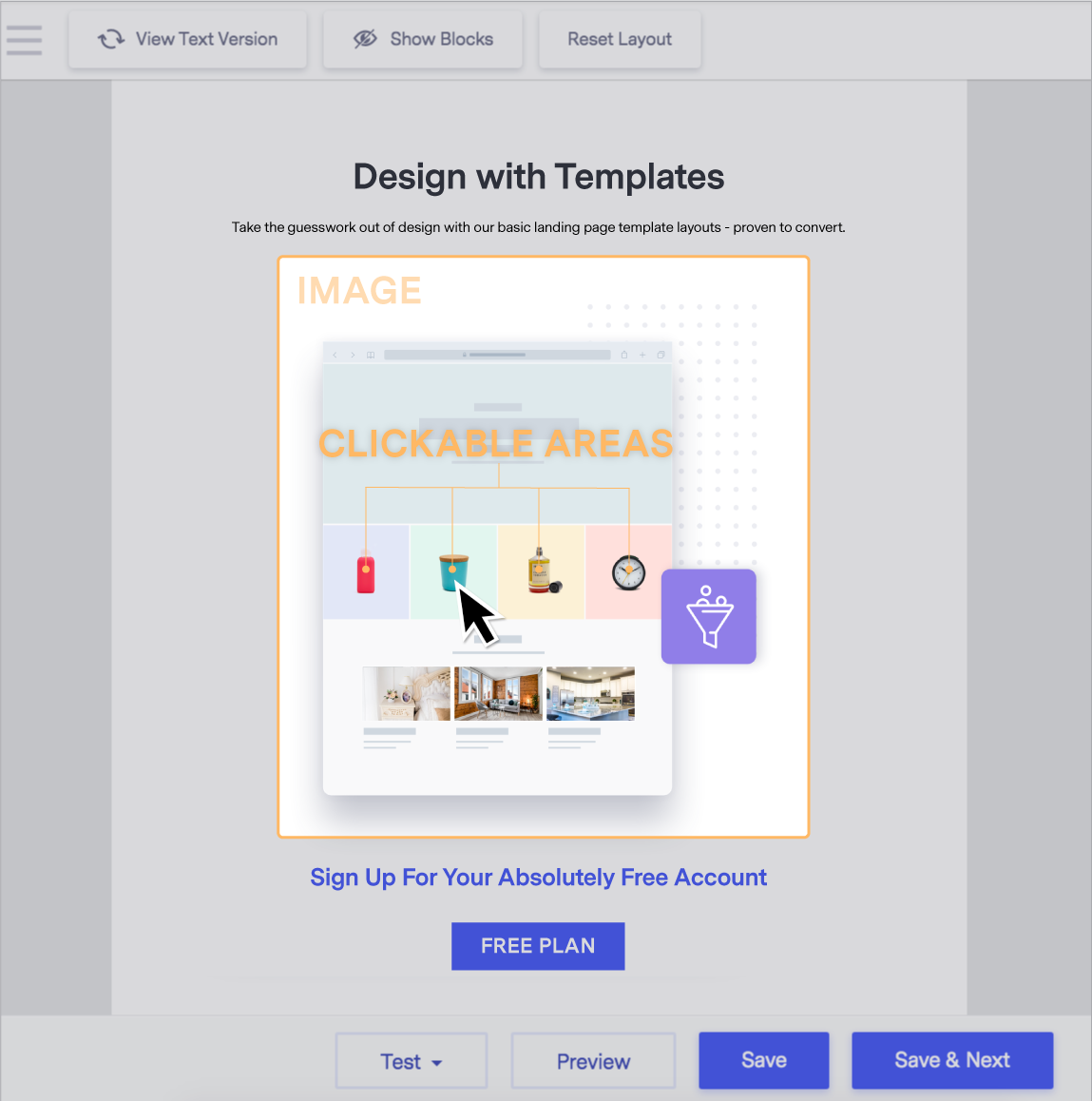
如何新增影像地圖
影像地圖的圖片對應到不同且可點擊的區域,而個對應的區域都有獨立的 URL。
您可以在拖曳式以及 HTML 代碼編輯器新增影像地圖。
開始前注意事項:
- 雖然您可以新增影像地圖到郵件的區段,但 Benchmark Email 不提供編輯或修改的服務。
所以新增影像地圖到郵件前,請確保代碼正常運作。否則,影像地圖會顯示破圖。
- 如果您不熟悉代碼,我們建議您請教代碼專家或外部服務商,協助您建立影像地圖。
- 維持一定的郵件圖文比例非常重要。郵件文字應該放在郵件內文,而不是嵌入圖片內。郵件內放太多圖片可能會產生風險,導致被過濾為垃圾郵件。
- 限制郵件對應一張影像地圖。
- 要維持支援響應式郵件,並且避免影像地圖產生破圖,影像地圖的寬度應該小於 640px。
以下是新增影像地圖代碼的方法:
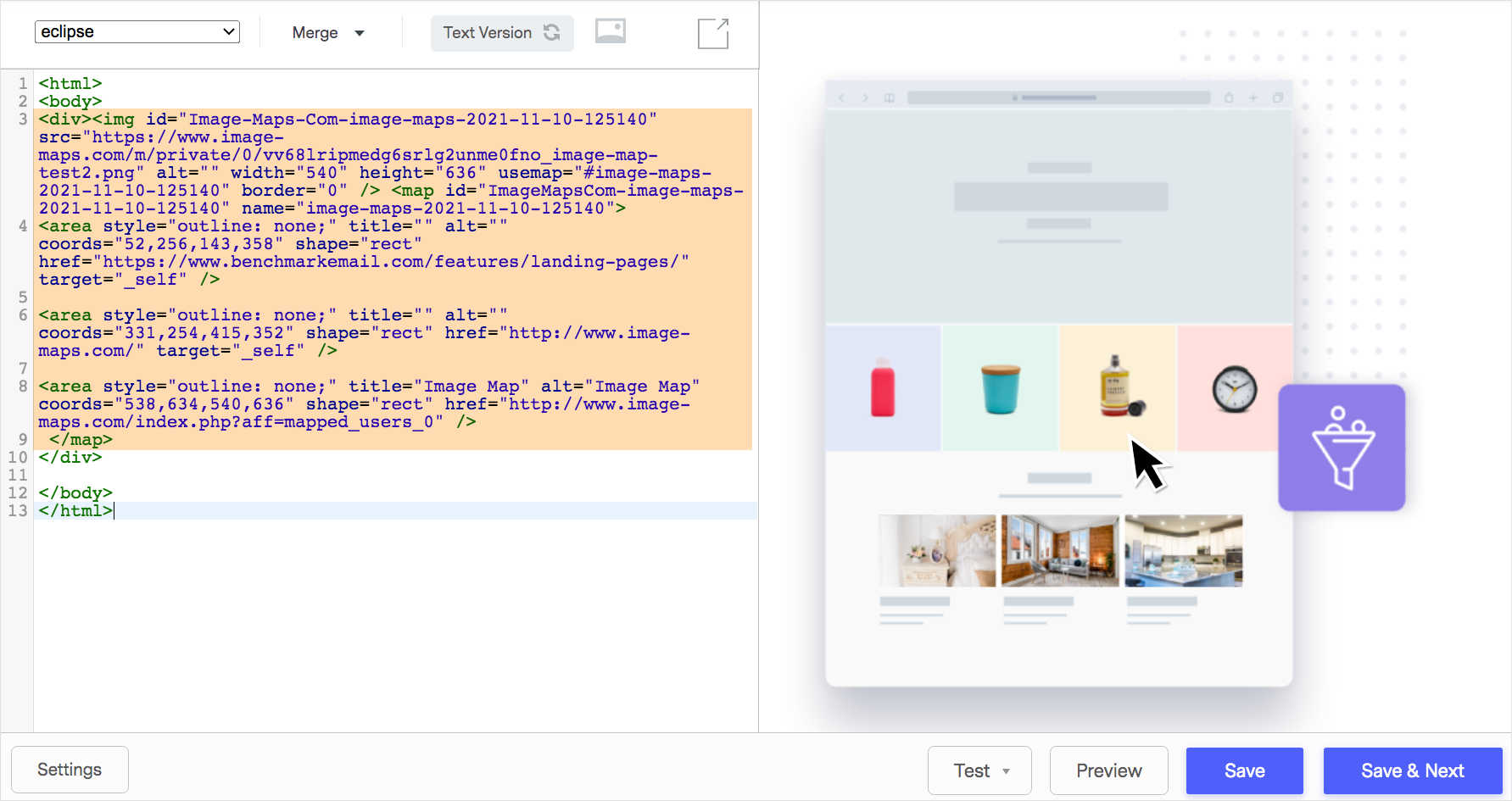
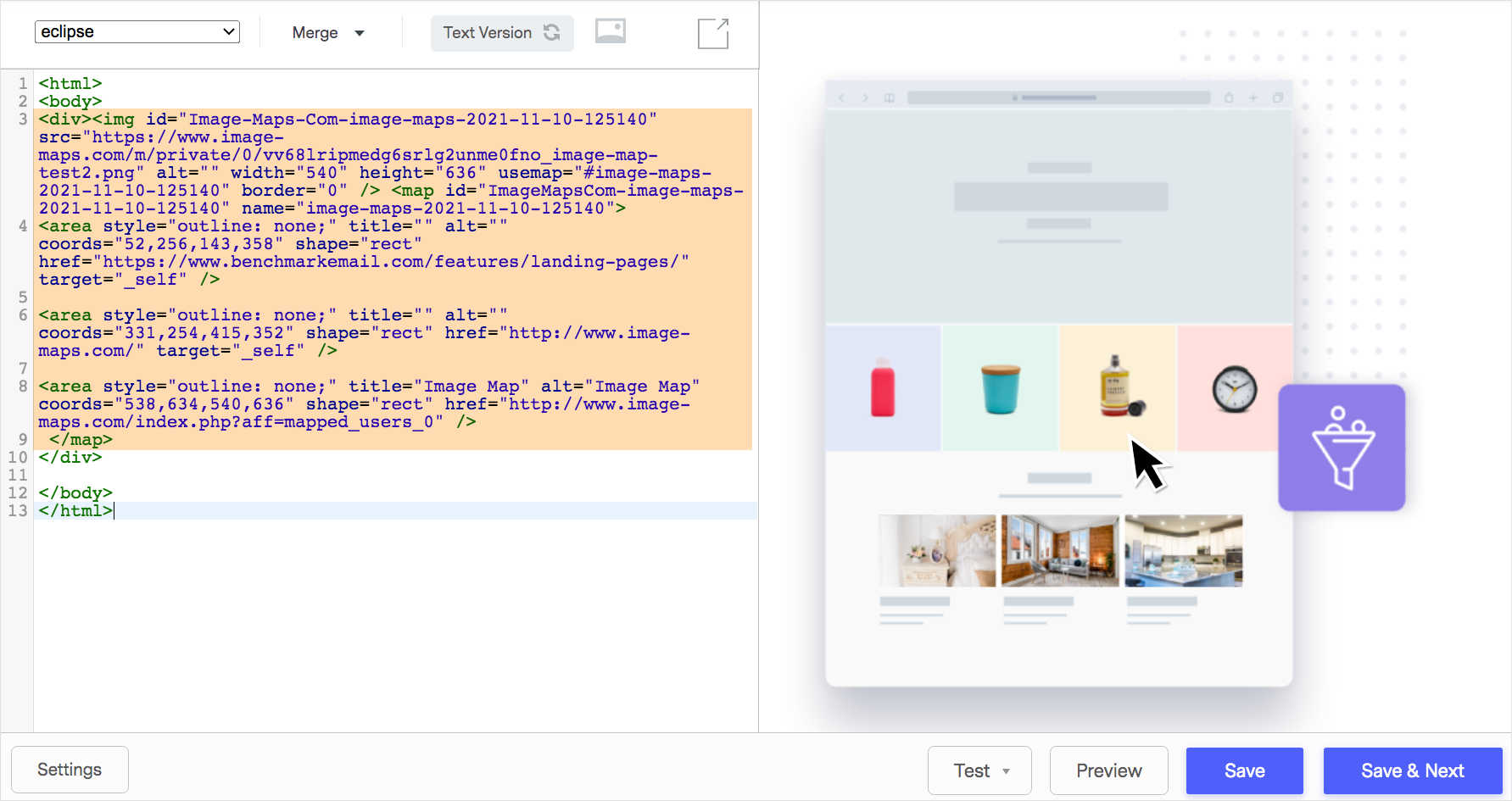
代碼編輯器
要新增任何代碼(包括影像地圖代碼)到 HTML 代碼編輯器,複製並貼上代碼到您想要的位置。

拖曳式編輯器
- 拖曳新的或點擊現有的文字區塊。
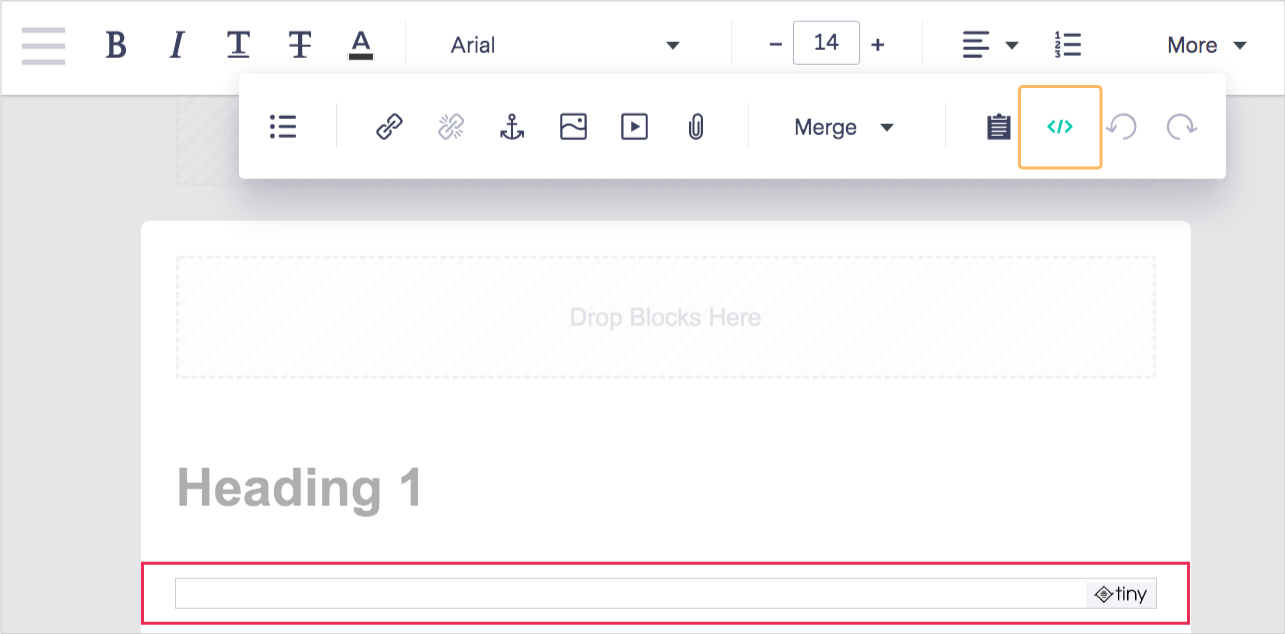
- 刪除預設文字,點擊上方工具欄的「原始碼」圖示。

- 在彈出視窗貼上您的影像地圖代碼。

- 點擊彈出視窗的「儲存及關閉」,然後點擊文字區塊的「儲存及關閉」。您的影像地圖代碼現在已放入電子報。

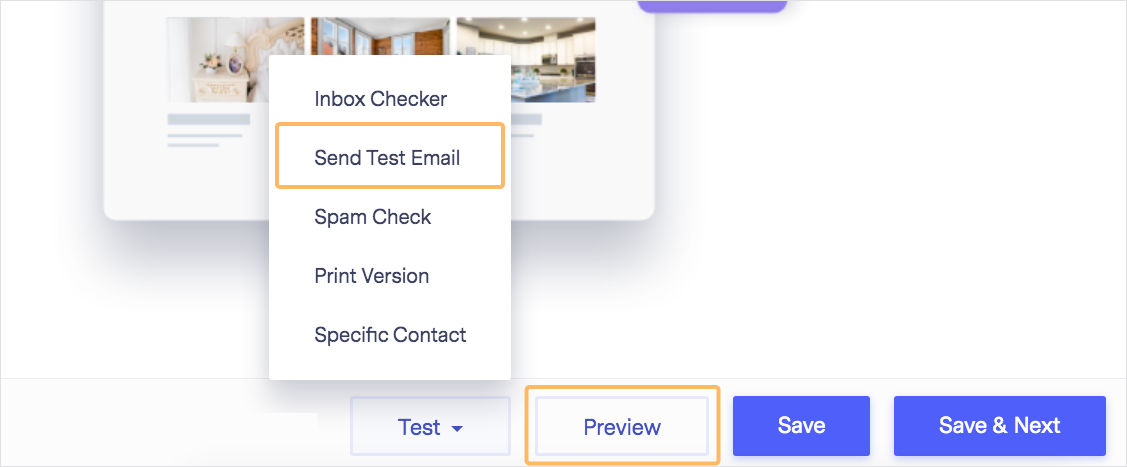
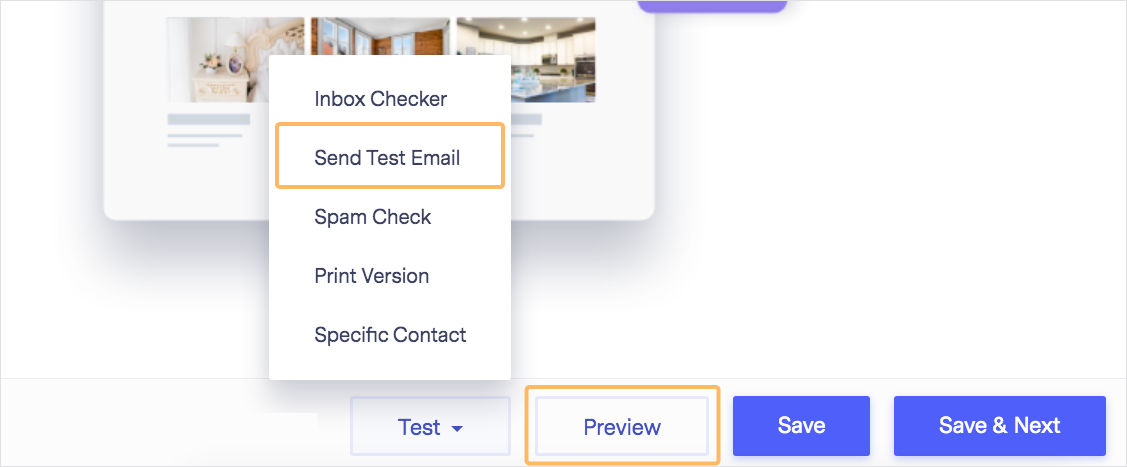
我們建議您預覽郵件,發送測試信,然後再寄信給您的聯絡人名單。

如果您有其他問題,請隨時透過電子郵件、線上客服或電話與我們的支援團隊聯絡。

![]()