Knowledge Base Home  Image Gallery
Image Gallery  Troubleshooting Images in Email
Troubleshooting Images in Email
You created a fantastic email that is ready to be sent, but when you test it, your images are not displaying properly. Depending on the inbox client, your readers can experience image issues.
![]() CONSIDER
CONSIDER
To prevent image display problems, we highly recommend you send test emails before sending to your entire contact list and also use the Inbox Checker feature.
Topics covered in this article:

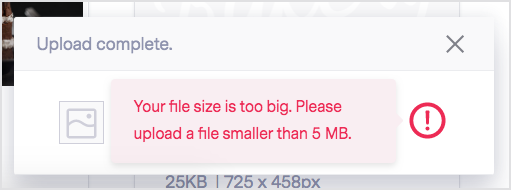
The maximum file upload is 5 MB. If the image is larger than 5 MB it will not be accepted.

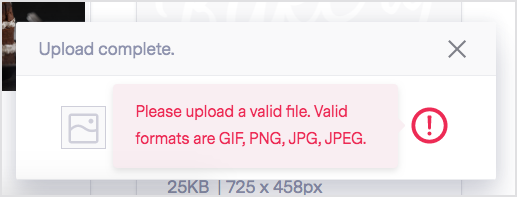
Benchmark supports JPEG, JPG, PNG, and GIF image formats. To know more about supported image formats, click here.

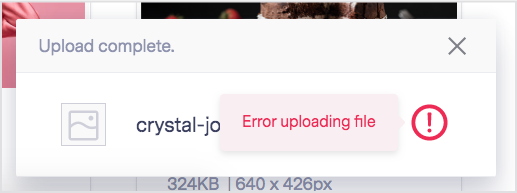
Sometimes special characters or a file name that is long may not allow your image to be uploaded. If that is the case, you will see an error message. Please, try changing, shortening, or taking out special characters from the name.

If the problem persists and the image dimension and format are correct, try clearing your cache or with a different browser.
![]() SUGGESTION
SUGGESTION
To learn how to upload images, click here.
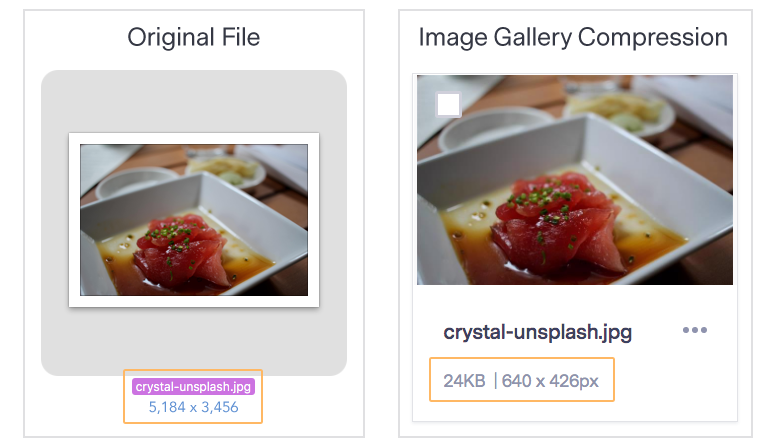
The recommended width for images is 640 px; if the width is larger than 640 px our image editor will try to resize the image. The width 640 px limit is set to keep the email responsive and prevent display issues in the inbox. The editor determines if an image needs to be resized based on a combination of the image width and the image weight. If you want to use wider images, you can test the images in your emails using the inbox checker feature.
![]() IMPORTANT
IMPORTANT
Images bigger than 5 MB will not be accepted or compressed.

![]() SUGGESTION
SUGGESTION
To learn more about supported images, click here.
This action will turn the GIF placed in the layout into a static image (jpeg format), showing only the first frame of the GIF. Our image editor is not designed to edit GIF files. If you need to edit your GIF, we recommend using a GIF editor.
Once your GIF is ready, you can find the original GIF file in the image gallery and use the replace option to replace the file.

We recommend using GIFs no larger than 200 KB for the best email performance. You can upload a max size of 500 KB, but the quality may vary. Files larger than 500 KB will be compressed, files below 50 KB will remain unchanged. The compression might reduce your GIF’s image quality, or it may only show the first frame of your animation.
![]() SUGGESTION
SUGGESTION
Check out our blog on How to Use GIFs with Email Marketing.
Some users can block images by controlling their inbox settings. Other ISPs (internet service providers) automatically block images by default, like Outlook or Yahoo Mail.
Considering, we have no control of the contact’s email inbox settings, here are a few suggestions:
If a contact notified you that they can’t view the images in your email, ask them to check their inbox settings. If the client did not disable images, then check the rest of the possible reasons below.
If a contact is opening the email from a browser (web email client). The browser can be blocking the images. The contact will have to check their browser settings.
Some clients could be using strict spam filtering or firewalls. If that is the case, you can recommend contacts to add Benchmark Email domains to their safe sender list. Learn more about it here.
If you are entering your images using their URL, copy and paste the entire URL, an inbox will not display an image if a character is missing in the URL.
If your images are hosted outside of Benchmark, make sure the images are not hosted on a free site or private server. Some sites offer free hosting for a limited time. After the limited time, the images could be deleted, and your email contacts will not be able to see them. If your images are hosted on a private server, your contacts will require login credentials to see the images.
To avoid this, make sure to use a trustable hosting service or upload your images to your Benchmark Email Gallery. You can upgrade to an unlimited image hosting plan for $5 a month.
![]() SUGGESTION
SUGGESTION
To learn how to upgrade your image hosting, click here.
You could experience graphic rendering issues depending on the inbox your contacts are using. Here are the most common rendering issues with ISP’s and how to fix them.
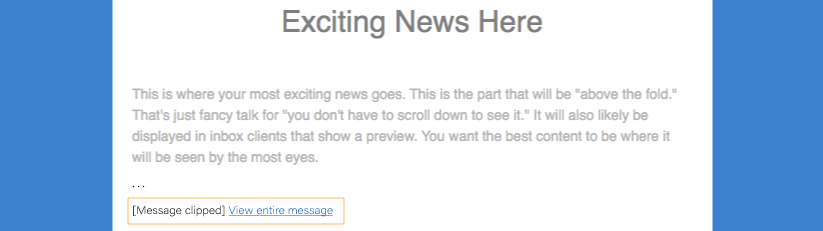
Emails larger than 102 KB run the risk of being clipped by Gmail. If this happens, Gmail adds a link for the reader to expand the email. However, Benchmark cannot control this action and can not see how many contacts clicked on the Expand option.
If your email is clipped, this is what your contacts will see:

Here are some suggestions to prevent email clipping:
As we previously explained, our system could resize images. However, if that happens with a large image, the compressed image can be blurry or pixelated, especially the JPG, JPEG formats that contain gradients or lots of colors.
![]() SUGGESTION
SUGGESTION
Learn more about resizing here.
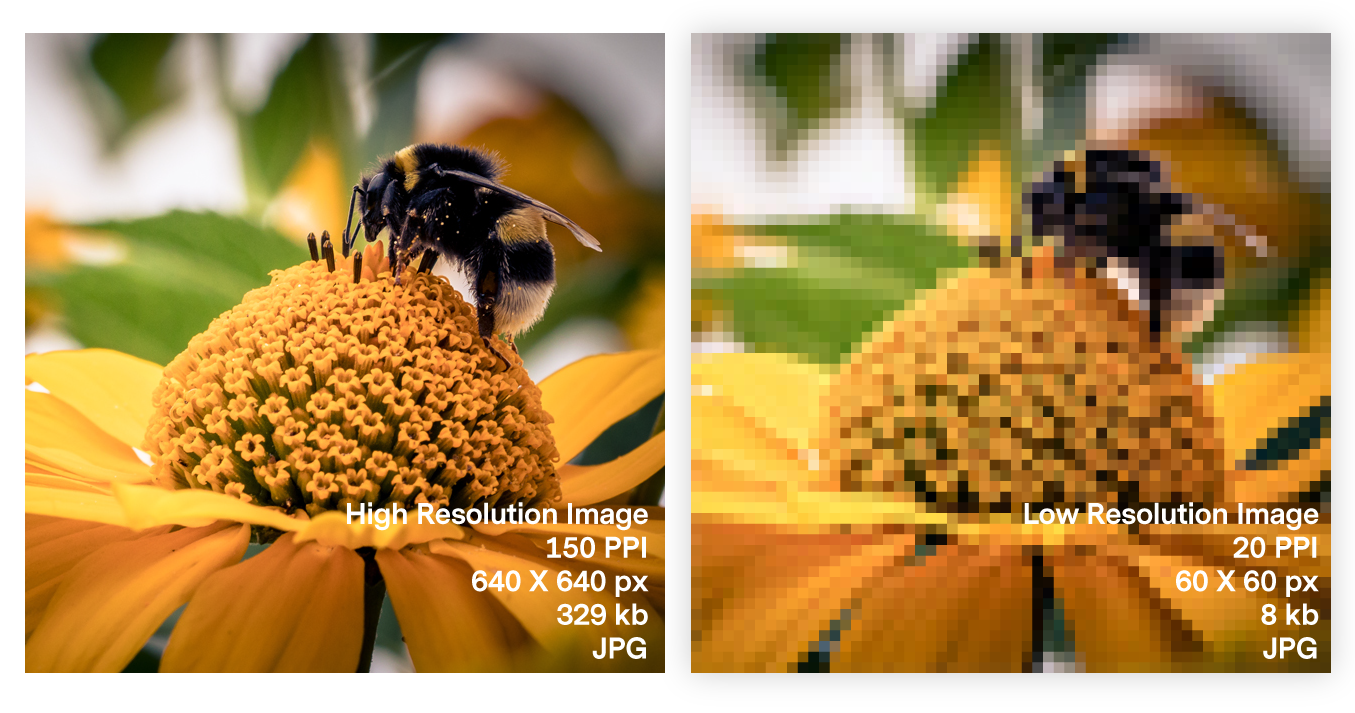
Images with less than 72 PPI or 150 px width, for example, will look good in full size. But if you decide to stretch the image to make it bigger, the display will be pixelated. To prevent this, if you are not sure about the size you will use in your design, use images with enough width and resolution to be stretched.
A good image size for online could be about 400 to 640 px wide and 72 PPI and up.

Make sure the original image looks good; use a preview tool, a browser, or image editing software to open it. Unfortunately, If the original image shows blurry or pixelated, our image editor will not fix it. But if you are familiar with editors, you can try to fix it or retake the photo.
![]() IMPORTANT
IMPORTANT
Avoid using screenshots; they can become blurry or pixelated.
Your images may look dull if not in the correct color mode for electronic devices.
RGB is the color mode used by screen displays with a combination of red, green, and blue. Images used for social media, emails, or anything displayed in electronic media should be in RGB color mode.
CMYK is the color mode you should use for anything you print with ink. Our Image Gallery does not support the CMYK format.
Images in CMYK used for online media will look different, for example:

Usually, images taken from the internet are already in RGB color mode.
![]() CONSIDER
CONSIDER
To learn more about accepted image formats, click here.
As we mentioned before, a good image could be between 400 px to 600 px. So there is no need to make it bigger. However, if you use the size limit for all your images (5 MB) and use many images in your email, or use a single-based image, you could experience slow loading.
Another reason you should consider is the image format. JPEG or JPG images are smaller in size compared to PNG or GIF. Use PNG for images that require transparency and GIF for images that need movement. Otherwise, use JPEG format, especially for large images.
If you have your own code and you’re using our HTML editor. Be sure to remove unnecessary code, like excessive white spaces or empty lines.
If you use images from a hosting provider, you could experience slow loading. Therefore, you should review your host’s performance, and if you consider it necessary, change the hosting provider.
In addition, if your images are hosted on a secure server that requires login credentials, your readers won’t be able to access them.
The short answer is no. Multiple versions of email clients do not support background images. Inboxes may not display your email correctly for this reason.
Some email clients that support background images are Gmail, Yahoo, iOS Mail, and Apple Mail; the rest of the email clients do not support background images. Instead, we recommend you use a background color.
As we only have regulations on image width and not height, it could be tempting to use a single image email or even an image map for the entire email campaign.
But let’s see the following scenarios:
When you remove an image from the image gallery, the image in the email will no longer display. The image is no longer visible because images in emails need to be hosted online to be accessible online.
If you delete images to save space, we recommend purchasing the Image Hosting add-on, adding the Image Hosting add-on will increase your image storage space to Unlimited.
If you have any questions, please contact our support team.