Knowledge Base Home  Image Gallery
Image Gallery  Image Gallery
Image Gallery
The Image Gallery is an image hosting service provided by Benchmark to its free and paid users. Accounts are not required to use this service, but Benchmark provides up to 1GB of free image hosting for all free accounts. Paid accounts get unlimited image hosting at no additional cost.
![]() IMPORTANT
IMPORTANT
By uploading an image to your account, you agree you have the right to use and reproduce the image and that it does not include prohibited content.
There are two different ways to access the Image Gallery in your account.
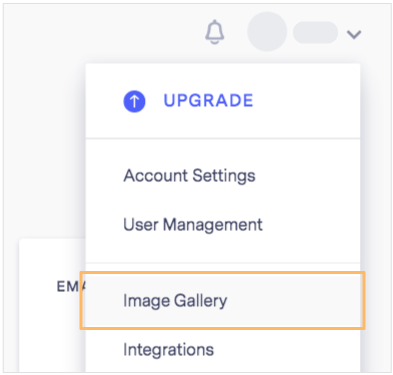
Click on your account’s name and select Image Gallery from the drop-down menu.

Both editors provide access to the image gallery to add images to your emails or landing pages. The signup form editor also has this option.
From the design step, click on an image, then, click again on the same image block to open the Image gallery.

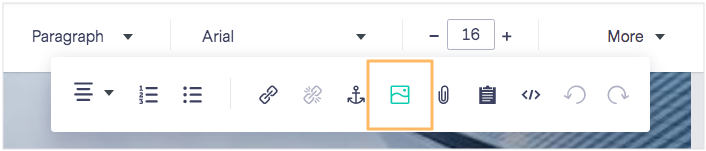
OR use the Insert Image button on the menu bar to open the Image Gallery.

Benchmark Email currently supports the following image formats:



JPEG
Image file format with high-quality data with lossless compression. Great for photography or images with lots of colors.
PNG
Image file format with lossless compression and with the ability to display transparent backgrounds. Great for logos.
GIF
Image file format with a maximum of 256 colors. This format support animation and transparent backgrounds. Note: To be shown correctly, GIFs size should be up to 200 kb.
An email layout can be based on 1, 2, or 3 columns. Adjusting your email dimensions will depend on the number of columns in the email.
Our email templates are based on a width of 600 px.
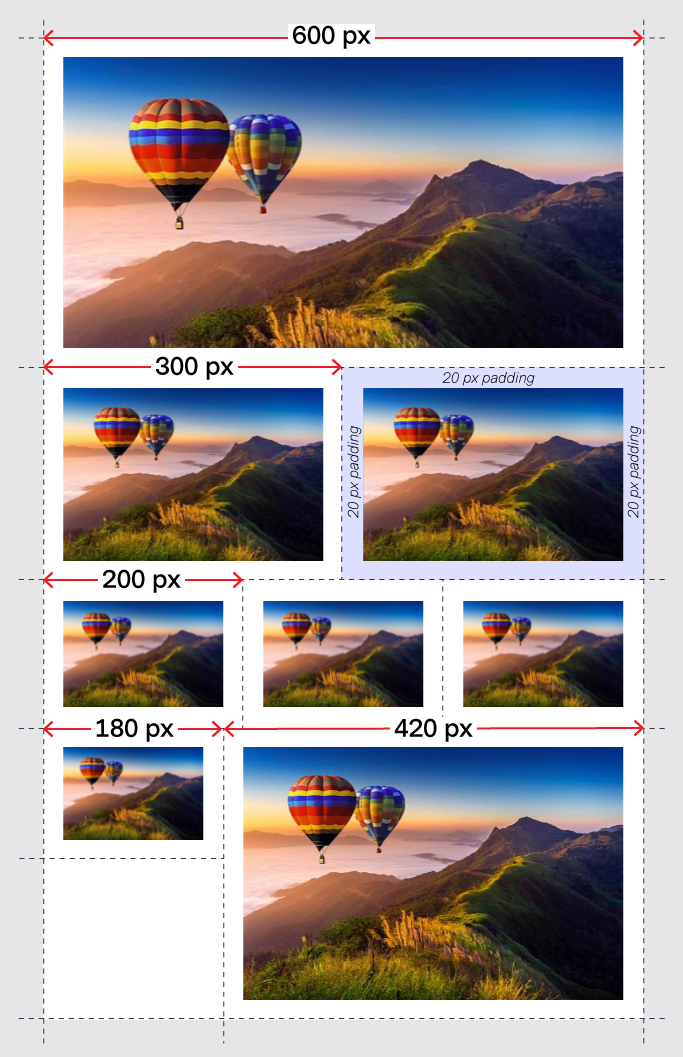
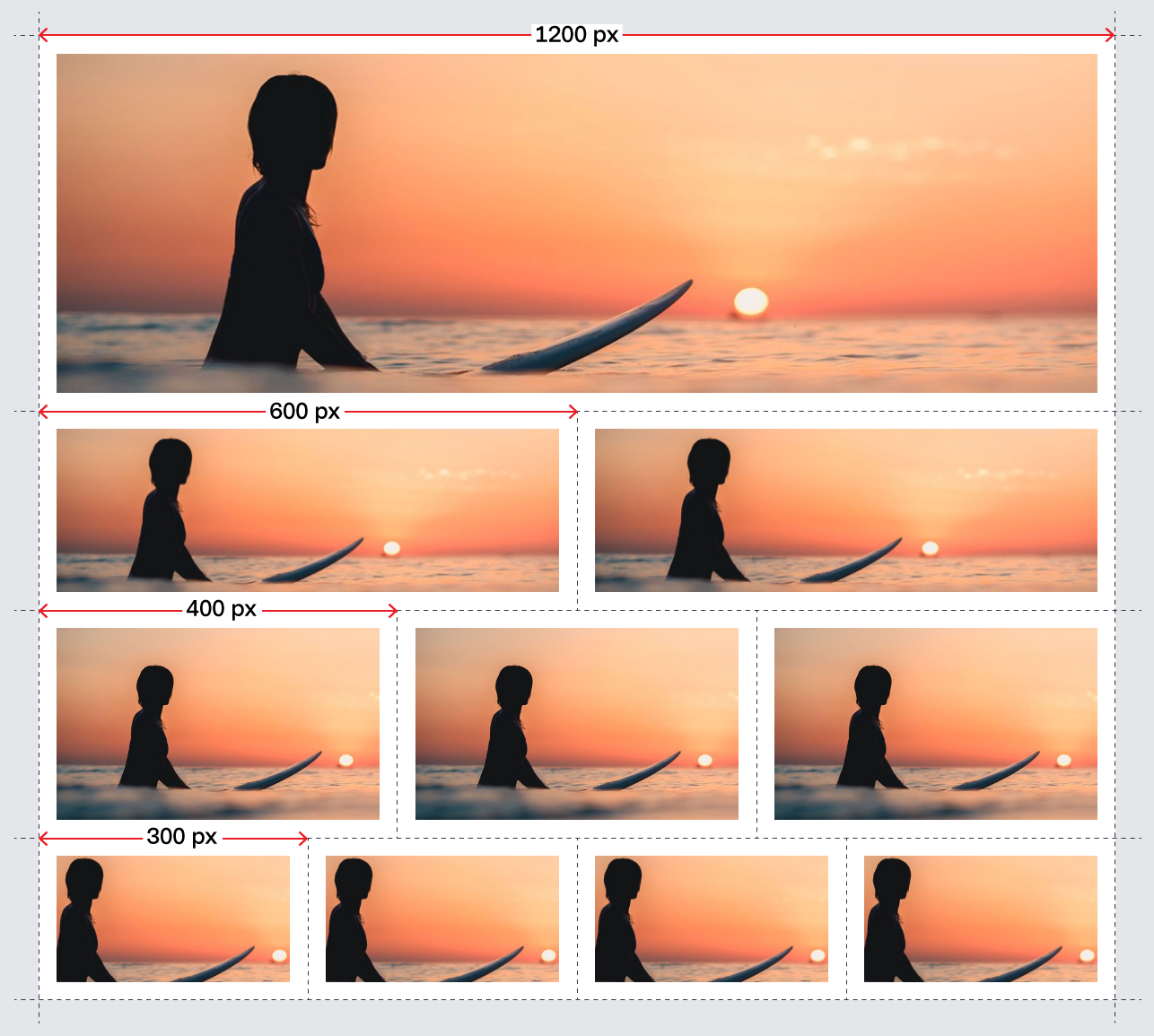
In the image below, you will see as an example the minimum width in pixels that you should use for each image depending on which column you will place it.

We encourage you to use images of 640 px; if higher, it should be no more than 1200 px. We recommend that dimension because it will automatically fit the email template. In addition, the extra width will render nicely in any device or email client, even if they stretch your email.
While we do not have an image height limit, we recommend keeping the image height below 1728 px to prevent inboxes from clipping the image.
Adding padding is an option that will be according to your design. For example, you can adjust padding between 0 to 20 px.

No, it is not necessary to use big images in emails; on the contrary, keeping your images within the limit is the best option because:
The landing page templates are 1200 px wide, and the design can be split into 1, 2, 3, or 4 columns.
With landing pages, there is more design freedom. For example, you can use background images, animations, videos, and larger images. This is because landing pages don’t have to follow inbox guidelines.
![]() IMPORTANT
IMPORTANT
However, image sizing is still important. Using large image files could cause your landing page to load slower.
Landing pages are responsive, which means the images and content will adapt depending on the screen size. However, if an image is too small, it could be stretched to fit the screen. To avoid your image breaking or being stretched, try to stay above the minimum image size.
See the minimum sizes you should use for landing pages in the image below.

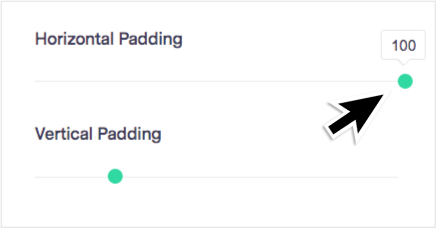
The padding around an image in landing pages is optional, and it may vary from 0 to 100 px.

![]() CONSIDER
CONSIDER
7 of 10 users will close a landing page that is taking more than 5 seconds to load. That’s why Benchmark will optimize every image you upload in the image gallery. To keep the width of your images intact, we recommend you to use 1200 px width and keep your images below 50 KB.
If you try to use an image with a smaller width than the column size where it will be placed, the image will not fit the entire space.

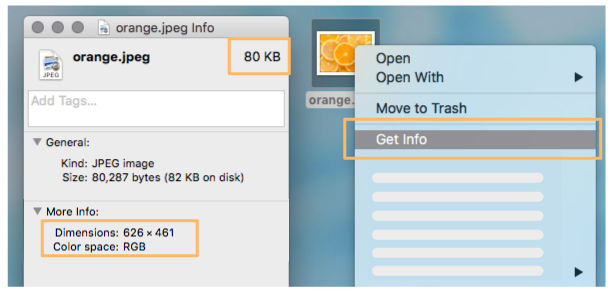
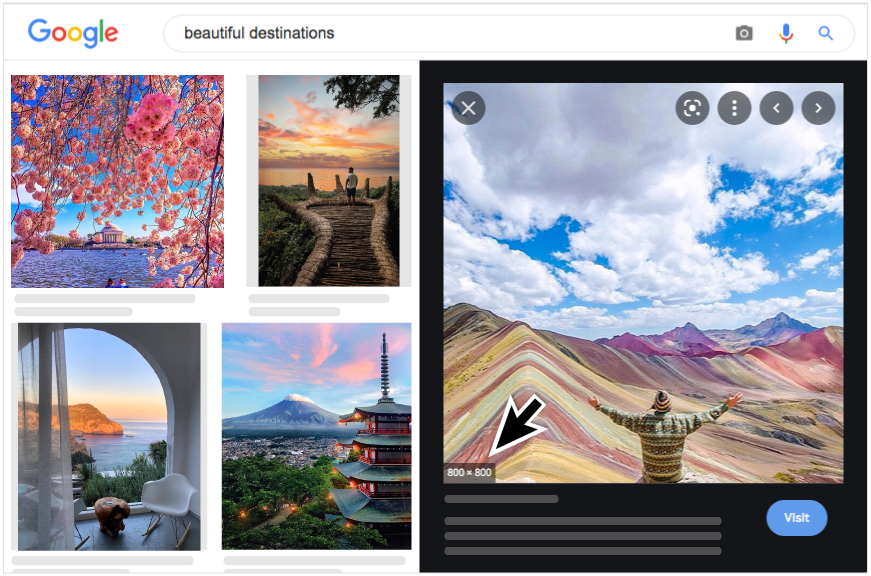
To check the size and dimensions of an image, do the following:


![]() SUGGESTION
SUGGESTION
If your original image is larger than 5 MB or 1200 px wide, and you are not familiar with any professional image editor. You can use adobe spark to resize your image for free.
If you have any questions, please contact our support team.