要获取新的注册用户,最轻松的方法就是直接添加订阅表格到您的 WordPress 网站。
我们推荐安装 Benchmark Email Lite 插件到您的 WordPress 账户。
本篇文章涵盖的主题:

您也可以不用安装 Benchmark Email Lite 插件,直接添加 Benchmark 订阅表格,点击此处来了解如何进行。
![]() 开始之前,注意以下事项:
开始之前,注意以下事项:
安装 Benchmark 插件有两种方式。两种都非常簡單且快速。







![]() 建议
建议
启用 Benchmark Email Lite 插件的自动更新选项。进到导览列的「插件」选项,选择 Benchmark 插件的「启用自动更新」选项。

安装 Benchmark Email Lite 插件后,您可以添加 Benchmark 表格到任何 WordPress 任何文章或页面。
内嵌式订阅表格(进阶)或内嵌式订阅表格会显示在文章或页面里面,但弹出式订阅表格会依据您的 Benchmark 订阅表格设定来显示。取决于您所选的区块,您可能无法在编辑器看到订阅表格。在更新或发布表格之前,我们建议您使用「预览」选项浏览订阅表格的样子。
选择您喜欢的类型,添加 Benchmark 订阅表格:
您可以使用 Benchmark 区块,轻松添加其中一种 Benchmark 订阅表格到 WordPress 文章。安装 Benchmark Email Lite 插件才能使用 Benchmark 区块。
以下是操作步骤:


在编辑文章页面,您会看到蓝色的横幅资讯:Benchmark 订阅表格会显示在此。

在已发布的页面会看到订阅表格。但是,弹出式订阅表格会会依据您的 Benchmark 订阅表格设定来显示。
短代码是一种可以在 WordPress 区块编辑器、传统编辑器,或第三方页面编辑器里轻松使用任何 Benchmark 表格的方式。您会在短代码选项看到订阅表格短代码列表。
要在 WordPress 区块编辑器透过代码区块添加表格:



![]() 重要
重要
如果您不是使用 WordPress 区块编辑器,添加短代码可能方式不同。
取决于您的网站 WordPress 主题,您也许可以在不同网站区域添加工具,像是侧边栏和页尾。
![]() 注意
注意
部分 WordPress 主题不支援小工具,因此无法在小工具中添加订阅表格。

要更改 WordPress 主题,前往侧边栏选单的「外观」选项并选择新的主题。带有小工具选项的常见主题通常都有侧边栏或页尾。
如果您选择带有小工具的主题,按照以下指示在侧边栏或页尾添加订阅表格。



弹出式订阅表格会依据您的 Benchmark 表格设定来显示。

您可以从 WordPress 账户建立文章,作为 Benchmark 邮件。插件会将您的文章资讯,填入到您在 Benchmark 邮件的详细资讯。
按照以下步骤,从 WordPress 文章建立您的首封 Benchmark 邮件。



如果无法访问 WordPress 插件,您可以透过其他选项添加 Benchmark 订阅表格到 WordPress 文章或页面。使用「自定义 HTML 区块」,或者添加表格链接加入您的 Benchmark 订阅表格。
提醒, Benchmark Email lite 插件免费而且安装简单。此外,透过插件,您可以添加内嵌式(进阶),内嵌式,甚至弹出式订阅表格。
内嵌式订阅表格(进阶)和内嵌式订阅表格代码可以放置在小工具,文章或页面。但是,弹出式订阅表格只能使用 Javascript 代码放置在小工具。注意,只有部分 WordPress 主题支援小工具。
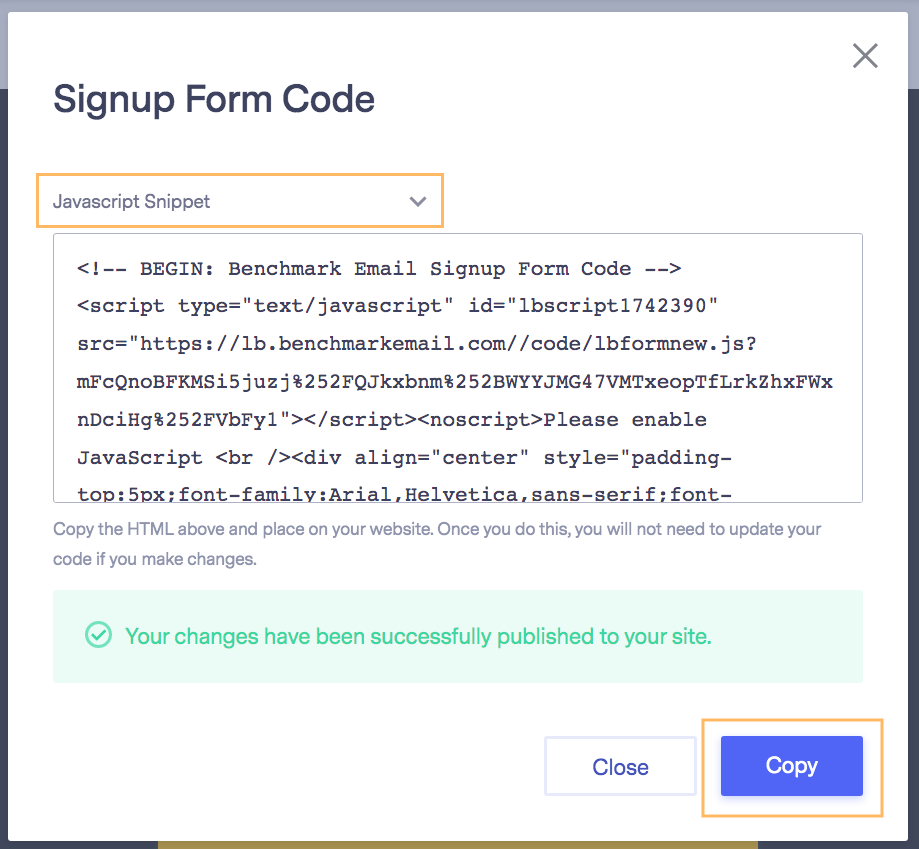
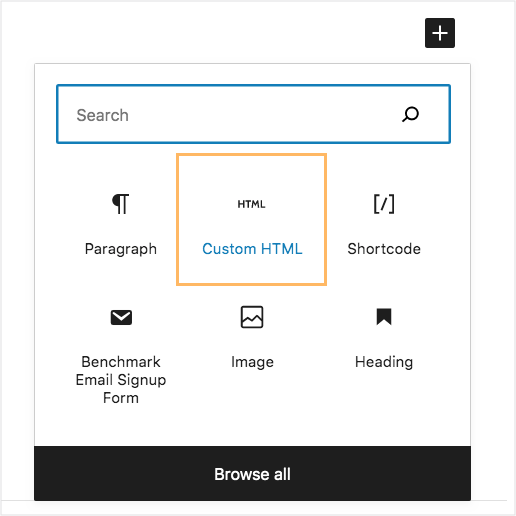
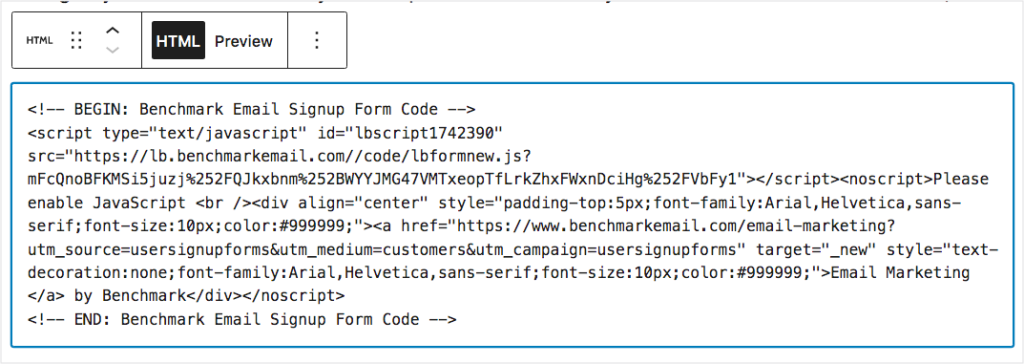
按照以下步骤,使用自定义 HTML 区块添加订阅表格:




您会看到 HTML 代码。如果您想要浏览订阅表格,选择「预览」。如果使用弹出式订阅表格,表格在编辑器会显示空白。要浏览弹出式订阅表格,您需要预览页面,订阅表格会依据表格的设定来显示。

如果您有任何问题,请联系我们的支持团队。