Página Inicial da Base de Conhecimentos  Formulários de Inscrição
Formulários de Inscrição  Formulário de Inscrição Compatível Com GDPR
Formulário de Inscrição Compatível Com GDPR

Crie e adapte seus formulários de inscrição para cumprir com o GDPR. É muito fácil fazer isso com a Benchmark Email. Seus assinantes podem confiar que os dados que eles estão fornecendo são confidenciais e que você segue o GDPR. Fazer isso pode ajudá-lo a manter uma boa reputação com seus assinantes e, consequentemente, aumentar sua lista de contatos.
Para criar um formulário de inscrição compatível com GDPR, você precisará do seguinte:

![]() MAIS INFORMAÇÕES
MAIS INFORMAÇÕES
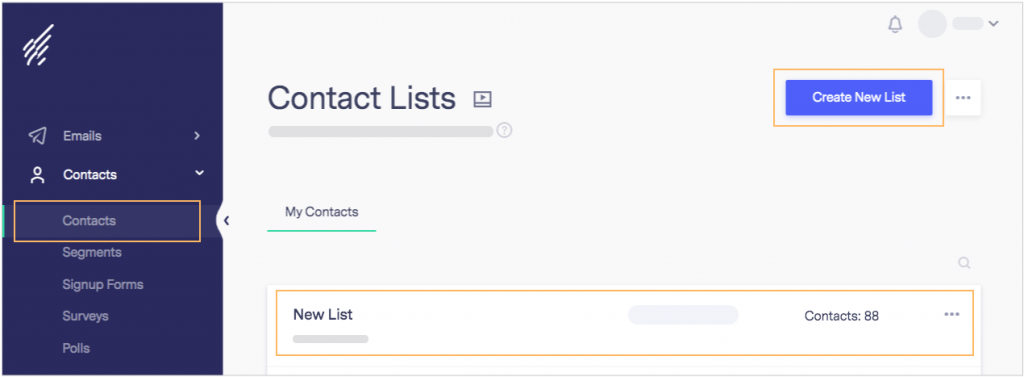
Para adicionar uma caixa de seleção ao seu formulário de inscrição compatível com GDPR, você deve primeiro criar uma lista de contatos ou escolher uma existente e adicionar um campo personalizado.
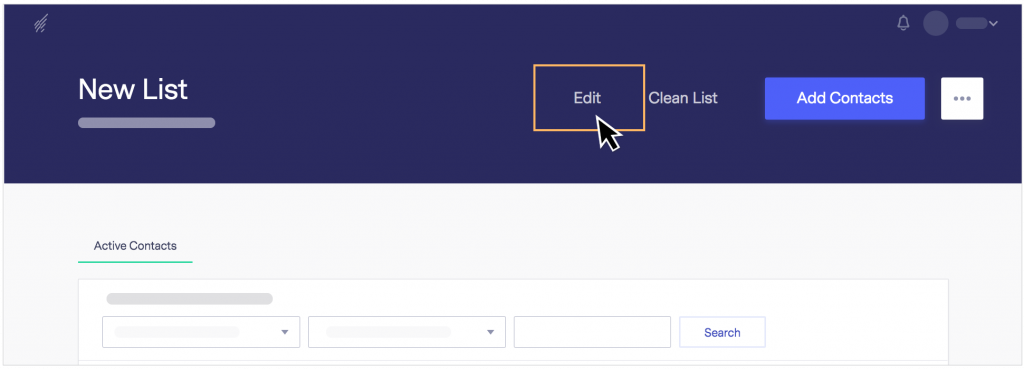
Siga os passos abaixo para criar um campo personalizado na sua lista de contatos:



![]() IMPORTANTE
IMPORTANTE
Você pode alterar qualquer um dos campos da lista para atender às suas necessidades, com exceção do: Primeiro nome, sobrenome, nome do meio e endereço de e-mail
Adicionando um campo personalizado no seu formulário de inscrição:
![]() Antes de prosseguir, é importante se atentar ao seguinte:
Antes de prosseguir, é importante se atentar ao seguinte:

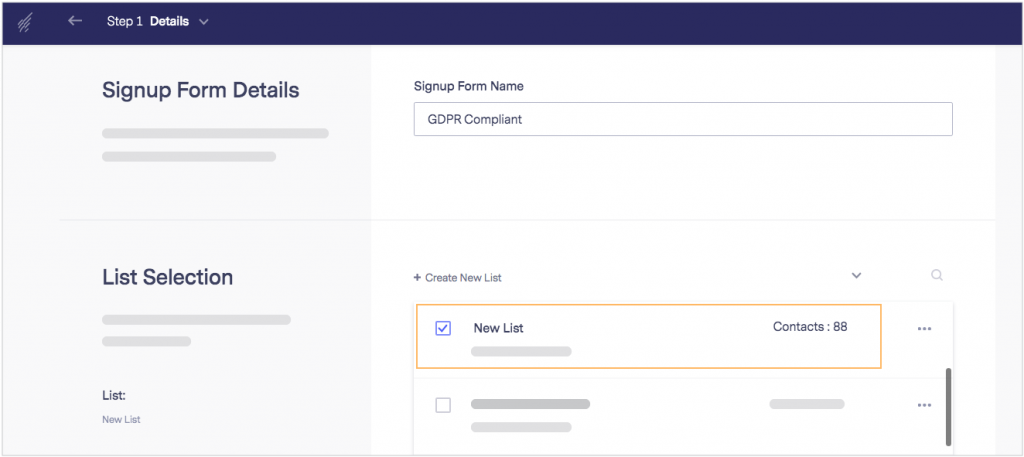
Agora é hora de criar ou editar seu formulário de inscrição.

Na segunda etapa do processo de criação do formulário de inscrição, você adicionará o campo que você editou na etapa anterior.
<a target="blank" href="https://www.benchmarkemail.com/br">Eu compreendo e aceito as Políticas de Privacidade.</a>
O texto destacado em amarelo é o que seus visitantes verão.


![]() IMPORTANTE
IMPORTANTE
A caixa de seleção acima não pode ser criada usando o Pequeno Formulário Incorporado, pois ela não é suportada neste formato.
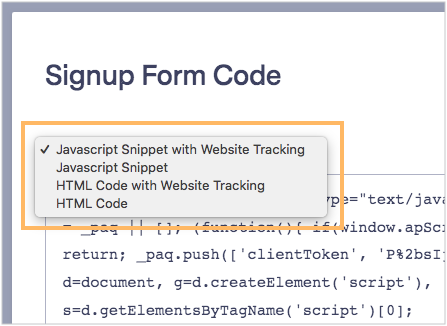
Se você quiser adicionar um texto ao seu formulário, copie o código HTML conforme instruído.
<a target="blank" href="https://www.benchmarkemail.com/br">Eu entendo e aceito as Políticas de Privacidade.</a>
Lembre-se de substituir https://www.benchmarkemail.com pela página da política de privacidade do seu site, e o texto destacado em amarelo é o que seus visitantes verão.
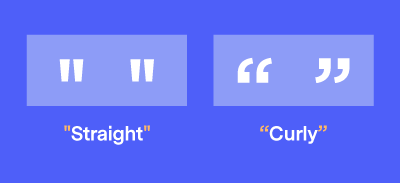
Por favor, esteja ciente de que modificar os códigos fornecidos acima pode quebrar o código. O código HTML deve ser exato para ser renderizado corretamente. Por exemplo, ao usar aspas, verifique se você está usando aspas “retas” e não as “curvas”. Se você notar que suas aspas mudam de retas para curvas, copie o código para um bloco de notas de texto, corrija o erro e cole novamente. Aspas curvas não renderizarão o código corretamente.

![]() SUGESTÃO
SUGESTÃO
Saiba mais sobre o acompanhamento de sites usando formulários de inscrição clicando aqui.
Caso tenha qualquer dúvida sobre este ou outro assunto, entre em contato com a nossa equipe de Suporte.