Home informazioni  Galleria Immagini
Galleria Immagini  Galleria Immagini
Galleria Immagini
La Galleria di immagini è un servizio di hosting di immagini fornito da Benchmark ai suoi utenti gratuiti e a pagamento. Non è necessario avere un account per utilizzare questo servizio, ma Benchmark offre fino a 1GB di hosting di immagini gratuito per tutti gli account gratuiti. Gli account a pagamento hanno a disposizione un hosting di immagini illimitato senza costi aggiuntivi.
![]() IMPORTANTE
IMPORTANTE
Caricando un’immagine sul tuo account, accetti di avere il diritto di utilizzare e riprodurre l’immagine e che non include contenuti vietati.
Ci sono 2 modi diversi per accedere alla Galleria immagini nel tuo account.
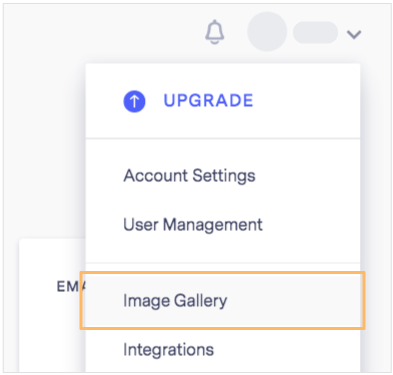
Clicca sul nome del tuo account e seleziona Galleria immagini dal menu a tendina.

Entrambi gli editor consentono di accedere alla galleria di immagini per aggiungere immagini alle tue email o landing page. Anche l’editor dei moduli di iscrizione dispone di questa opzione.
Dalla fase di progettazione, clicca su un’immagine e poi clicca nuovamente sullo stesso blocco di immagini per aprire la galleria di immagini.

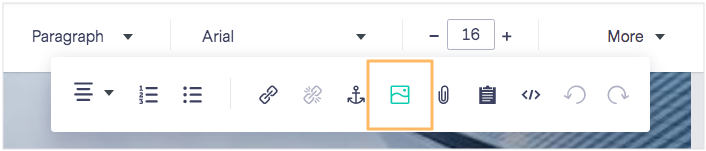
Oppure usa il pulsante Inserisci immagine sulla barra dei menu per aprire la Galleria immagini.

Benchmark Email currently supports the following image formats:



JPEG
Formato del file con alta qualità. Ottimo per la fotografia o le immagini con molti colori.
PNG
Il formato PNG è superficialmente simile al GIF, in quanto è capace di immagazzinare immagini in modo lossless, ossia senza perdere alcuna informazione, ed è più efficiente con immagini non fotorealistiche (che contengono troppi dettagli per essere compresse in poco spazio).
GIF
Formato file immagine con un massimo di 256 colori. Questo formato supporta animazioni e sfondi trasparenti. Nota: per essere mostrata correttamente la dimensione delle GIF dovrebbe essere fino a 200 kb
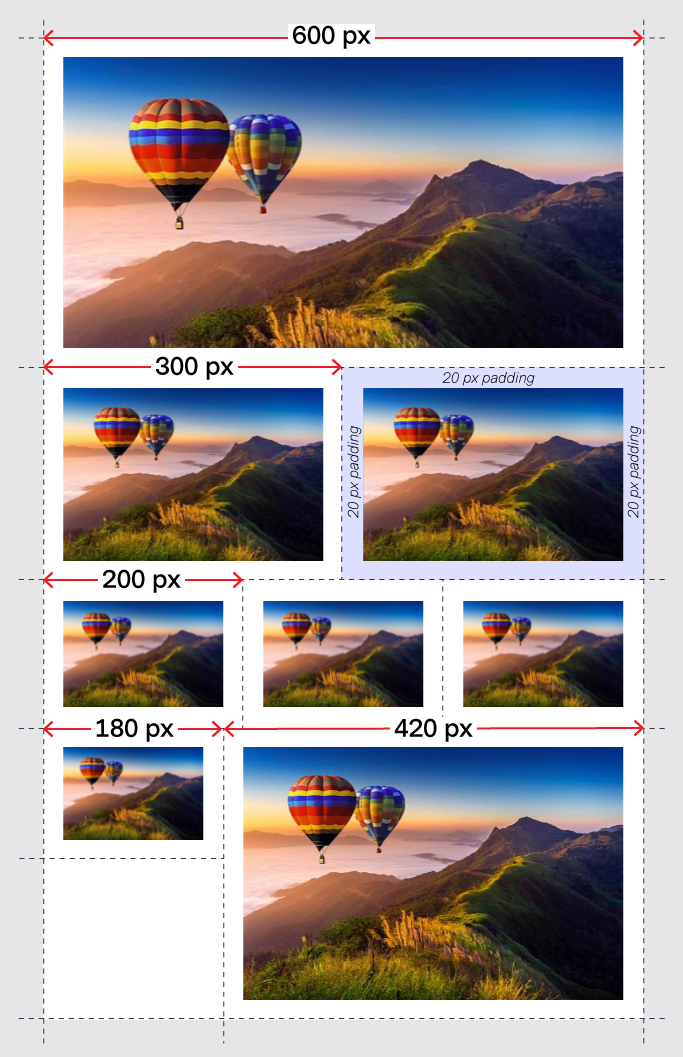
Il layout di un’email può essere basato su 1, 2 o 3 colonne. La regolazione delle dimensioni dell’email dipenderà dal numero di colonne presenti nell’email.
I nostri modelli di email si basano su una larghezza di 600 px.
Nell’immagine qui sotto, vedrai come esempio la larghezza minima in pixel che dovrai utilizzare per ogni immagine a seconda della colonna in cui la inserirai.

Ti consigliamo di utilizzare immagini di 640 px; se superiori, dovrebbero essere al massimo di 1200 px. Ti consigliamo questa dimensione perché si adatta automaticamente al modello dell’email. Inoltre, la larghezza extra sarà visualizzata bene su qualsiasi dispositivo o client di posta elettronica, anche se l’email viene allungata.
Anche se non abbiamo un limite per l’altezza dell’immagine, ti consigliamo di mantenerla al di sotto dei 1728 px per evitare che le caselle di posta elettronica ritardino l’immagine.
L’aggiunta del padding è un’opzione che dipende dal tuo design. Ad esempio, puoi regolare il padding tra 0 e 20 px.

Non è necessario utilizzare immagini di grandi dimensioni nelle email; al contrario, è meglio mantenere le immagini entro i limiti previsti:
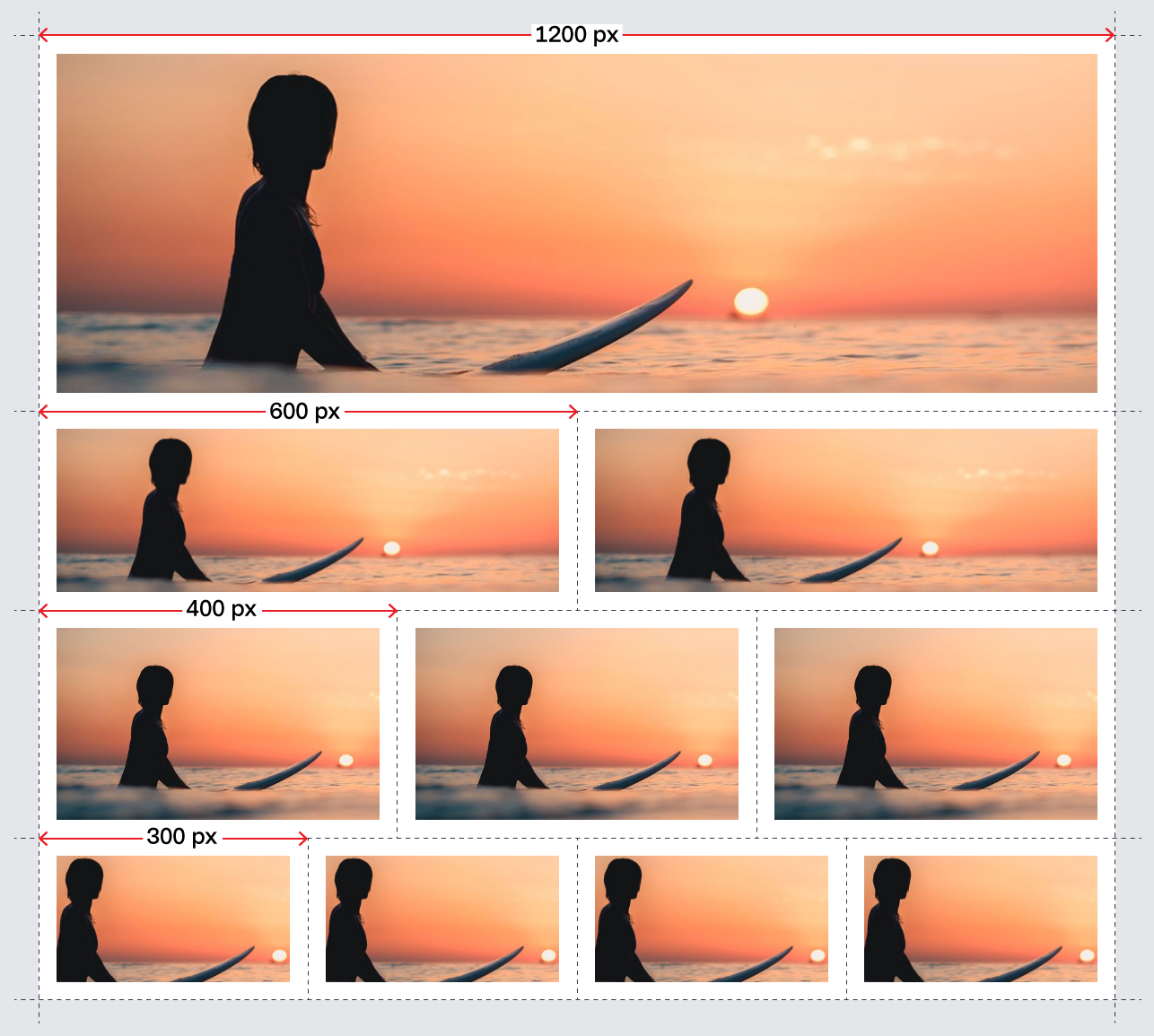
I modelli di landing page hanno una larghezza di 1200 px e il design può essere suddiviso in 1, 2, 3 o 4 colonne.
Con le landing page c’è più libertà di progettazione. Ad esempio, puoi utilizzare immagini di sfondo, animazioni, video e immagini più grandi. Questo perché le landing page non devono seguire le linee guida della casella di posta.
![]() IMPORTANTE
IMPORTANTE
Tuttavia, il dimensionamento delle immagini è ancora importante. L’utilizzo di file di immagini di grandi dimensioni potrebbe rallentare il caricamento della landing page.
Le landing page sono responsive, il che significa che le immagini e i contenuti si adattano alle dimensioni dello schermo. Tuttavia, se un’immagine è troppo piccola, potrebbe essere allungata per adattarsi allo schermo. Per evitare che l’immagine si rompa o venga allungata, cerca di rimanere nella dimensione minima dell’immagine.
Nell’immagine qui sotto trovi le dimensioni minime da utilizzare per le landing page.

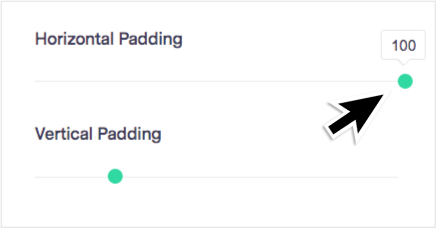
Il padding intorno a un’immagine nelle landing page è facoltativo e può variare da 0 a 100 px.

![]() NOTA
NOTA
7 utenti su 10 chiudono una landing page che impiega più di 5 secondi a caricarsi. Ecco perché Benchmark ottimizza ogni immagine che carichi nella galleria immagini. Per mantenere intatta la larghezza delle immagini, ti consigliamo di utilizzare una larghezza di 1200 px e di mantenere le immagini al di sotto dei 50 KB.
Se cerchi di utilizzare un’immagine con una larghezza inferiore alla dimensione della colonna in cui verrà inserita, l’immagine non potrà occupare l’intero spazio.

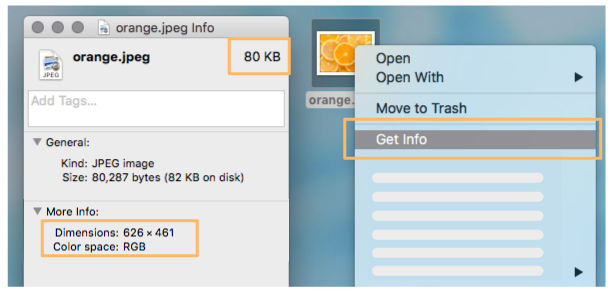
Per verificare le dimensioni di un’immagine, procedi come segue:


![]() SUGGERIMENTO
SUGGERIMENTO
Se la tua immagine originale è più grande di 5 MB o di 1200 px e non hai familiarità con un editor di immagini professionale. Puoi utilizzare Adobe Spark per ridimensionare la tua immagine gratuitamente.
Se hai altre domande o dubbi, non esitare a contattarci.