サポートページ  ドラッグ&ドロップエディタでブロック間の空白や区切り線を追加する方法
ドラッグ&ドロップエディタでブロック間の空白や区切り線を追加する方法
動画:区切り線を入れる方法と空白スペースの調整
メールコンテンツの各セクションに空白や区切り線を挿入したり、ブロックや画像周囲の余白を調整したりすることで読みやすくスッキリしたメルマガデザインに仕上がります。
目次:

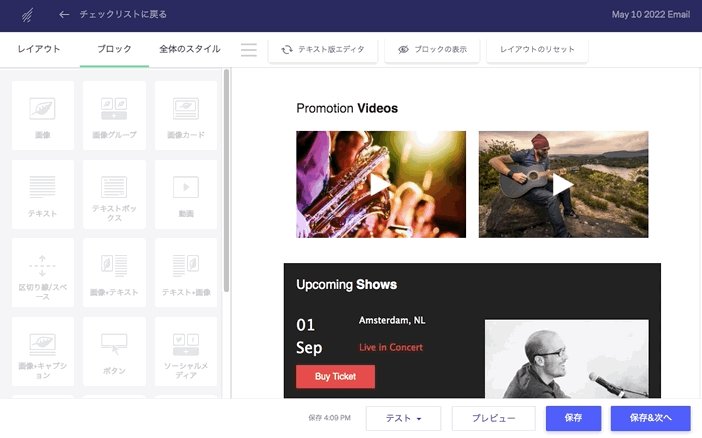
区切り線/スペースブロックは、簡単に区切り線や余白を作りメールやランディングページを作成するのに大変便利な機能です。ブロックを挿入する方法は以下の通りです。
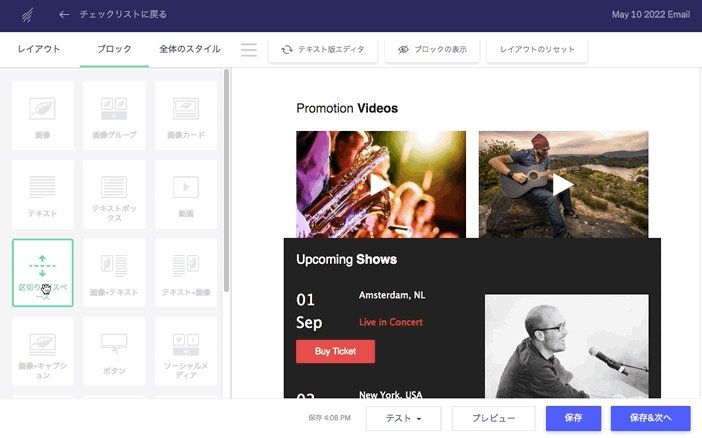
1. 左のブロックから「区切り線/スペースブロック」を選択し、挿入したいセクションにドラッグ&ドロップします。挿入後、左側に区切り線の設定画面が表示されます。
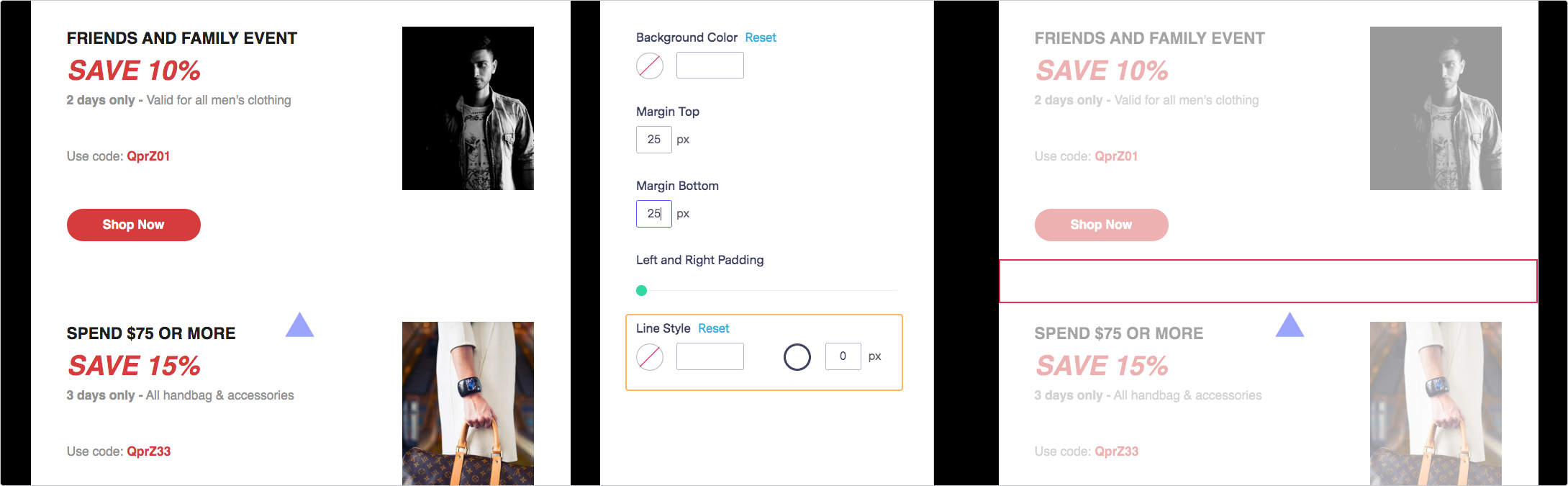
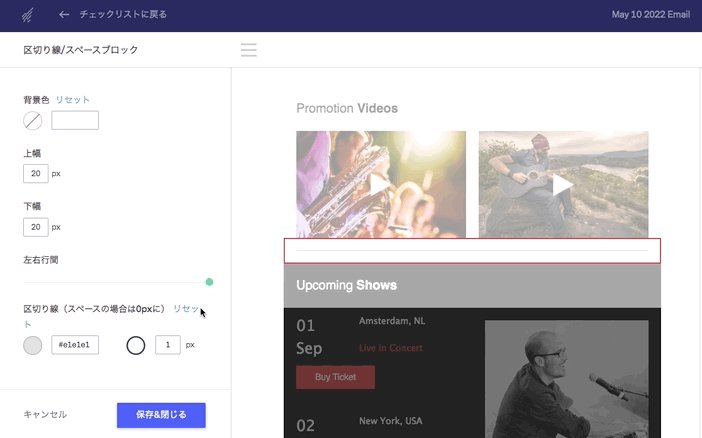
2. 区切り線はデフォルトでグレーの線が表示されますが、必要に応じて線のデザインや色、太さなどを変更することができます。また区切り線ブロックの背景色、上幅、下幅、及び左右の行間も変更可能です。
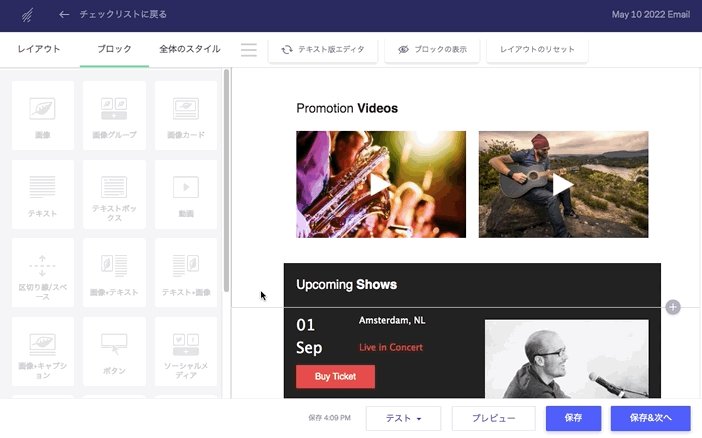
3. ブロックメニューの「保存&閉じる」をクリックして完了です。

<区切り線ブロックの詳細設定>
画面左の円をクリックし、色彩パレットから色を選択します。カラーコード(hex値)を使用する場合は、ボックス内にコードを入力してください。

0〜99pxの範囲で、上幅と下幅を設定できます。

緑のポインターをスライドし、0〜20pxの範囲で左右の行間を調整します。

区切り線のデザインを選択し、幅の変更も可能です。色彩パレットから色を選択します。カラーコード(hex値)を使用する場合は、ボックス内にコードを入力してください。

区切り線の設定画面に戻るには、メール内に挿入された区切り線/スペースブロックをクリックすると左に設定画面が表示されます。
<おすすめのご利用方法>
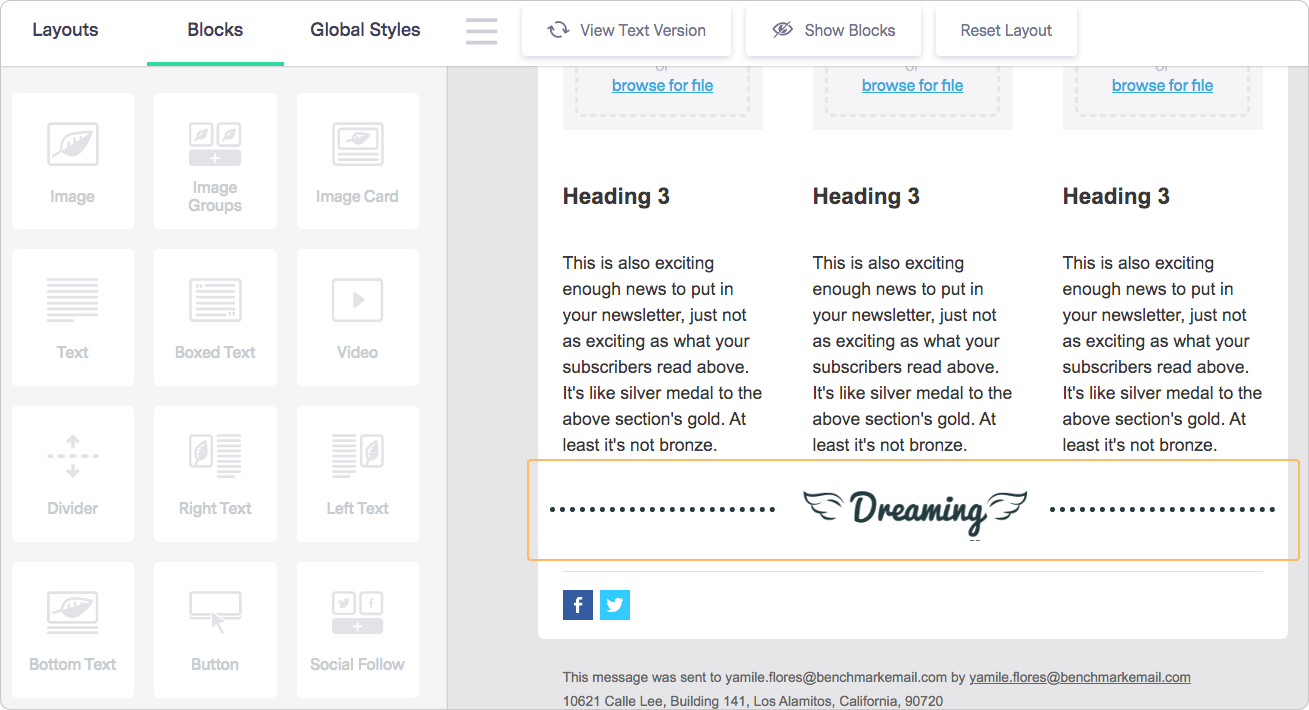
区切り線は余白としても使用することができます。線の幅を0pxにし、無色にすることで綺麗ですっきりとしたデザインになります。


なお、カスタム区切り線の画像を使いたい場合は、区切り線/スペースブロックではなく、画像ブロックを使用します。
挿入した画像ブロックをクリックし、カスタム区切り線の画像をメールにドラッグ&ドロップします。

画像の挿入方法については以下のFAQをご参照ください。
関連FAQ:画像をメールに掲載する方法
また、メールのデザインにコラムを3つ使用している場合は、コラムに区切り線を挿入することができます。

ヘッダーとサブヘッダーの間に区切り線を使用すると、より読みやすくなります。また、各セクションの終わりやメールの最後に区切り線を使うこともできます。

ただし、メールコンテンツが一番重要ですので、区切り線を太くしすぎたり濃い色を使いすぎたりしないように注意しましょう。
ブロック周りの余白を調整するには以下の手順に従ってください:
1. 調整したいブロックをクリックします。(ここでは例として画像ブロックを使用)
2. 左メニューの設定タブを選択します。
3. サイドの空白枠、または上下の空白枠の緑色のつまみを動かして調整を行います。
4. 「保存&閉じる」をクリックして完了です。
余白を作りたい場合は、メール本文にテキストブロックを挿入し、デフォルトの文章を削除するだけです。以下の手順に従ってください。
1. スペースを作りたい場所に「テキストブロック」をドロップします。
2. デフォルトで挿入されているテキストを削除します。
3. 画面左の設定タブより、サイドの空白枠、または上下の空白枠の緑色のつまみを動かしスペースの調整を行なってください。
4. 「保存&閉じる」をクリックして完了です。

また、Benchmark Emailでは無料テンプレートをたくさんご用意しております。簡単にクリエイティブなメールを作成することができます。テンプレートについては以下のFAQをご覧ください。
関連FAQ:Benchmark Emailのテンプレートを使ってメールを作成する方法
ドラッグ&ドロップエディタについてご不明な点がございましたら、こちらよりサポートへご連絡下さいませ。
登録を完了させるには、認証メールのご確認をお願いします。