Knowledge Base Home  Automations Drag & Drop Editor General Questions
Automations Drag & Drop Editor General Questions  Using Block Dividers
Using Block Dividers
Dividers are useful to organize your emails and landing pages, and they also give a clean look to your design. It is always a good idea to add spaces between every section to help the reader to see the information better.
Here you can find how to add dividers and set paddings around images and blocks with our Drag and Drop Editor.

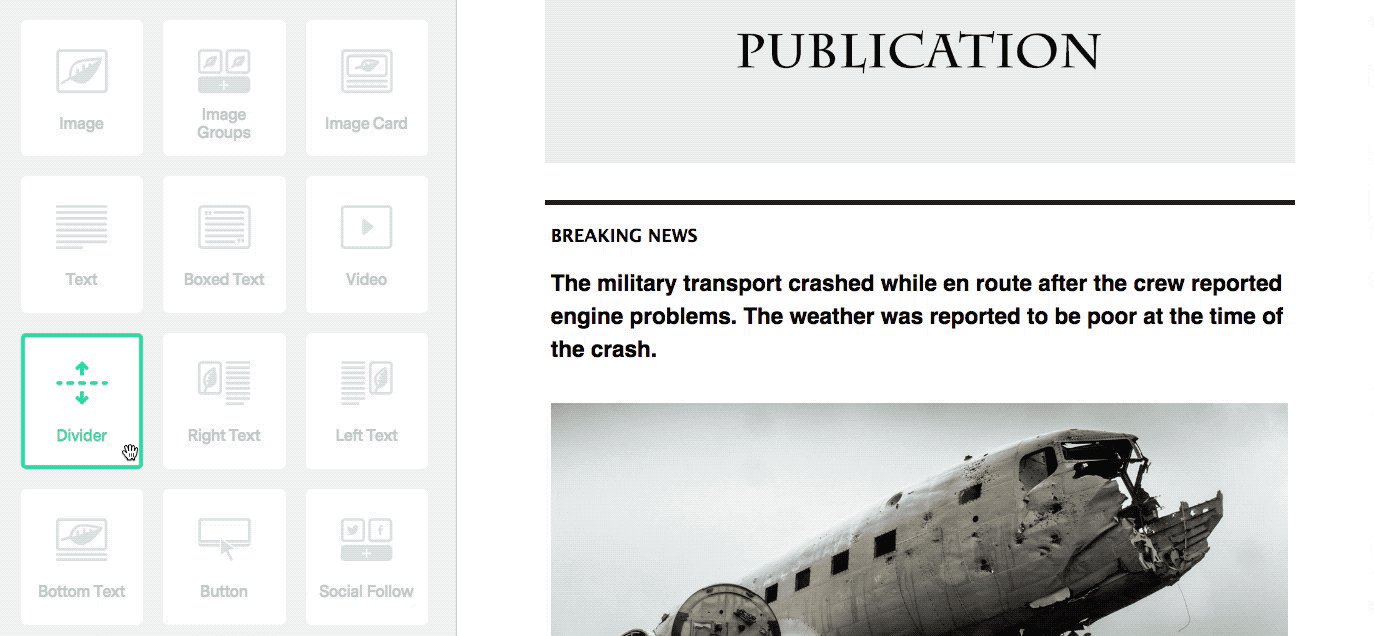
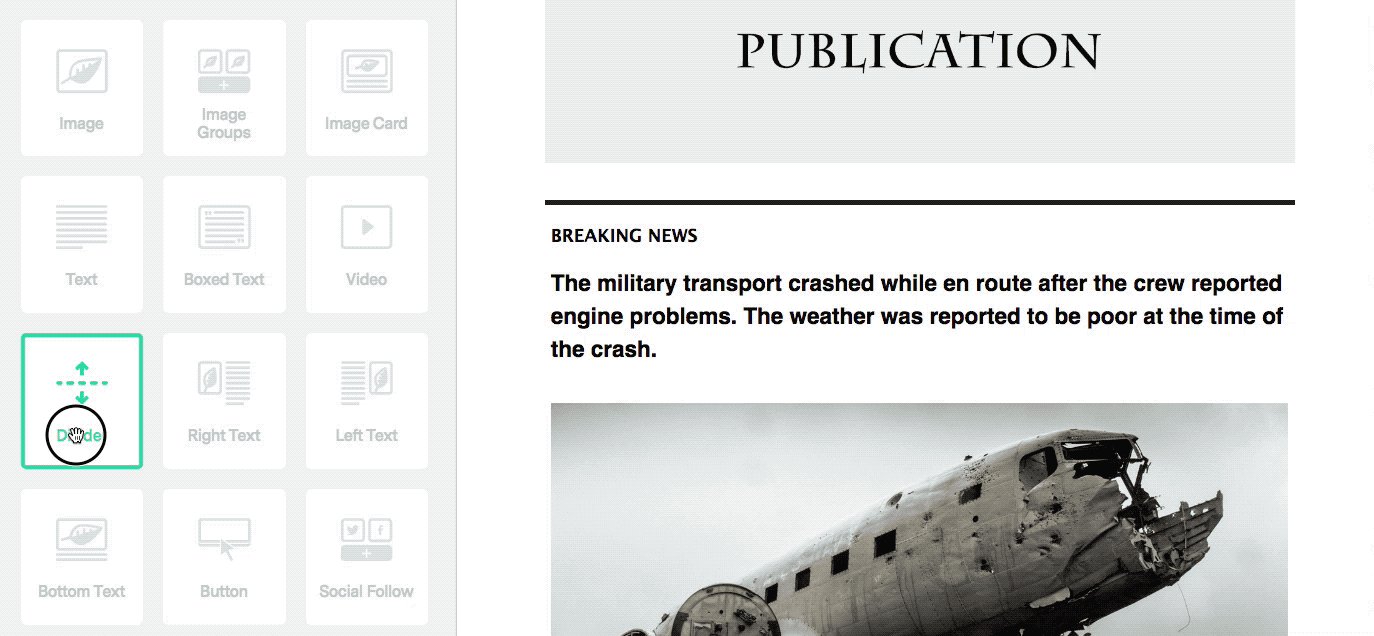
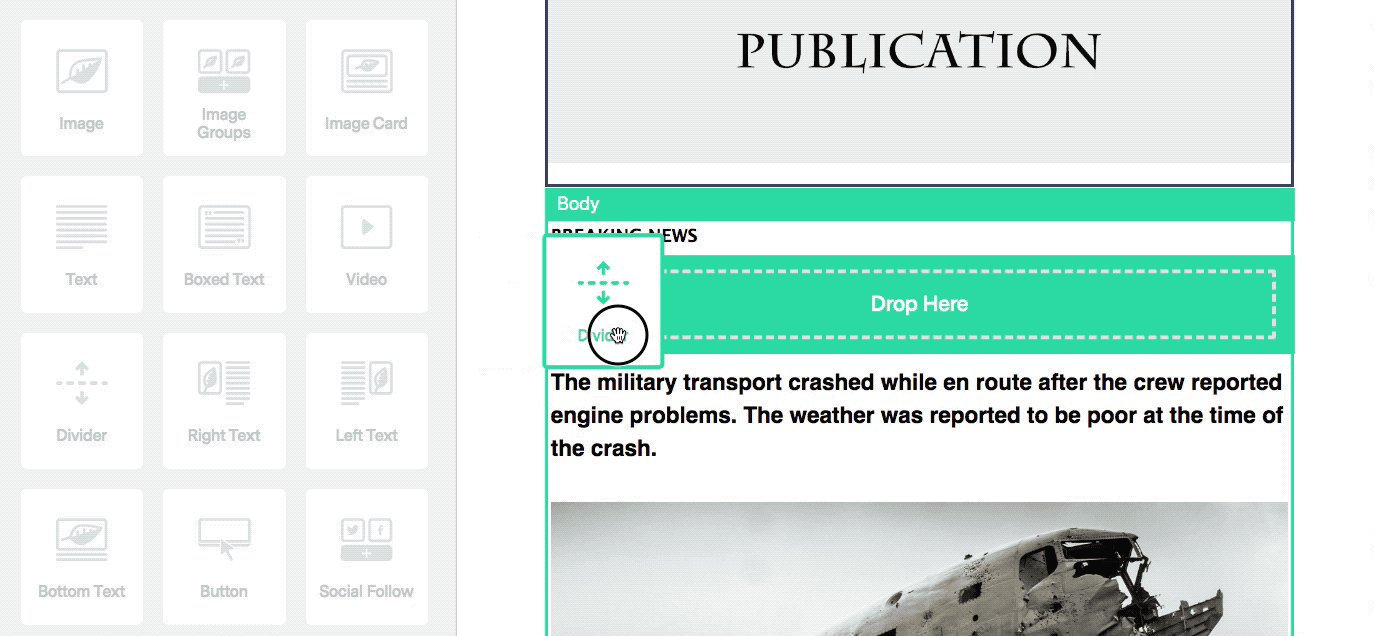
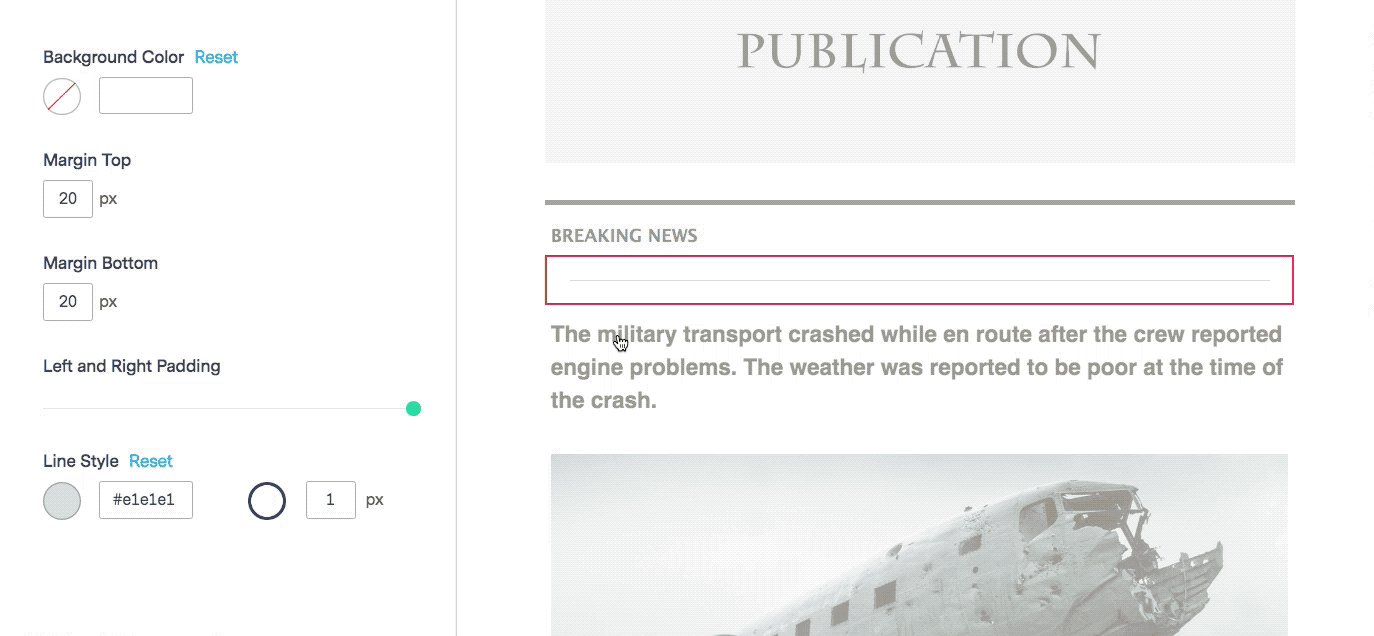
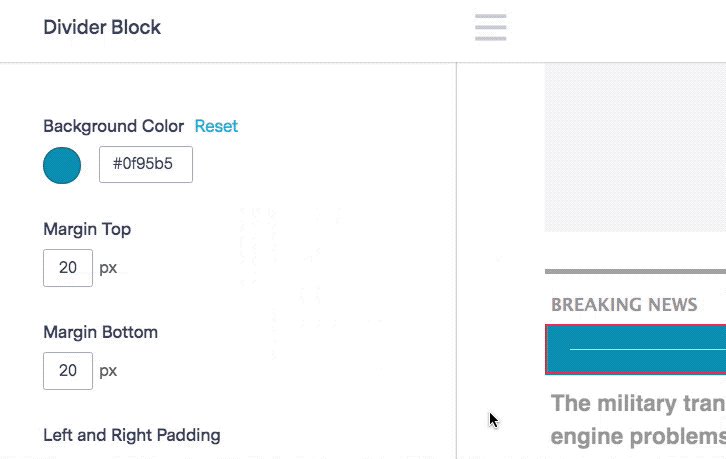
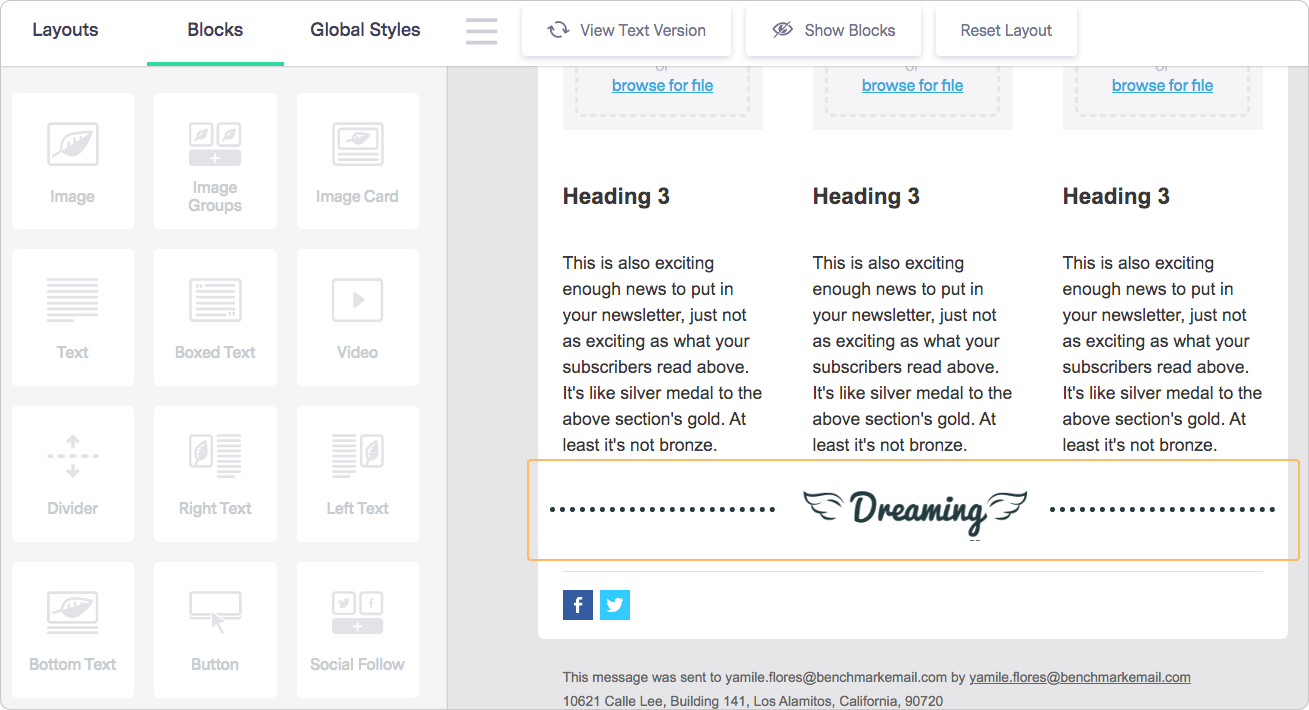
To use this block, drag it to the section of your campaign where you need it. When done, the divider settings will be displayed at your left.

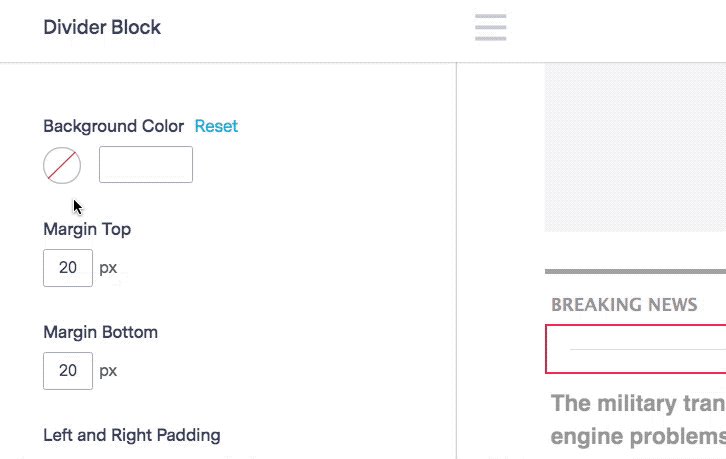
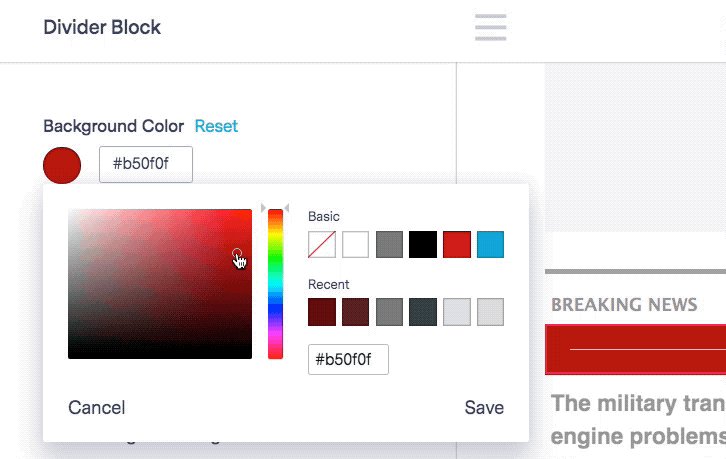
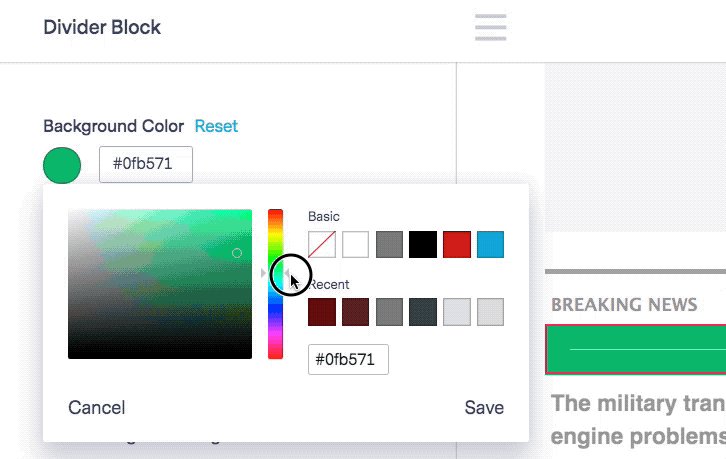
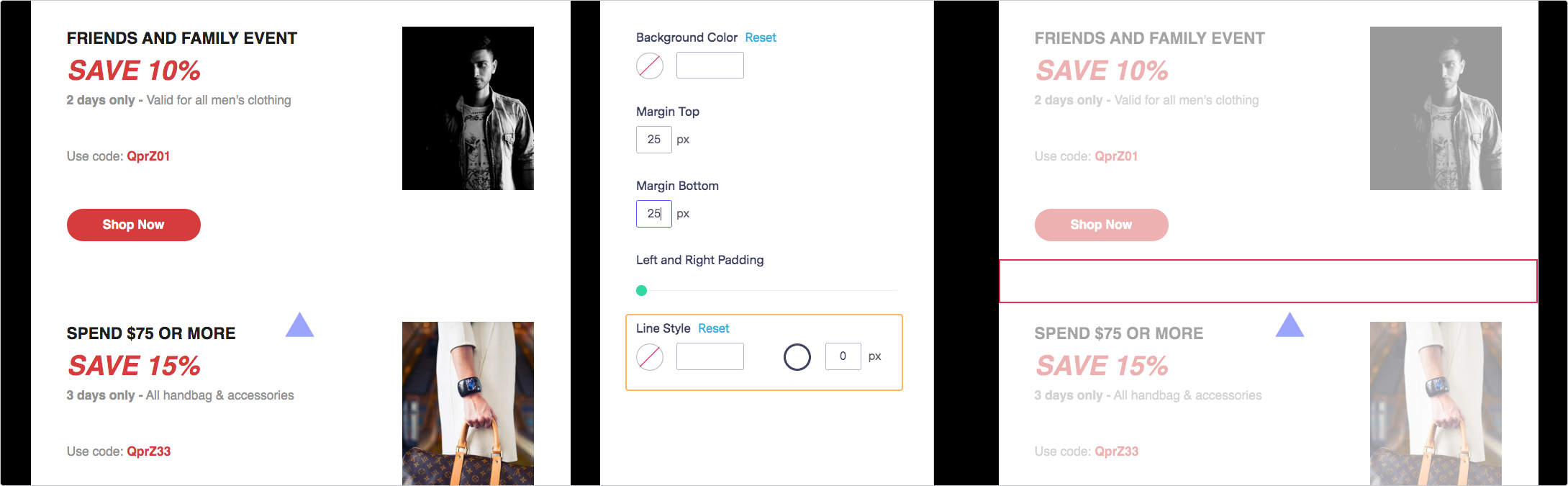
By clicking on the circle, you can choose a color from the color range, or if you already have your hex color add the code into the box.

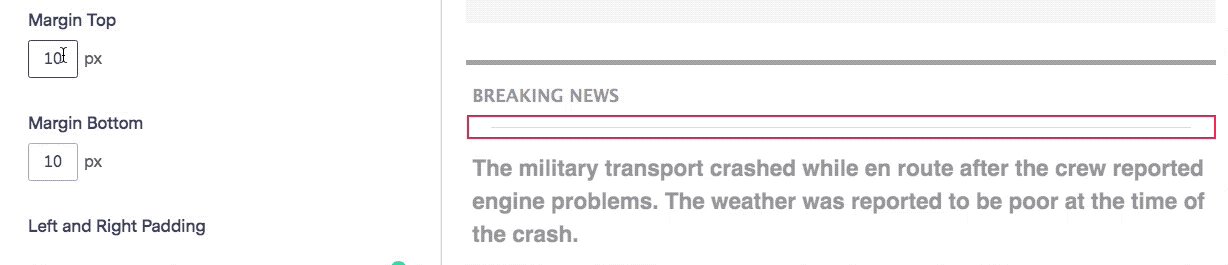
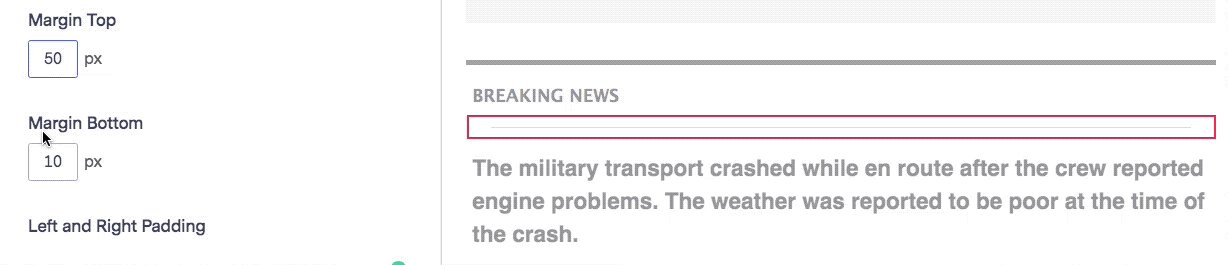
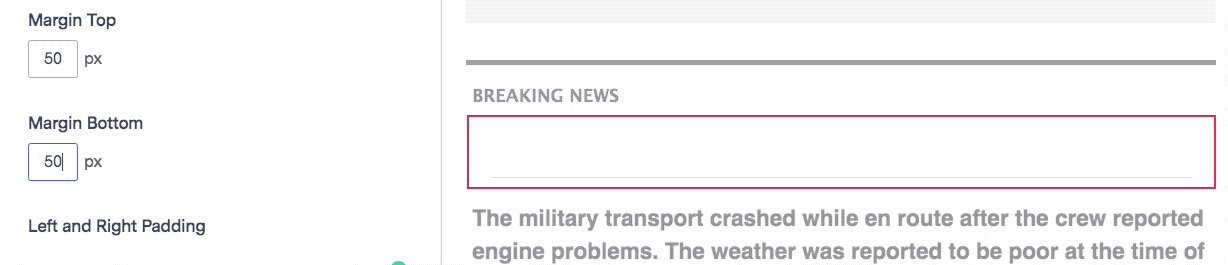
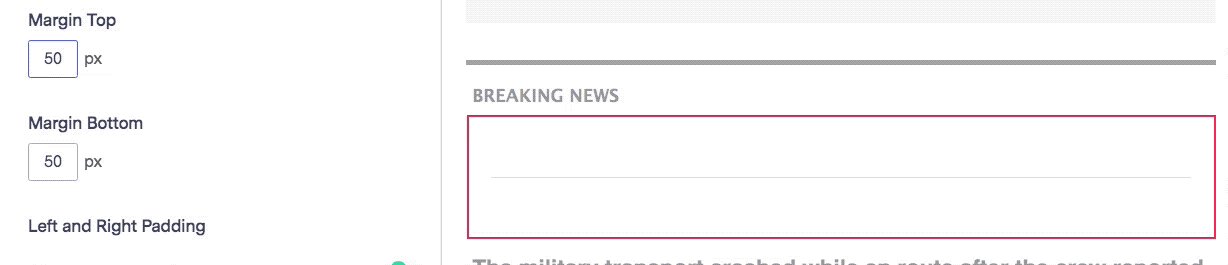
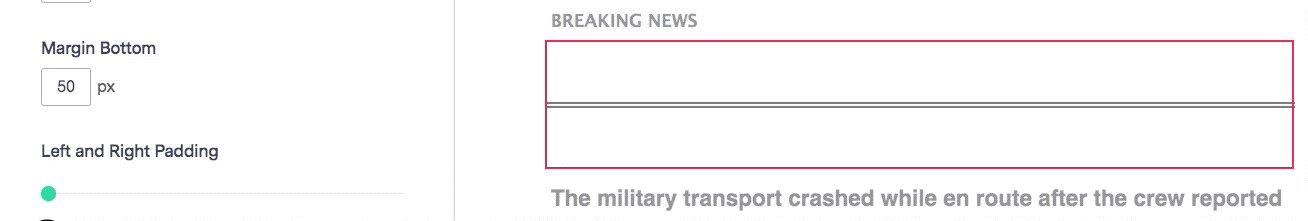
Set the space at the top and bottom in a range from 0 to 99px

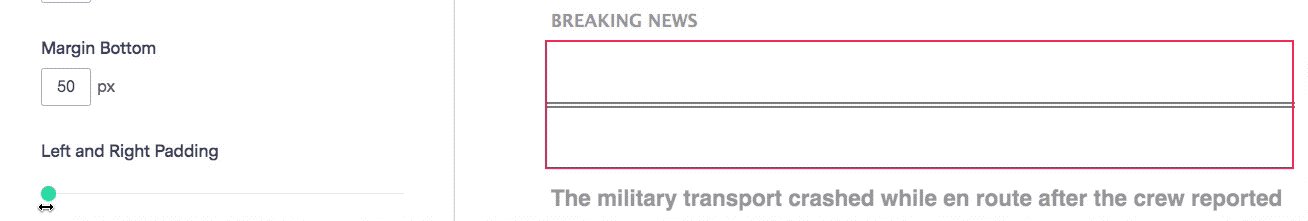
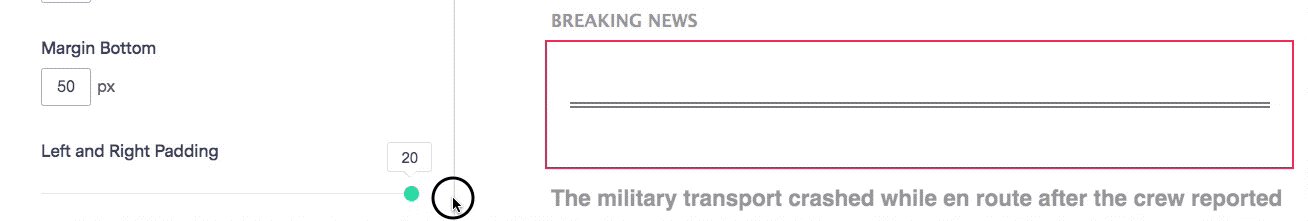
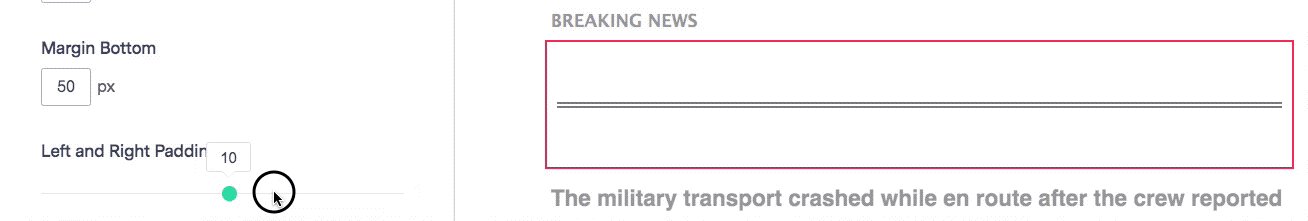
The padding defines the divider bleed. Set your padding by sliding the green pointer from 0 to 20px. Benchmark allows you to use full-bleed dividers and inset dividers.

Choose between the different styles we have predefined and then pick a color from the range or use your hex code.
To access again to the divider settings simply click on the divider block in your campaign.

Dividers are also spaces that are useful for delimiting areas. You can set your dividers with no color and 0px line thickness to create clean and beautiful designs.

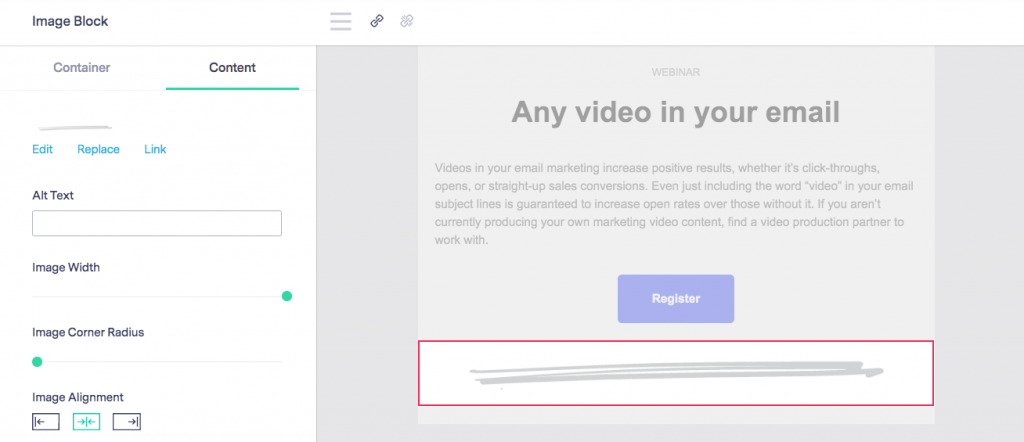
If you have a custom divider image you’d like to use instead of using a divider block, use an image block. Open the image block and drag in your divider image.

Every block you drag into your email has the option to add padding. If you want to know more about image paddings, we highly recommend visiting our FAQ How do I insert an image into my email campaign.
If you are using three columns in your design, you can add dividers in columns at the sides and, in the middle column would be very nice to add a small image, it will give an elaborated touch to your email.

Another good use of dividers is with headers and subheaders. It can be helpful to identify segments in your campaign. On the other hand, you can use it to end a section or to end the message of your email.

Try not to abuse the thickness of the divider or the intensity of the color. Dividers should be noticed, but shouldn’t attract too much attention since what’s important is your content.
Creativity can be hard work. To try and help you, we offer many pre-designed email templates for free.
With Benchmark, the sky’s the limit. If you need more information about our Drag & Drop Editor, please feel free to contact our support team via Email, LiveChat, or by phone.