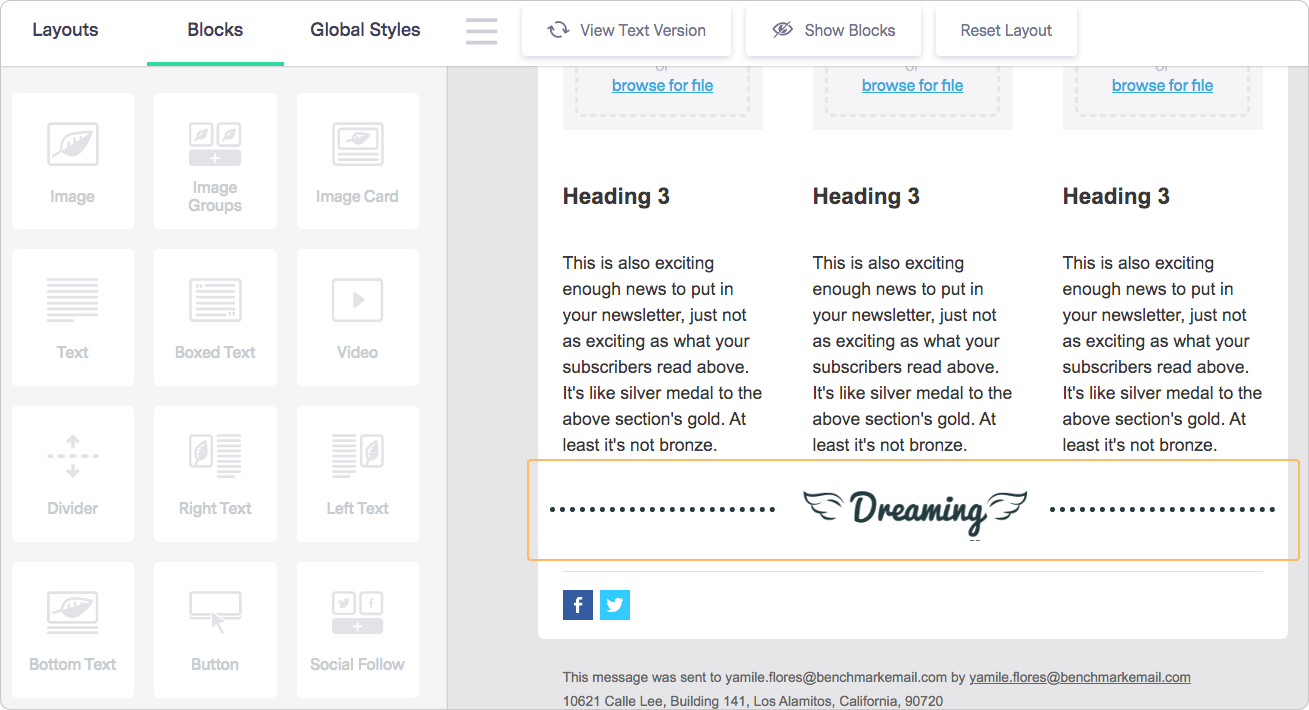
如果使用三個欄位,您可以在旁邊欄位加入分段區塊,中間欄位加入小張圖片,讓郵件看起來有一種精心設計的感覺。

另一個使用分段區塊的好時機是放在標題跟副標題中間。分段區塊可以將郵件內的不同區塊區分出來。另外,您也可以把它用來結束一個段落或是將訊息做結尾。

不要刻意使用太粗或深色系的分段區塊。分段應該要醒目,但不能喧賓奪主,畢竟郵件內容才是最重要的。
創意設計並非易事。為了協助您,我們提供許多免費郵件範本。
Benchmark 帶給您創意無極限的設計。如果您需要更多關於拖曳式編輯器的資訊,請隨時透過電子郵件、線上客服或電話與我們聯絡。