你已经建立好了一封很棒的电子邮件,且准备发送,然而测试邮件时,您的图片无法正常显示。根据收信的收件端,您的收件人会遇到图片显示问题。
![]() 注意
注意
为了预防图片显示问题,我们极其建议您发送给全部联络人名单之前,发送测试邮件,也使用我们的收件匣测试功能。
图片尺寸过大
上传的文档最大尺寸为 5 MB。如果图片尺寸超过 5 MB,系统无法上传。

不支援的图片格式
Benchmark 支援 JPEG,JPG,PNG 和 GIF 图片格式。要了解更多关于支援的图片格式,点击此处。

有时特殊字符或者文档名称过长造成图片无法上传。如果是这种情况,您会看到出错提示:请尝试更正,缩短,或从图片名称去除特殊字符。

如果问题还是持续存在,且图片尺寸和格式正确,尝试清理或使用不同的浏览器。
![]() 注意
注意
要了解如何上传图片,点击此处。
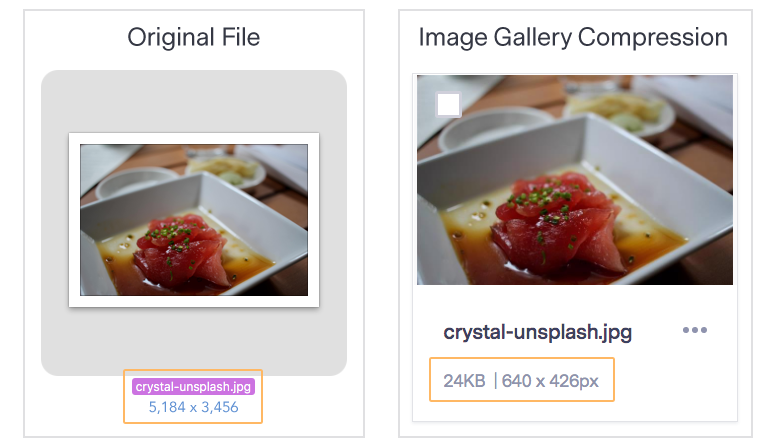
建议图片宽度为 640 像素;如果宽度超过 640 像素,我们的图片编辑器会尝试裁剪图片。图片宽度 640 像素限制是为了保持响应式邮件以及预防图片显示问题。根据图片的宽度和图片权重,系统会判定图片是否需要裁剪。
![]() 重要
重要
超过 5 MB 的图片将不被接受或压缩。

如果您想要使用宽度更大的图片,可以透过收件匣测试功能来测试邮件中的图片。
![]() 注意
注意
要了解更多关于支援的图片,点击此处。
此举会在排版中将 GIF 动图转成静态图片(jpeg 格式),只显示 GIF 动图的第一帧画面。我们的图片编辑器不能用来编辑 GIF 文档。如果您需要编辑 GIF 动图,我们建议使用 GIF 编辑器。
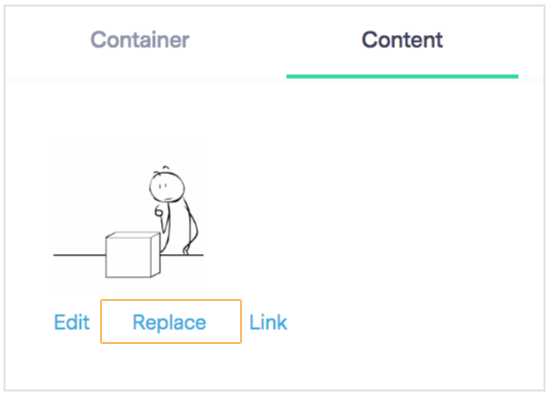
准备好 GIF 动图后,您可以在图库中找到原始的 GIF 文档,使用「替换」选项来代替文档。

为了取得最佳的邮件绩效,我们建议 GIF 动图不要超过 200 KB。您可以上传最大尺寸是 500 KB,但画质会有所差异。超过 500 KB 的文档会被压缩,低于 50 KB 文档不会更改。图片压缩可能会降低 GIF 动图的画质,或者只会显示动图的第一帧画面。
![]() 建议
建议
浏览我们的博客文章 如何在邮件营销使用。
有些用户透过控制收件箱设定拦截图片。其他的 ISP 业者(网络服务供应商)默认自动拦截图片,像是 Outlook 或者 Yahoo Mail。
考量到我们无法控制联络人的收件箱设定,请参考以下一些建议:
如果联络人发现他们无法浏览您电子邮件中的图片,请他们检查收件箱设定。如果客户端没有关闭拦截图片,检查剩下的可能原因:
如果联络人从浏览器开启邮件(网页版客户端),浏览器可能拦截图片。联络人需要检查浏览器设定。
有些客户会开启严格的垃圾邮件过滤器或者防火墙。如果是这种情况,您可以建议联络人添加 Benchmark Email 域名到他们的寄件人名单(白名单)。点击此处,了解更多。
如果您透过 URL 输入图片,复制并贴上整个 URL。假如 URL 缺失字符,收件箱无法显示图片。
如果您的图片托管在 Benchmark 外部服务器,确保图片不是托管在免费的网站或者私人服务器上。有些网站提供限时的免费托管服务。限时过后,图片可能会被删除,您的邮件联络人将无法浏览图片。如果您的图片托管在私人服务器,您的联络人需要输入登入资讯才能看到图片。
要避免这种情况,确保使用一个值得信赖的托管服务,或者上传您的图片到 Benchmark Email 图库。您可以支付一个月 ¥35(未税价)升级到 10G 容量的图库方案。要了解如何升级您的图库,点击此处。
根据您联络人使用的收件箱,您可能会遇到图片渲染的问题。以下是最常见的 ISP 渲染问题以及解决方式。
Outlook
Gmail
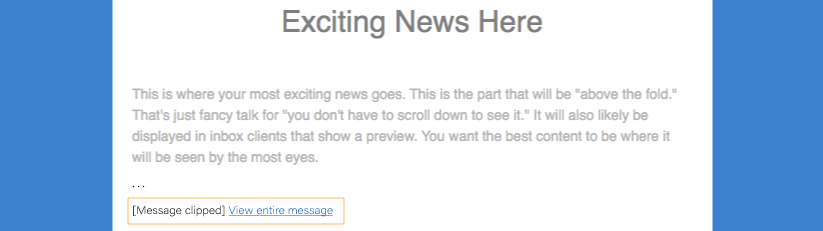
大于 102 KB 的电子邮件会有被 Gmail 截短的风险。如果发生这种情况,Gmail 会添加一组链接给收件人能展开邮件。但是,Benchmark 无法控制这个动作,也无法浏览点击「展开」选项的联络人数量。
如果您的电子邮件被截短,联络人会看到以下画面:

以下是防止邮件截短的建议:
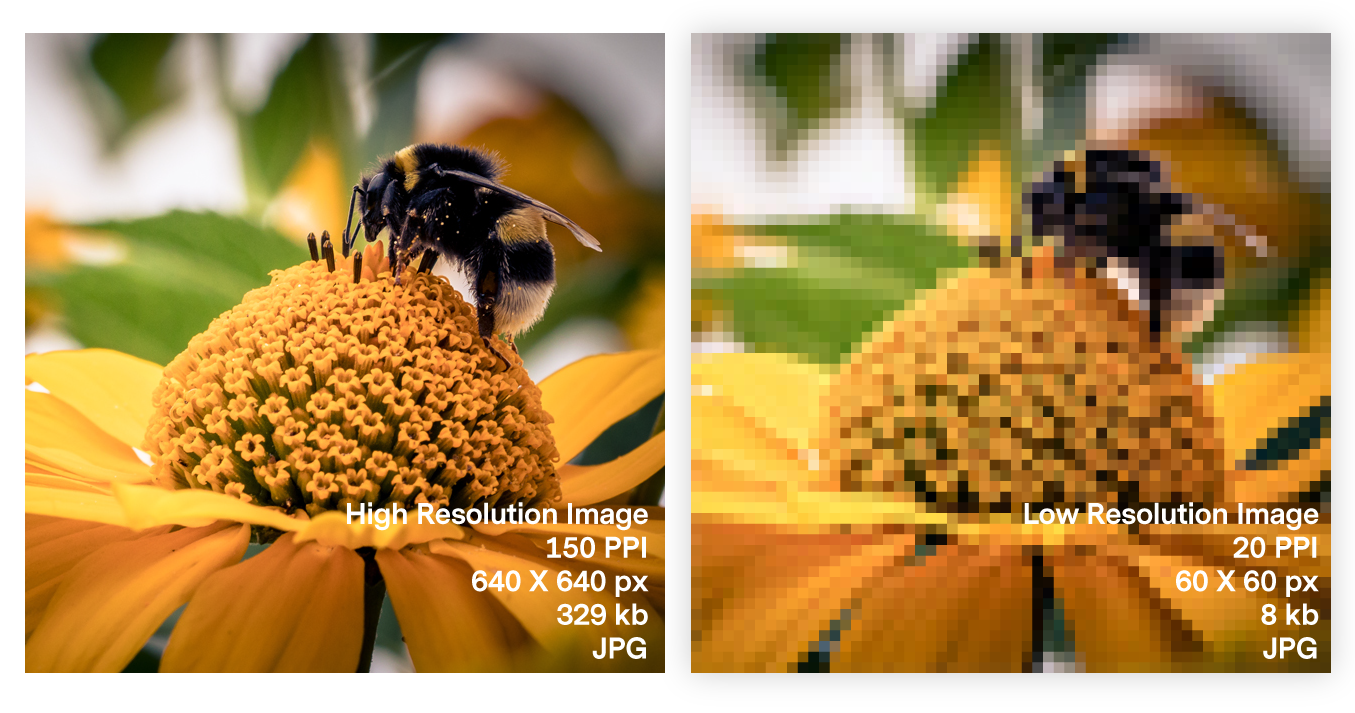
正如我们在前文所解释,我们的系统可能会裁剪图片。但是,如果图片过大,压缩的图片可能会模糊或者像素化,特别是含有渐变或者多种颜色的 JPG 和 JPEG 格式的图片。点击此处,了解更多关于裁剪图片。
例如,图片宽度分辨率小于 72 PPI 或者150 像素在全尺寸的情况下显示正常。但如果您拉伸或放大图片,图片会像素化。为了防止这个问题,如果您不确定设计要用的图片尺寸,使用的宽度和分辨率足以缩放的图片。
一张好的线上图片尺寸大约是 400 到 640 像素,72 以及更高的 DPI。

确保原始图片显示正常,并使用预览工具、浏览器或图片编辑软件开启图片。如果图片不巧变模糊或者像素,我们的图片编辑器将无法修复图片。但如果您熟悉其他编辑器,可以尝试修复或重新拍摄图片。
![]() 重要
重要
避免使用截图,因为截图可能变得模糊或像素化。
如果电子设备上的图片颜色模式显示不正确,图片可能看起来很暗。
RGB 是屏幕显示器使用的颜色模式,包括红色、绿色和蓝色。社群媒体,电子邮件,或者任何在电子媒体上显示的图片都应该使用 RGB 颜色模式。
CMYK 是任何用墨水打印应该使用的颜色模式。
我们的图库不支援 CMYK 格式。
线上媒体使用 CMYK 图片看起来会不一样,例如:

通常,网络上拍摄的图片已经是 RGB 颜色模式。
![]() 注意
注意
要了解更多可支援图片格式,点击此处。
正如我们前面所提及的,好的图片尺寸在 400 像素到 600 像素之间。因此,不必要放大图片。但是,如果您所有图片都是使用最大尺寸 (5 MB),而且电子邮件中使用很多图片,或者使用单张图片,您可能遇到图片加载缓慢问题。
另一个您要考虑的原因应该是图片格式。JPEG 或 JPG 图片尺寸小于 PNG 或 GIF 格式的图片。需要透明背景时使用 PNG 格式,需要动图则使用 GIF 格式。其他情况则使用 JPEG 格式,尤其是尺寸大的图片。
如果您有自己的代码并使用我们的 HTML 编辑器,务必移除不必要的代码,像是过多的空白或空行。
果您使用托管供应商的图片,可能会遇到图片加载缓慢的问题。因此,您应该审核托管性能,如果有必要,可以更换托管供应商。
此外,如果您的图片托管在一个需要登入的安全服务器上,您的读者将无法浏览图片。
简单来说是不行。许多版本的邮件客户端不支援背景图片。收件匣可能因此无法正确显示您的邮件。
有些电子邮件客户端支援背景图片,如 Gmail、Yahoo、iOS Mail 和 Apple Mail,其余电子邮件客户端不支援背景图片。我们反而建议您使用背景颜色。
因为我们只有规范图片的宽度,没有限制高度,所以有些人可能习惯性使用单张图片邮件,甚至整封邮件使用影像地图。
让我们看看以下状况:
当您从图库移除图片,邮件中的图片不再显示。无法看到图片,原因是邮件中的图片需要线上托管才能线上浏览。
如果您删除图片为了节省空间,我们建议购买附加功能的精英图库,加入精英图库可以升级无限储存空间。
如果您有任何问题,请联系我们的支持团队。