サポートページ  イメージマップ(クリッカブルマップ)をメールに挿入する方法
イメージマップ(クリッカブルマップ)をメールに挿入する方法
イメージマップとはクリック可能な領域のことで、一枚の画像上に複数のURLを設定することができます。
ドラッグ&ドロップやHTMLコードエディタでイメージマップを簡単に挿入することが可能です。
始める前に:
イメージマップコードを挿入するには以下の手順に従ってください:
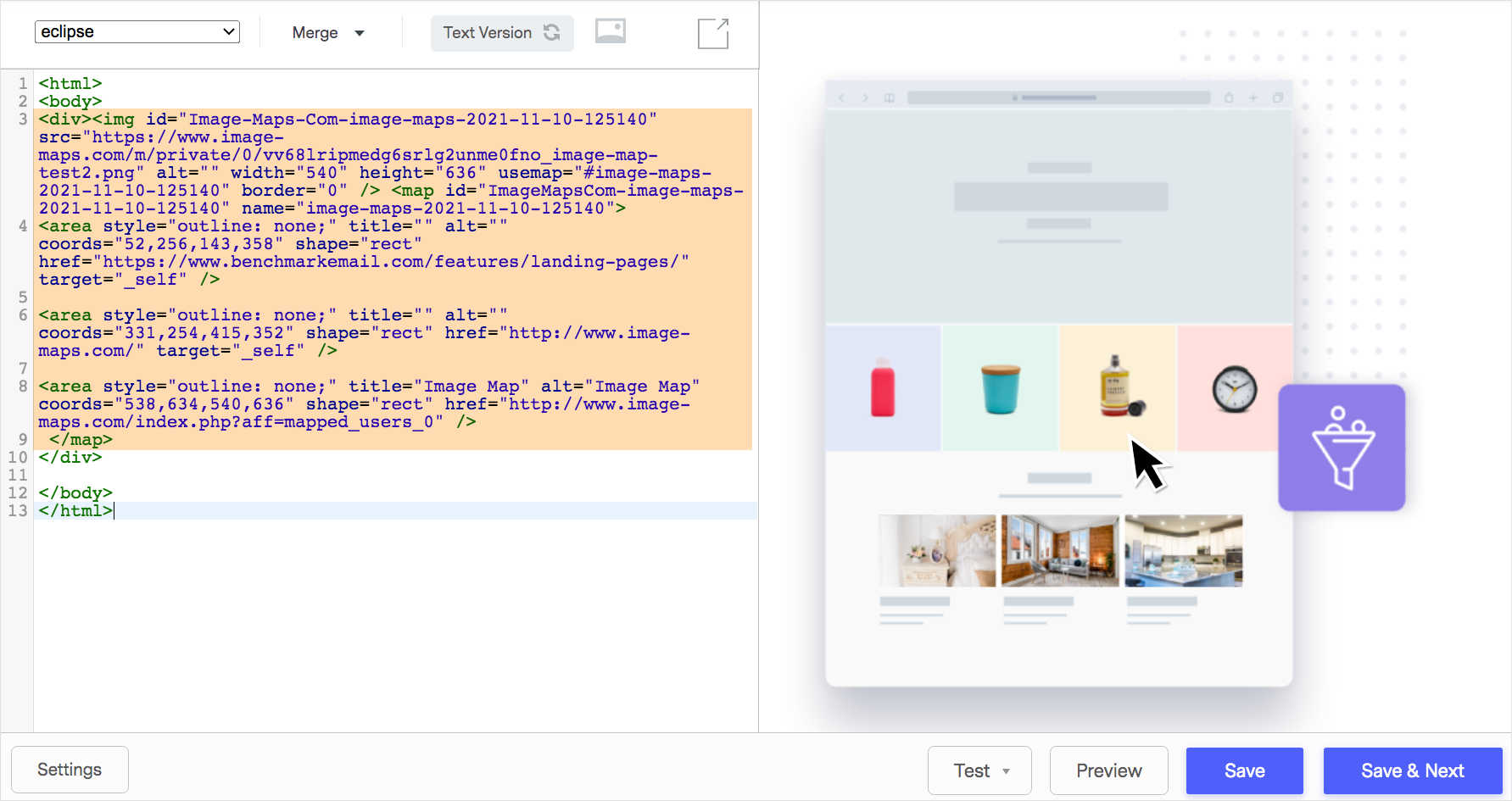
HTMLコードエディタでイメージマップコードを追加するには、任意の場所にコードをコピーし貼り付けます。

1. テキストブロックをドラッグ、または既存のテキストブロックをクリックします。
2. 初期設定で挿入されているテキストを削除し、右上に表示されるツールバーでHTMLコード確認アイコンをクリックします。

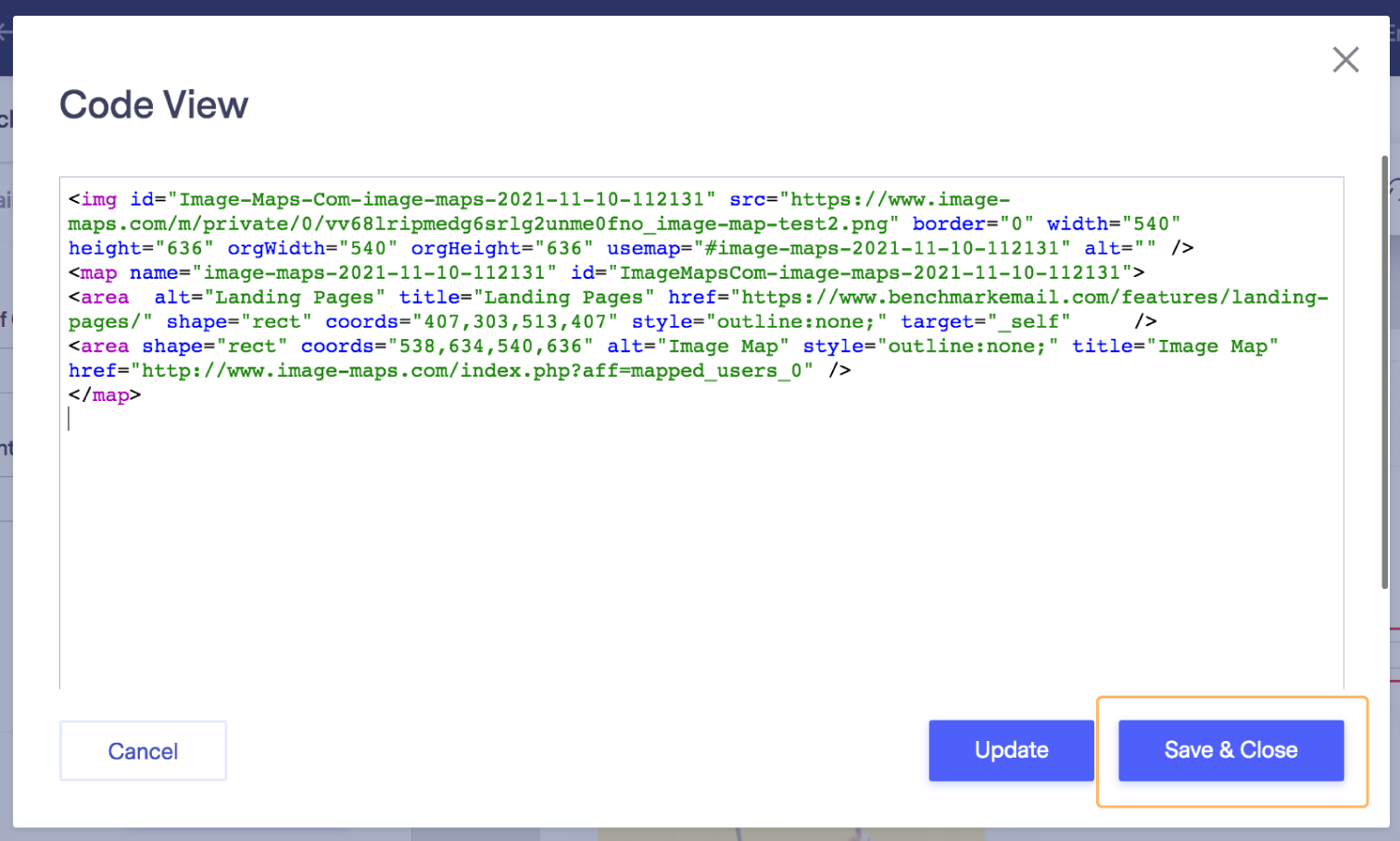
3. ポップアップで表示されるボックス内に、イメージマップコードを貼り付けます。

4. 右下の「保存&閉じる」ボタンをクリックします。これでメールへのイメージマップの挿入が完了です。

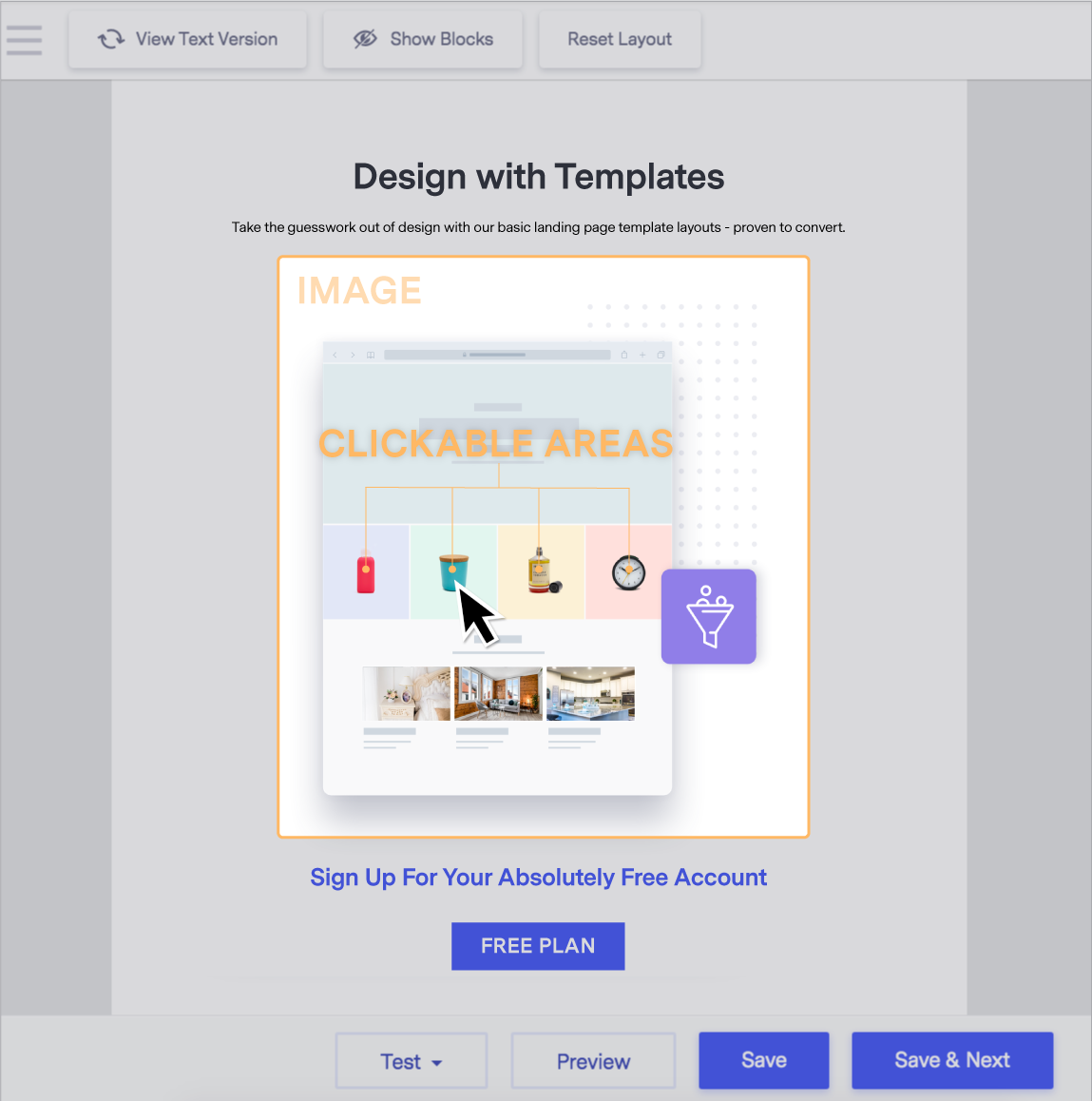
なお、メールを本配信する前に必ずプレビューで確認したり、テストメールを送信したりすることをお勧めします。

ご不明な点がございましたら、サポートまでご連絡ください。
登録を完了させるには、認証メールのご確認をお願いします。