サポートページ  ランディングページとは何ですか?
ランディングページとは何ですか?
動画:ランディングページでできること
Benchmark Emailでは簡単にランディングページを作成することができます。以下で具体的に何ができるかをご説明します。

目次:
ランディングページとは、例えばイベント用の集客ページ、商品紹介や販売ページ、資料請求促進ページなど何らかのプロモーションの際に利用されることが多い1枚のWebページです。ランディングページを自身のメインホームページとして利用したり、Webサイトの一部として組み込むこともできます。
ランディングページはとても簡単に作成する事ができます。メールマガジンのリンク先として、また他のWebページやSNS経由でCTA(コール・トゥ・アクション)を獲得する事ができます。
ランディングページはプラン問わず作成及び公開が可能です。しかしBenchmark専用ドメインにてランディングページを公開する事が出来るのは有料アカウントのユーザー様のみとなります。また、ランディングページの枚数に制限はございません。複数のページを作成し、保存する事ができます。
注:Benchmark Emailの旧インターフェースをご利用いただいている方には、こちらの新機能は表示されません。ご利用を希望される際は、新インターフェースに切り替えていただく必要がございます。
停止アカウント
アカウントが停止状態となりますとランディングページも停止となり、404表示エラーが表示されるようになります。アカウント再開をした場合は改めて公開作業が必要となります。
期限切れ&解約アカウント
ご利用アカウントが期限切れあるいは解約となった日から30日間はランディングページは有効となります。30日を経過した時点で停止となり、404表示エラーが表示されるようになります。アカウント再開をした場合は改めて公開作業が必要となります。
ランディングページのタイトルは検索エンジンにも表示されるとても重要なものです。
ランディングページのタイトルはHTMLコードのheadタグと結びついています。その為、ページのタイトルを検索エンジンで入力した後に、オンライン検索結果に表示される文章・ブラウザーにて表示させた際の上記のタブ上に表示される文がこのランディングページタイトルとなります。そのため、ランディングページのタイトルを作成する際には、ページ内のコンテンツと関連しているものを設定される事を推奨します。ランディングページをトラッキングには、ページにGoogle アナリティクスのタグを設定する必要があります。Google アナリティクスの設定については、こちらを参照してください。
注:ページタイトルはランディングページの公開において必須となります。
HTMLコード上のページタイトル
<head>
<title>ランディングページビルダー</tittle>
</head>
<head>
<title>効率良いランディングページの作成方法とは?</tittle>
</head>
WebページのHTMLコードを参照した際、<HEAD>セクションに挟まれている<TITLE>の部分が、今回ランディングページのタイトルとなります。
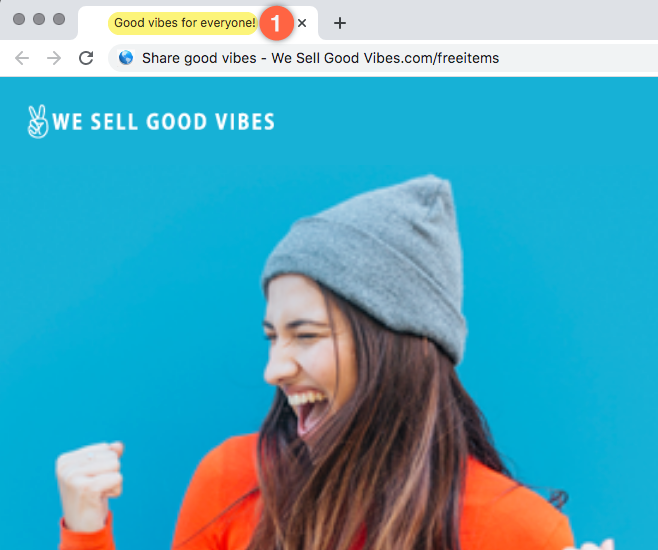
ブラウザーのウィンドウタブ
ブラウザーにていくつかのタブを立ち上げてページを見ている際に、それぞれのタブにタイトルが記載されているのがページタイトルとなります。

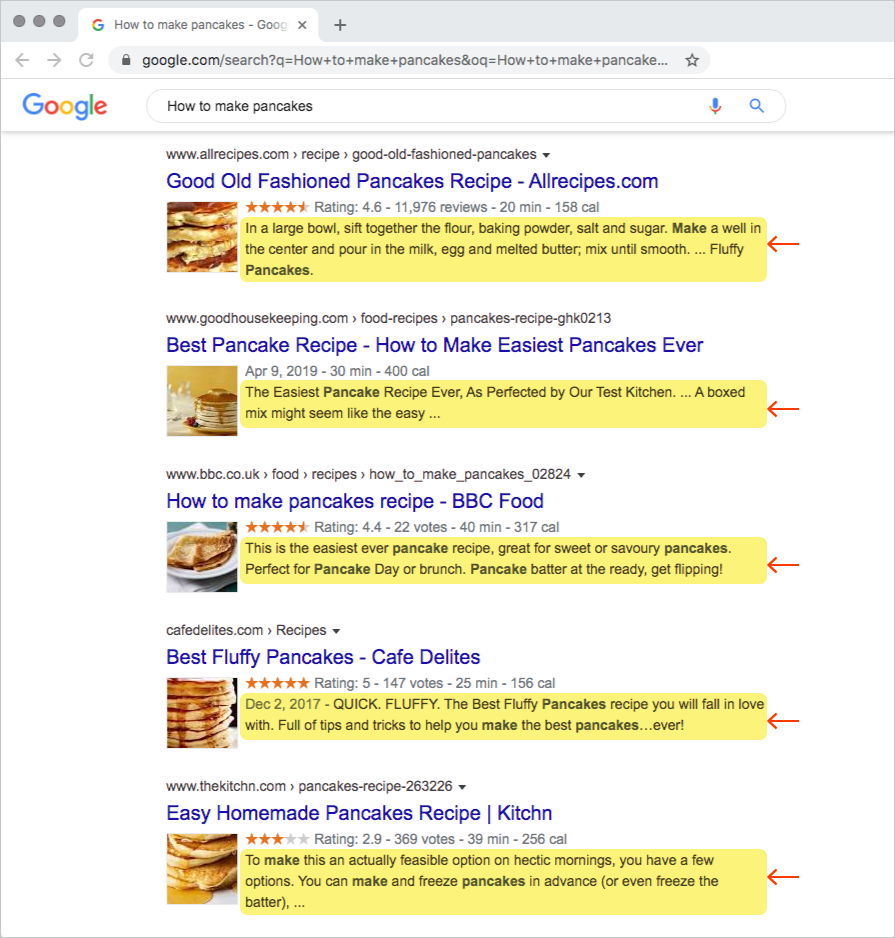
オンライン検索結果

検索結果ページにおいて、どのようにタイトルが表示されるかというのがページタイトルを決める上での重要な項目となります。ここでは例として、「How to make a pancakes」と検索し、その結果として下記のように表示されています。ページタイトルは、黄色枠のところとなります。
ページ概要(メタディスクリプション)は、作成したランディングページがどのような内容であるかを簡潔にまとめた説明文です。2行〜4行程度で入力してください。
注:この概要欄は必須項目ではありません。
例として、先ほどの同じ「How to make pancakes」を検索した結果の、ページ概要部分を黄色でハイライトしています。

ユーザーはこのページ概要を見て、自分が探しているページかどうかを判断します。
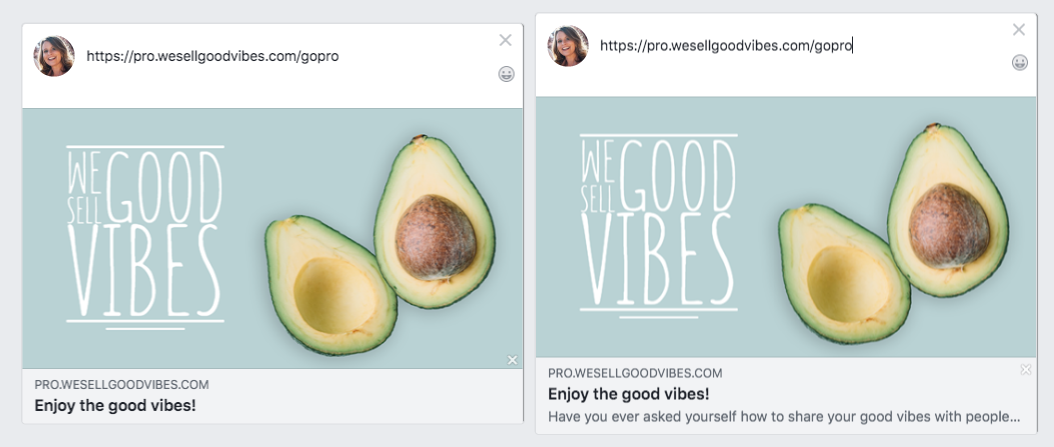
SNSでページ概要を記載せずにランディングページを投稿した場合には、ページ概要部分は無視されます。Facebookにページ概要を記載した場合(右)と、記載せずに投稿した場合(左)を下記の画像で比較してみてください。

ランディングページには3つのステータスがあります。
下書き下書きと表示されているランディングページは、Benchmark Emailアカウントのみでしか確認できません。「ページ情報」「デザイン」「コンバージョンゴール」「ランディングページURL」の設定が完了すると公開が可能となります。

稼働中(公開中)ランディングページを公開すると、訪問者がそのページをWeb上で見る事が出来る様になると共に、ページ内に挿入したリンク全てをクリックする事が可能となります。もし、公開中のランディングページを再編集した場合には、必ず「変更を保存して公開」を選択してください。こちらの操作をしない限り、編集した部分が反映されないのでご注意ください。
一時停止(未稼働)もし一度公開したランディングページを非公開にしたい場合には、「一時停止」を選択することによって非公開にする事が可能です。一時停止とステータスが変更になったページは、未稼働状態でダッシュボードに残り、再度公開する際には「公開」ボタンをクリックする事で、再度公開されます。

公開したページを一時停止した際、訪問者には下記のようにページが表示されます。
公開したランディングページを一時停止(未稼働)にするには、下記のステップに沿ってください。

ページを再稼働させるためには、上記のステップを繰り返した上で「一時停止」ボタンではなく、「変更を保存して公開」ボタンをクリックしてください。
動画:概要設定について
悪質なコンテンツの公開を避けるため、一部のリンクやドメイン、テキストの掲載は許可されておりません。
ランディングページが公開できない場合は、以下のテキストやリンク、コンテンツが含まれていないことをご確認ください。
ラテン語
ラテン語テキストは通常、空のテキストブロックに含まれており、プレースホルダーとして表示される仕様となっております。コンテンツにラテン語が入っている場合は、必ず削除してください。
例: ipsum, sapien vel rutrum, dolor sit amet, consectetuer adipiscing elit, donec ac arcu a diam, nec dolor quis pede, pretium fermentum massa, vestibulum, molestie.
短縮URL
短縮URLはランディングページURLの正体を隠してしまうためご利用頂けません。以下のサービスによって短縮されたURLはすべてお使いになれませんのでご注意ください: https://tinyurl.com/app、https://bitly.com/、https://buffer.com、https://ppt.cc/
ブラックリストに登録されたドメイン
ブラックリストに登録されたドメインが含まれるリンクをランディングページに掲載することは許可されていません。ブラックリストのドメインとは、迷惑メールやフィッシングコンテンツを送信したとしてISPによって報告されたドメインやIPアドレスを指します。ランディングページに追加したドメインがブラックリストに登録されているかどうかを確認するには、MXToolboxのようなサードパーティをご利用ください。
疑わしいキーワードが含まれている
Benchmark Emailではスパムと判断される単語がランディングページの本文やURLに含まれている場合は審査対象となり公開することができません。ランディングページ内に疑わしいキーワードは使用しないようお願い致します。
上記を踏まえた上で、ランディングページを公開できない理由が分からない場合は、サポートまでお気軽にご連絡ください。
コンバージョンゴールとは、ランディングページを訪れた訪問者がページ内にてどのようなアクションを行ってもらいたいかを決める部分で、「デザイン」で設置したリンクURLや登録フォーム、投票やアンケートなどから選択が可能です。
Benchmark Emailのランディングページを公開する際には、必ず最低1つはコンバージョンゴールを設定する必要があります。ゴール設定を設定しない限り、ランディングページの公開は出来ませんのでご注意ください。
コンバージョンゴールの選択
コンバージョンゴールを選択する際には、下記のステップに沿ってください。

ランディングページが公開された今、ページからのコンバージョン数をトラッキングすることが可能となります。ランディングページのレポートを見るためには、下記のステップに沿ってください。
アカウントのダッシュボードから、「ランディングページ」をクリックし、ランディングページ一覧のページに飛びます。この一覧ページでは、あなたのランディングページ全てを見ることができます。現在稼働中(公開中)のランディングページを探し、ページ名の横に表示されている値を確認してみましょう。
訪問者ランディングページに何人訪れたかを示す数が表示されます。
コンバージョン数あらかじめコンバージョンゴールとして設定したリンククリックや登録フォーム経由の購読などのアクションを起こした人の数が表示されます。
コンバージョン率ランディングページにおいて、最終的に設定したゴールアクションを行なった人の割合が%で表示されます。
ランディングページのトラッキングには、Googleアナリティクス、Googleタグマネージャー、FacebookピクセルIDをご利用頂けます。
上記のサービスを使用するためのコードやIDを追加するには、下記のステップに沿ってください。

GA4タグ、タグマネージャー、FacebookピクセルIDの取得方法については以下リンクをご参照ください。
ランディングページURLは、現在お持ちのWebページのパスに設定されます。そのため、URLは現在お持ちのドメイン上に設置される事となり、URLを設定しなければ訪問者はせっかくのランディングページへアクセスも見ることも出来ません。
URLを設定する際には、スペースや特殊文字(!や&など)を入れないようにしましょう。テキスト、もしくはハイフンや数字を入力できます。
※URL内に数字を入れることによって検索によるランディングページを上位に持ってくることは出来ません。
下記にURLの例をいくつか紹介しますので、参考にしてください。
subdomain.yourdomain.com/free-promo
subdomain.yourdomain.com/signup
subdomain.yourdomain.com/register-today
subdomain.yourdomain.com/sweepstake2
ランディングページのURLを設定する際には、短めに・かつページタイトルに近いものを設定することを推奨しています。
Benchmark Emailで作成したランディングページを公開するには、独自ドメイン、またはBenchmark専用ドメインをお使いください。Benchmark専用ドメインは設定不要で、SSL証明書取得済となっております。ただし、有料プランのお客様のみご利用いただけます。
Benchmark専用ドメインの詳細やBenchmark Emailアカウントにお手持ちのドメインを接続する方法については、以下のFAQをご参照ください。
FAQ:Benchmark Emailのランディングページドメインについて
ご不明な点がございましたらこちらよりサポートへご連絡下さいませ。
登録を完了させるには、認証メールのご確認をお願いします。