Página Inicial da Base de Conhecimentos  Galeria de Imagens
Galeria de Imagens  Galeria de Imagens
Galeria de Imagens
A Galeria de Imagens é um serviço de hospedagem de imagens que a Benchmark Email oferece a todos os seus usuários, gratuitos e pagos. O uso deste serviço não é obrigatório, mas a Benchmark fornece 1GB de hospedagem de imagens gratuitamente para todas as contas gratuitas. As contas pagas possuem armazenamento ilimitado sem custo adicional.
![]() IMPORTANTE
IMPORTANTE
Ao enviar uma imagem para sua conta, você concorda que tem o direito de usar e reproduzir a imagem e que ela não inclui conteúdo proibido.
Há duas formas de acessar a Galeria de Imagens em sua conta.
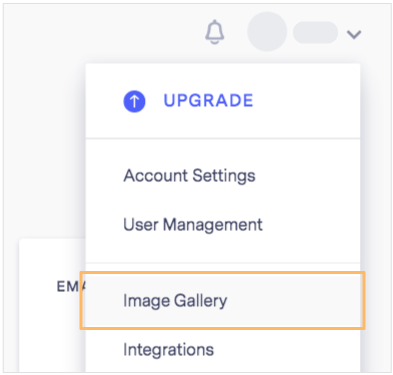
Clique no nome de seu usuário e, no menu suspenso, selecione Galeria de Imagens.

Ambos os editores possuem acesso à galeria de imagens para adicionar imagens de maneira diretamente em seus emails ou landing pages. O editor de formulário de inscrição também possui essa opção.
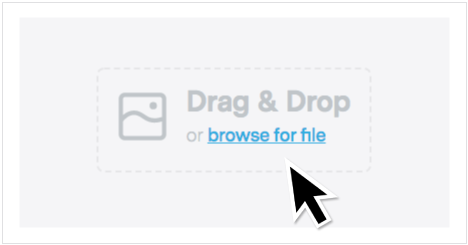
Na etapa de Design, clique em uma imagem do seu layout e, em seguida, clique novamente no mesmo bloco de imagem para abrir a Galeria de Imagens.

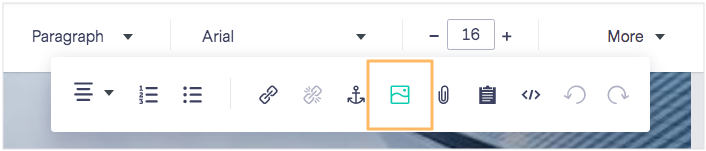
Você também pode clicar no botão Inserir Imagem na barra de menus para abrir a Galeria de Imagens.

Atualmente, a Benchmark Email suporta os seguintes formatos de imagem:



JPEG
Formato de arquivo de imagem com dados de alta qualidade onde a compactação não causa muitas perdas. Ótimo para fotografia ou imagens com muitas cores.
PNG
Formato de arquivo de imagem com onde a compactação não causa muitas perdas e com a capacidade de exibir planos de fundo transparentes. Ótimo para logotipos.
GIF
Formato de arquivo de imagem com um máximo de 256 cores. Este formato suporta animação e fundos transparentes. Nota: Para ser mostrado corretamente, o tamanho dos GIFs deve ser de até 200 kb.
Um layout de email pode ter como base 1, 2 ou 3 colunas. O ajuste das dimensões do seu email dependerá do número de colunas contidas nele.
Nossos templates de email são baseados em uma largura de 600 px.
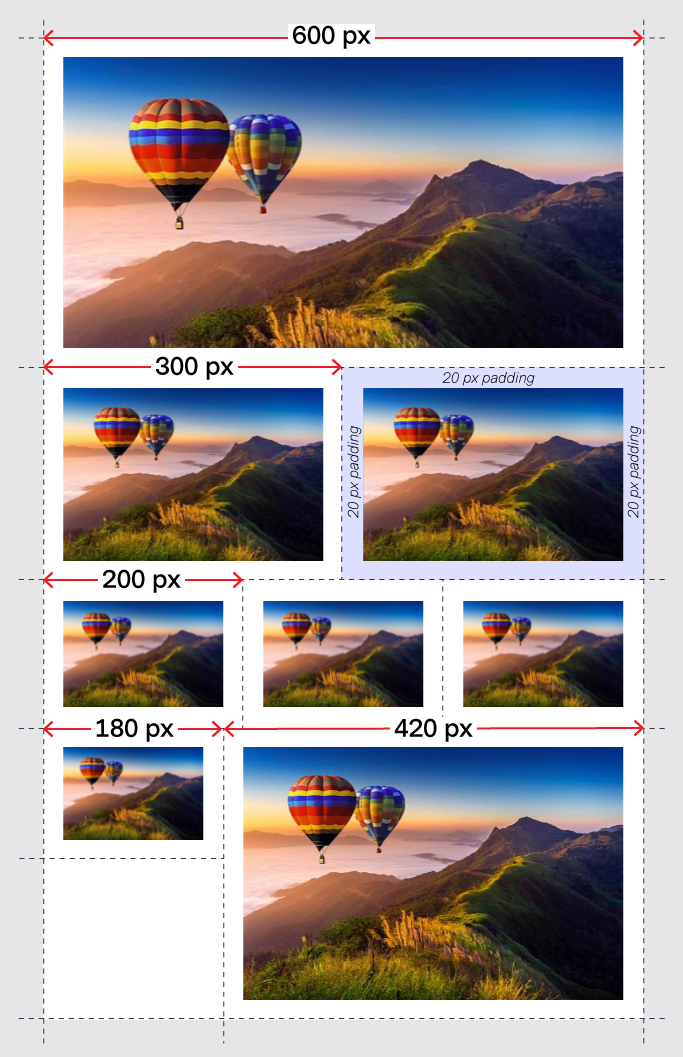
Na imagem abaixo, confira um exemplo com a largura mínima (em pixels) que deve ser utilizada para cada imagem, dependendo de qual coluna você a incluirá.

Recomendamos que você use imagens de 640 px. Caso utilize um tamanho maior, a imagem não deve ter mais do que 1200 px. Recomendamos essa dimensão porque ela se ajustará automaticamente ao modelo de email. Além disso, a largura extra será renderizada bem em qualquer dispositivo ou provedor de email, mesmo que seu email seja aumentado.
Embora não tenhamos um limite de altura de imagem, recomendamos manter a altura da imagem abaixo de 1728 px, para evitar que as caixas de entrada cortem a imagem.
Adicionar uma margem de preenchimento é uma opção que estará de acordo com o seu design. Por exemplo, você pode ajustar a margem de preenchimento entre 0 e 20 px.

Não é necessário utilizar imagens grandes nos seus emails. Na verdade, manter suas imagens dentro do limite é a melhor opção porque:
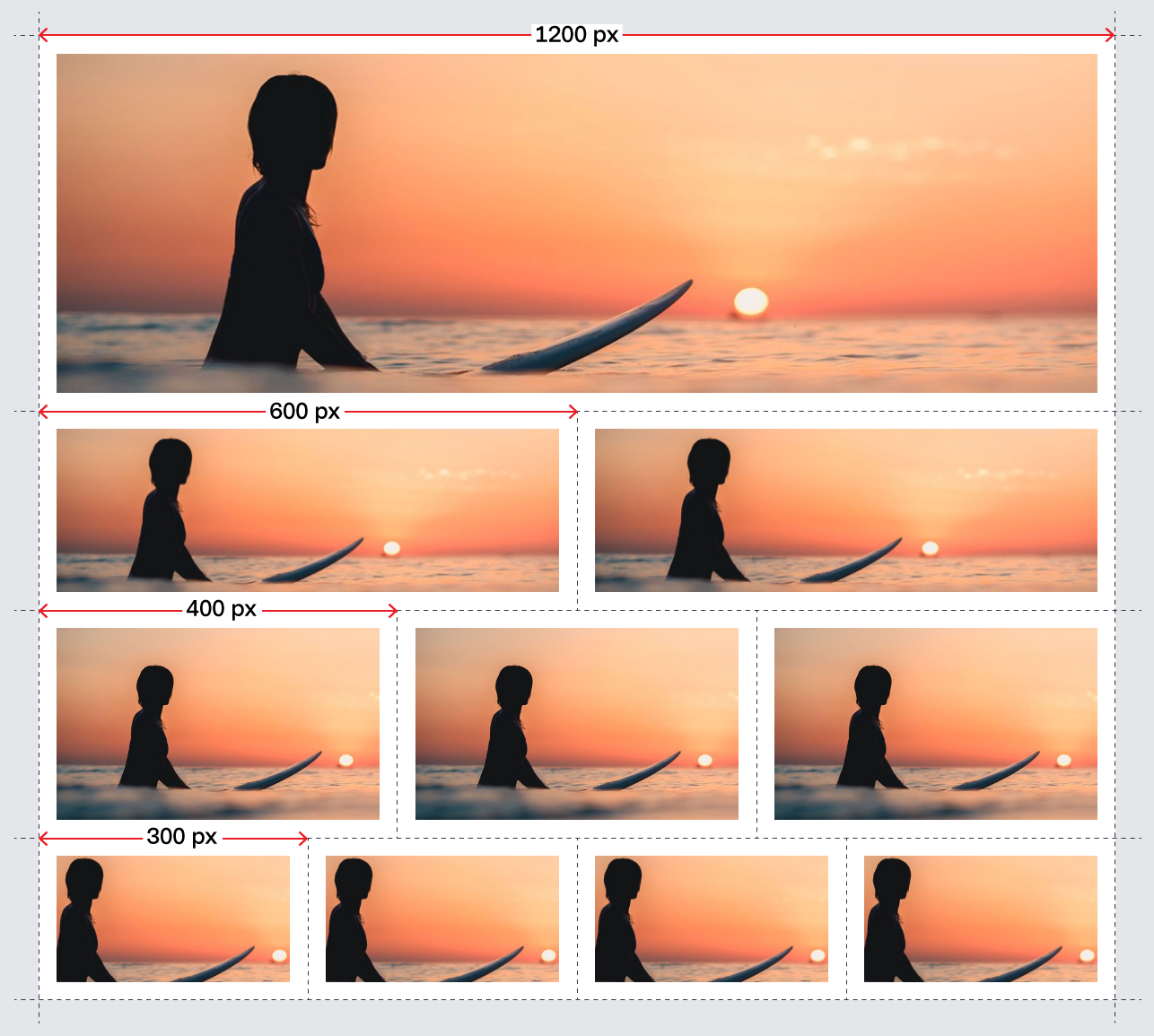
Os modelos de landing pages têm 1200 px de largura e o design pode ser dividido em 1, 2, 3 ou 4 colunas.
Com as landing pages, você tem mais liberdade de design. Por exemplo, você pode usar imagens de plano de fundo, animações, vídeos e imagens maiores. Isso porque as landing pages não precisam seguir as diretrizes das caixas de entrada de emails.
![]() IMPORTANTE
IMPORTANTE
No entanto, o dimensionamento da imagem ainda é importante. O uso de arquivos de imagem grandes pode fazer com que sua página de destino seja carregada mais lentamente.
As landing pages são responsivas, o que significa que as imagens e o conteúdo se adaptarão de acordo com o tamanho da tela utilizada ao acessar. No entanto, se uma imagem for muito pequena, ela pode ser esticada para caber na tela. Para evitar que sua imagem seja quebrada ou esticada, tente ficar acima do tamanho mínimo da imagem.
Veja na imagem abaixo os tamanhos mínimos que devem ser utilizados nas landing pages.

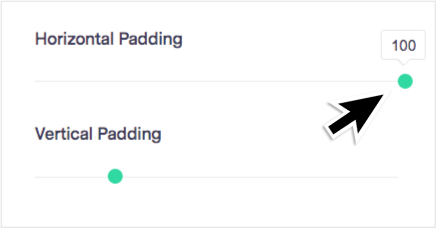
O preenchimento em torno de uma imagem nas landing pages é opcional e pode variar de 0 a 100 px.

![]() MAIS INFORMAÇÕES
MAIS INFORMAÇÕES
7 em cada 10 usuários fecharão uma landing page que esteja demorando mais de 5 segundos para carregar. É por isso que a Benchmark otimiza todas as imagens que você carregar na galeria. Para manter a largura de suas imagens intacta, recomendamos que você use 1200 px de largura e mantenha suas imagens abaixo de 50 KB.

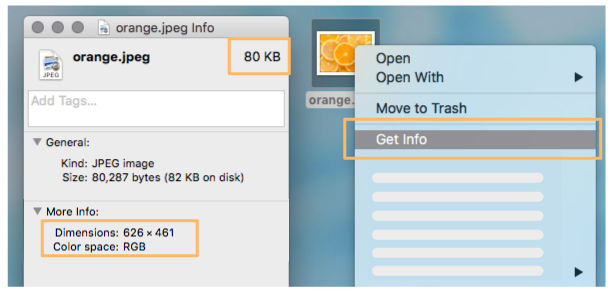
Para saber o tamanho e as dimensões de uma imagem, siga as seguintes etapas:


![]() SUGESTÃO
SUGESTÃO
Se a sua imagem original for maior que 5 MB ou 1200 px de largura e você não estiver familiarizado com nenhum editor de imagem profissional, você pode usar o Adobe Spark para redimensionar sua imagem gratuitamente.
Caso tenha qualquer dúvida sobre este ou outro assunto, entre em contato com a nossa equipe de Suporte.